Top 10 besplatnih mobilnih emulatora za testiranje vaše web stranice
7. mart 2022. • Spremljeno na: Snimanje ekrana telefona • Provjerena rješenja
Mobilni emulator daje korisniku uvid u to kako bi web stranica izgledala kada bi se gledala na pametnom telefonu. Jedna stvar koju moramo imati na umu je da sve web stranice ne izgledaju isto. Mnoge web stranice su dizajnirane za PC/laptop i kada se gledaju na pametnom telefonu izgledaju sasvim drugačije. Nedostatak blica doprinosi zamrznutom ekranu. Dakle, kada dizajniramo web stranicu, moramo imati na umu kako će to izgledati na pametnom telefonu. Da bismo to učinili, možemo koristiti mobilne emulatore koji će nam dati dojam kako će web stranica izgledati na različitim pametnim telefonima. Mobilni emulator će vam omogućiti da testirate svoju web stranicu i dati vam informacije o tome koliko dobro izgleda na mobilnom uređaju, a dobar emulator će testirati web stranicu u različitim pretraživačima.
Dobar mobilni emulator ne samo da prikazuje izgled i dojam web stranice na mobilnom uređaju, već i provjerava sadržaj web stranice u realnom vremenu, provjerava greške u kodovima i također optimizira performanse stranice.
- Top 10 besplatnih mobilnih emulatora za testiranje vaše web stranice
- Kako koristiti Andriod emulator
10 najboljih besplatnih mobilnih emulatora za testiranje vaše web stranice:
- 1. Izvorni Android emulator
- 2. Windows Phone Emulator
- 3. Windows Phone Emulator
- 4.ResponsivePX
- 5.ScreenFly
- 6.iPad Peek
- 7.Opera Mini
- 8.Gomez
- 9.MobiReady
- 10.W3C mobile OK checker
1. Izvorni Android emulator
Android SDK dolazi sa Native Android Emulatorom, koji pomaže programerima da pokrenu i testiraju aplikaciju čak i bez uređaja za to. Također dolazi s različitim konfiguracijama tako da programer može koristiti da vidi kako će aplikacija izgledati na različitim platformama. Emulator je opremljen skupom navigacijskih tipki koje mogu pomoći programeru da testira na različite načine.

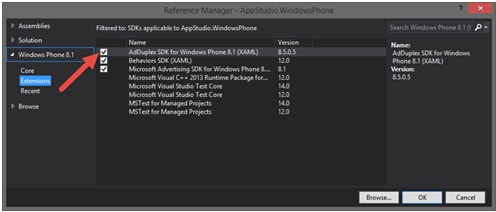
2. Windows Phone Emulator
Windows Phone SDK dolazi sa izvornim Windows emulatorom na samom uređaju kako bi ga programeri testirali. Standardno dodijeljena memorija je samo 512 k, što znači da možete testirati aplikacije za mobilne telefone koji imaju manje memorije. Osim toga, korištenjem emulatora dizajniranog za Windows Phone 8, još uvijek možete provjeriti aplikaciju za Windows 7.0 i novije, što je velika prednost.

3. Emulator mobilnog telefona
Ovo je jedan popularan emulator koji je dizajniran za testiranje velikog broja mobilnih uređaja na različitim platformama. Koristi se za testiranje za iPhone, Blackberry, Samsung i još mnogo toga. Takođe vam daje informacije o tome koji pretraživač je vaš sajt najbolje pregledan.

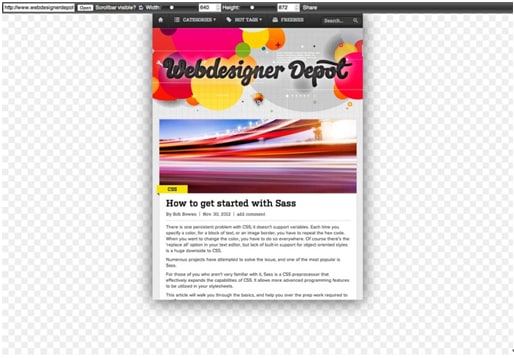
4.ResponsivePX
Ovo je koristan emulator jer vam pomaže da provjerite odzivnost vaše web stranice. Također provjerava kako vaša web stranica izgleda na različitim platformama. Ovo vam pomaže da provjerite kako vaša web stranica izgleda i reagira na radnje korisnika. Takođe brine o različitim veličinama ekrana omogućavajući vam da podesite visinu i širinu. Provjerava lokalne i online web stranice. Omogućuje vam da provjeravate web stranice piksel po piksel, što vam omogućava da ih prilagodite finijim točkama.

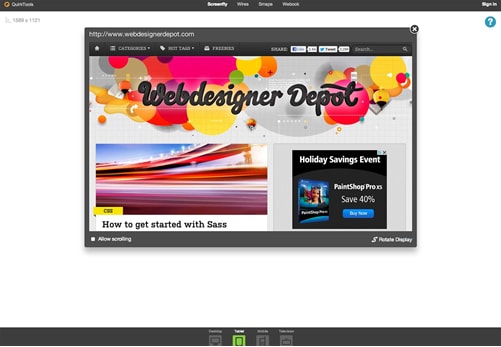
5.ScreenFly
ScreenFly iz Quirktools je vrlo dobar emulator u grupi. Omogućuje vam da testirate koliko dobro se vaša web stranica pojavljuje na različitim platformama koristeći različite rezolucije. Omogućuje vam da ih provjerite na uređajima poput pametnih telefona, tableta i TV-a. To je odličan alat za programere da temeljito provjere web stranicu i prilagođavaju različite aspekte po potrebi. ScreenFly koristi jednostavnu IFRAME tehniku koja prikazuje stranicu u različitim dimenzijama. Također raščlanjuje rezoluciju ekrana prema uređaju tako da možete povezati rezoluciju ekrana sa uobičajenim uređajem. Također radi na nizovima upita tako da možete poslati preko URL-a web-mjesta svom klijentu da provjeri kako će tačno izgledati vaša web lokacija s određenom rezolucijom.

