10 лепшых бясплатных мабільных эмулятараў для праверкі вашага сайта
7 сакавіка 2022 г. • Пададзены ў: Запіс экрана тэлефона • Правераныя рашэнні
Мабільны эмулятар дае карыстальніку ўяўленне аб тым, як выглядаў бы вэб-сайт, калі яго праглядаць на смартфоне. Адно, мы павінны мець на ўвазе, што не ўсе вэб-сайты выглядаюць аднолькава. Многія вэб-сайты распрацаваны для ПК/наўтбука, а пры праглядзе на смартфоне яны выглядаюць зусім інакш. Адсутнасць ўспышкі дадае замарожанага экрана. Такім чынам, распрацоўваючы вэб-сайт, мы павінны памятаць, як гэта будзе выглядаць на смартфоне. Для гэтага мы можам выкарыстоўваць мабільныя эмулятары, якія дадуць нам адчуць, як вэб-сайт будзе выглядаць на розных смартфонах. Мабільны эмулятар дазволіць вам праверыць свой вэб-сайт і дасць вам інфармацыю аб тым, наколькі добра ён выглядае на мабільным тэлефоне, а таксама добры эмулятар будзе тэставаць вэб-сайт у розных браўзерах.
Добры мабільны эмулятар не толькі адлюстроўвае знешні выгляд вэб-сайта на мабільным тэлефоне, але і правярае змесціва вэб-сайта ў рэжыме рэальнага часу, правярае наяўнасць памылак у кодах, а таксама аптымізуе прадукцыйнасць сайта.
- 10 лепшых бясплатных мабільных эмулятараў для праверкі вашага сайта
- Як выкарыстоўваць эмулятар Android
10 лепшых бясплатных мабільных эмулятараў для тэставання вашага сайта:
- 1. Родны эмулятар Android
- 2. Эмулятар тэлефона Windows
- 3. Эмулятар тэлефона Windows
- 4. АдказныPX
- 5.ScreenFly
- 6.iPad Peek
- 7. Opera Mini
- 8.Гомес
- 9.MobiReady
- Праверка 10.W3C mobile OK
1. Родны эмулятар Android
Android SDK пастаўляецца з уласным эмулятарам Android, які дапамагае распрацоўшчыкам запускаць і тэставаць прыкладанне, нават не маючы для гэтага прылады. Ён таксама пастаўляецца з рознымі канфігурацыямі, так што распрацоўшчык можа выкарыстоўваць, каб убачыць, як прыкладанне будзе выглядаць на розных платформах. Эмулятар забяспечаны наборам навігацыйных клавіш, якія могуць дапамагчы распрацоўшчыку тэставаць рознымі спосабамі.

2. Эмулятар тэлефона Windows
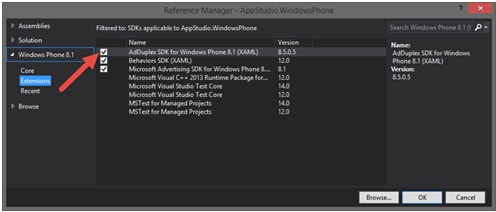
Windows Phone SDK пастаўляецца з уласным эмулятарам Windows на самой прыладзе, каб дазволіць распрацоўшчыкам праверыць яго. Памяць па змаўчанні вылучана ўсяго 512 тыс., што азначае, што вы можаце праверыць прыкладання для мабільных тэлефонаў з меншай колькасцю памяці. Больш за тое, выкарыстоўваючы эмулятар, прызначаны для Windows Phone 8, вы ўсё яшчэ можаце праверыць прыкладанне для Windows 7.0 і вышэй, што з'яўляецца вялікай перавагай.

3. Эмулятар мабільнага тэлефона
Гэта адзін папулярны эмулятар, які прызначаны для тэставання вялікай колькасці мабільных прылад на розных платформах. Выкарыстоўваецца для тэставання iPhone, Blackberry, Samsung і іншых. Ён таксама дае вам інфармацыю аб тым, у якім браўзеры ваш сайт лепш за ўсё праглядаць.

4. АдказныPX
Гэта карысны эмулятар, паколькі ён дапамагае вам праверыць спагадлівасць вашага сайта. Ён таксама правярае, як ваш сайт выглядае на розных платформах. Гэта дапаможа вам праверыць, як ваш сайт выглядае і рэагуе на дзеянні карыстальнікаў. Ён таксама клапоціцца аб розных памерах экрана, дазваляючы рэгуляваць вышыню і шырыню. Ён правярае лакальныя, а таксама інтэрнэт-сайты. Гэта дазваляе правяраць вэб-сайты піксель за пікселем, тым самым дазваляючы наладзіць яго да больш тонкага.

5.ScreenFly
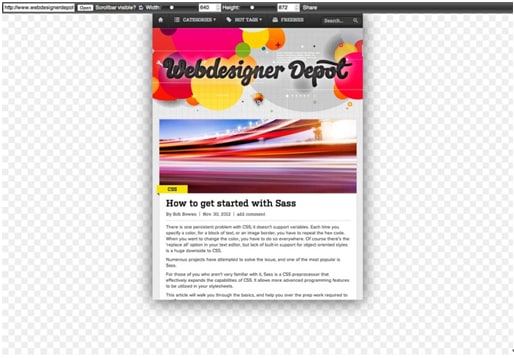
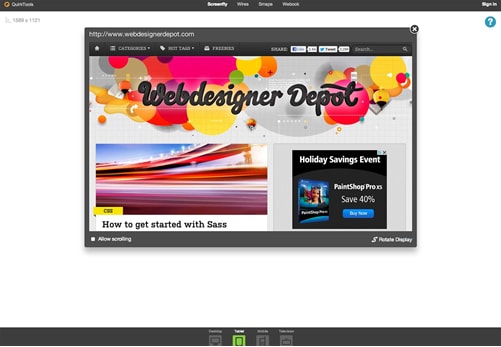
ScreenFly ад Quirktools - вельмі добры эмулятар у групе. Гэта дазваляе праверыць, наколькі добра ваш вэб-сайт з'яўляецца на розных платформах, выкарыстоўваючы розныя дазволы. Гэта дазваляе правяраць іх на такіх прыладах, як смартфоны, планшэты і тэлевізар. Гэта выдатны інструмент для распрацоўшчыкаў, каб старанна правяраць вэб-сайт і наладжваць розныя аспекты па меры неабходнасці. ScreenFly выкарыстоўвае простую тэхніку IFRAME, якая адлюстроўвае сайт у розных памерах. Ён таксама разбівае раздзяленне экрана па прыладзе, каб вы маглі звязаць дазвол экрана з звычайнай прыладай. Ён таксама працуе з радкамі запыту, так што вы можаце адправіць праз URL-адрас сайта свайму кліенту, каб ён праверыць, як менавіта будзе выглядаць ваш сайт з пэўным дазволам.

6.iPad Peek
каб праверыць сумяшчальнасць вэб-сайта з iPad, вы можаце праверыць яго на iPad Peek. Гэта дазваляе праглядаць вэб-сайт адносна таго, як ён будзе выглядаць на iPad, а таксама дае вам перавагу ўносіць змены, калі гэта неабходна.

7. Opera Mini
Для распрацоўкі або тэставання неабходна запусціць Opera mini на вашым кампутары. Opera mini выкарыстоўваецца мільёнамі карыстальнікаў па ўсім свеце. Браўзэр Opera Mini абмежаваны ў магчымасьцях і мае абмежаваную функцыю скрыпту Java. Каб ён быў цалкам функцыянальным, вам трэба мець эмулятар Java і Micro для тэлефонаў з падтрымкай J2ME.

8.Гомес
Гатоўнасць Gomez да мабільных прылад дае вашаму вэб-сайту ацэнку ад 1 да 5, каб падкрэсліць гатоўнасць вашага сайта. Ён аналізуе больш за 30 правераных метадаў мабільнай распрацоўкі і стандартных кодаў адпаведнасці. Гэта таксама дае вам парады, як зрабіць ваш сайт больш прэзентабельным і лепш функцыянаваць на мабільным тэлефоне. Ён таксама дае вам прапановы па ўдасканаленні і выпраўленні праблем, каб зрабіць яго больш зручным для карыстальнікаў.

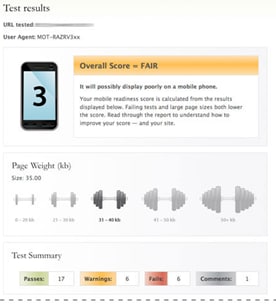
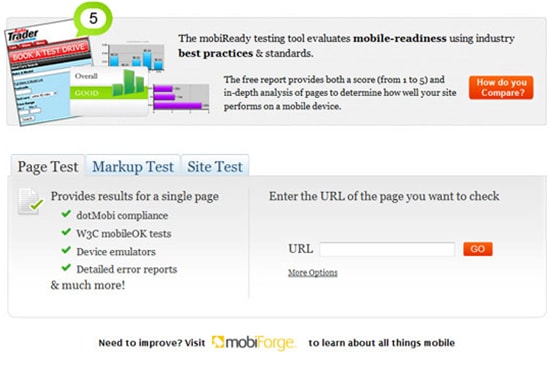
9.MobiReady
Як і Гомес, MobiReady таксама з'яўляецца бясплатным інтэрнэт-сайтам для тэставання мабільных прылад. Як толькі вы ўводзіце URL вэб-сайта, ён можа атрымаць ацэнку dom=ne па некалькіх параметрах. Ён робіць тэст старонкі, тэст разметкі, тэст сайта для вэб-старонкі. Ён больш падрабязны па сваім характары ў параўнанні з MobiReady, даючы поўны вынік тэставання, які ўключае адпаведнасць dotMobi, эмулятар прылады і падрабязную справаздачу аб памылках.

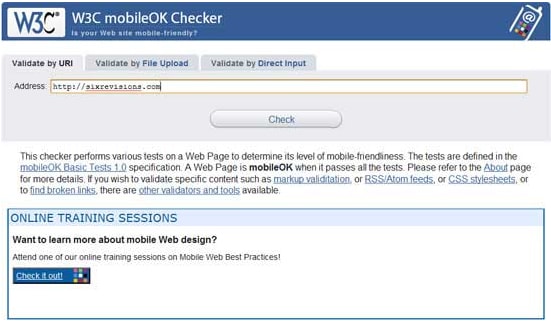
Праверка 10.W3C mobile OK
Гэта вэб-праверка для мабільных прылад, якая аўтаматычна правярае ваш вэб-сайт, правяраючы, наколькі ваш сайт зручны для мабільных прылад. Ён мае шэраг тэстаў, якія пацвярджаюць ваш вэб-сайт на аснове розных параметраў і заснаваны на тэставых спецыфікацыях MobileOK, распрацаваных W3C.

Wondershare MirrorGo
Люстэрка вашага Android прылады на кампутар!
- Перацягвайце файлы паміж кампутарам і тэлефонам непасрэдна.
- Адпраўляйце і атрымлівайце паведамленні з дапамогай клавіятуры вашага кампутара, уключаючы SMS, WhatsApp, Facebook і г.д.
- Праглядайце некалькі апавяшчэнняў адначасова, не падымаючы тэлефон.
- Выкарыстоўвайце праграмы для Android на вашым ПК для поўнаэкраннага рэжыму.
- Запішыце свой класічны геймплэй.
- Захоп экрана ў важных момантах.
- Падзяліцеся сакрэтнымі хадамі і навучыце гуляць на наступным узроўні
Як выкарыстоўваць эмулятар Android
Android мае родны эмулятар. Гэта таксама кросплатформавы эмулятар. Вось пакрокавая інструкцыя аб тым, як яго наладзіць.
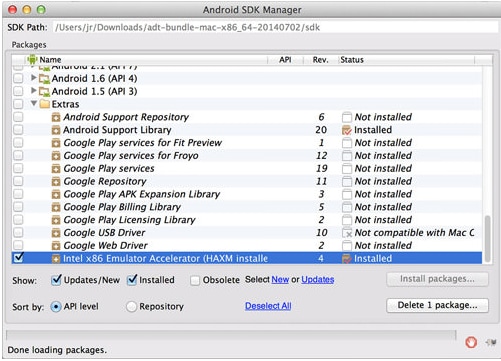
Спампуйце пакет, які змяшчае інструмент для распрацоўкі Android або ADT для Eclipse і камплект для распрацоўкі праграмнага забеспячэння для Android. Выконвайце інструкцыі Google, каб усталяваць SDK і ўсталяваць усе выбары па змаўчанні, а таксама «Паскоральнік эмулятара Intel x86».

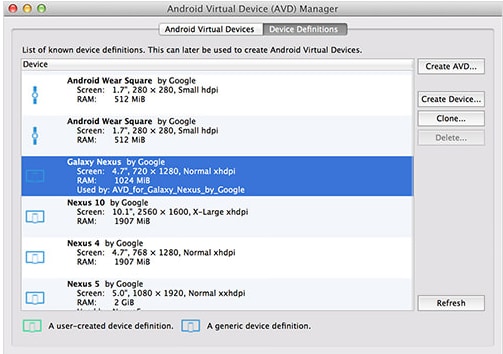
Стварыце віртуальную прыладу Android для прылады, якое вы тэстуеце. У дыспетчару AVD даецца спіс прадусталяваных прылад, вы можаце выбраць адно і націснуць «Стварыць AVD».

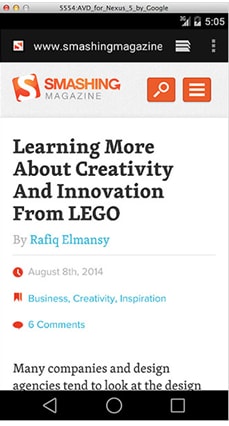
Усталюйце тое, што вам падабаецца для CPU, і выберыце «Без скуры» і «Выкарыстоўваць хост-графічны працэсар». Цяпер ён гатовы запусціць віртуальную прыладу і праверыць ваш вэб-сайт для вас. Вы можаце выкарыстоўваць браўзер Android, каб праверыць свой вэб-сайт.

Эмулятар
- 1. Эмулятар для розных платформаў
- 2. Эмулятар гульнявых кансоляў
- Эмулятар Xbox
- Эмулятар Sega Dreamcast
- Эмулятар ps2
- Эмулятар pcsx2
- Эмулятар NES
- Эмулятар NEO GEO
- Эмулятар MAME
- Эмулятар gba
- Эмулятар GAMECUBE
- Эмулятар Nitendo DS
- Эмулятар wii
- 3. Рэсурсы для эмулятара






Джэймс Дэвіс
штатны рэдактар