6.iPad Peek
da biste testirali kompatibilnost web stranice sa iPadom, možete je provjeriti na iPad Peek-u. Omogućuje vam da vidite web stranicu kako bi izgledala na iPadu, a također vam daje prednost da izvršite izmjene ako je potrebno.

7.Opera Mini
Za potrebe razvoja ili testiranja, potrebno je da pokrenete Opera mini na svom računaru. Opera mini koriste milioni korisnika širom svijeta. Opera Mini pretraživač je ograničen u mogućnostima i ima ograničenu funkcionalnost Java skripte. Da biste ga u potpunosti funkcionisali, morate imati Java i Micro emulator za telefone koji podržavaju J2ME.

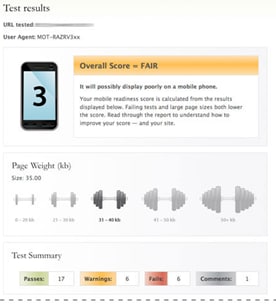
8.Gomez
Gomezova mobilna spremnost daje vašoj web stranici ocjenu od 1 do 5 kako bi se naglasila spremnost vaše web stranice. Analizira preko 30 dokazanih tehnika razvoja mobilnih uređaja i standardnih kodova usklađenosti. Također vam daje savjete kako da vaša web stranica izgleda prezentabilnije i bolje funkcionira na mobilnom uređaju. Također vam daje prijedloge za poboljšanje i rješavanje problema kako biste ga učinili lakšim za korištenje.

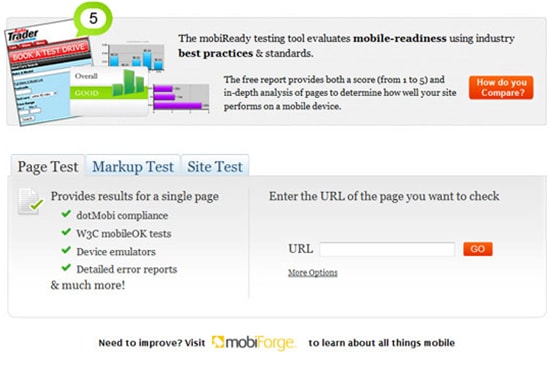
9.MobiReady
Baš kao i Gomez, MobiReady je također besplatna internetska stranica za testiranje mobilnih uređaja. Nakon što unesete URL web stranice, može dobiti ocjenu dom=ne na nekoliko parametara. Radi test stranice, test označavanja, test web stranice za web stranicu. Detaljnije je po prirodi u odnosu na MobiReady tako što daje sveobuhvatan rezultat testa koji uključuje dotMobi usklađenost, emulator uređaja i detaljan izvještaj o grešci.

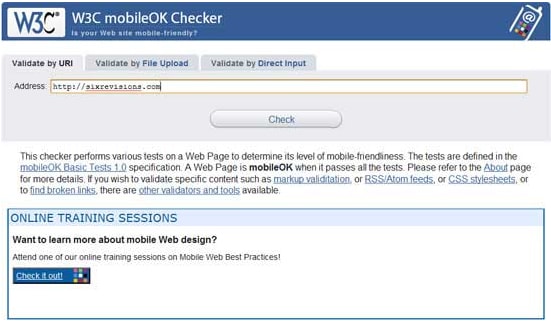
10.W3C mobile OK checker
Ovo je web-bazirana mobilna provjera koja automatski potvrđuje vašu web stranicu provjeravajući koliko je vaša web stranica prilagođena mobilnim uređajima. Ima niz testova koji potvrđuju vašu web stranicu na osnovu različitih parametara i baziran je na MobileOK test specifikacijama koje je razvio W3C.

Wondershare MirrorGo
Preslikajte svoj android uređaj na računar!
- Prevucite i ispustite datoteke direktno između računara i telefona.
- Šaljite i primajte poruke koristeći tastaturu vašeg računara uključujući SMS, WhatsApp, Facebook, itd.
- Gledajte više obavještenja istovremeno bez podizanja telefona.
- Koristite android aplikacije na svom računaru za doživljaj preko celog ekrana.
- Snimite svoju klasičnu igru.
- Snimanje ekrana u ključnim tačkama.
- Podijelite tajne poteze i naučite igru sljedećeg nivoa
Kako koristiti Andriod emulator
Android ima izvorni emulator. To je također višeplatformski emulator. Evo uputstva korak po korak o tome kako ga postaviti.
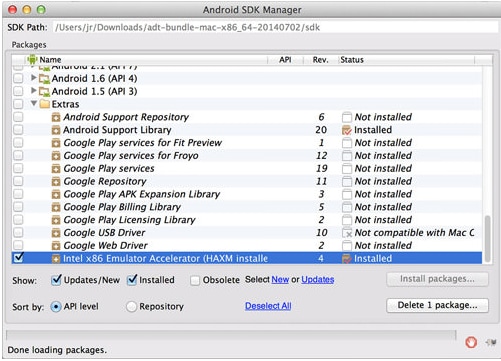
Preuzmite paket koji sadrži Android razvojni alat ili ADT za Eclipse i Android Software Development Kit. Slijedite Googleove upute da instalirate SDK i instalirate sve zadane odabire kao i "Intel x86 Emulator Accelerator".

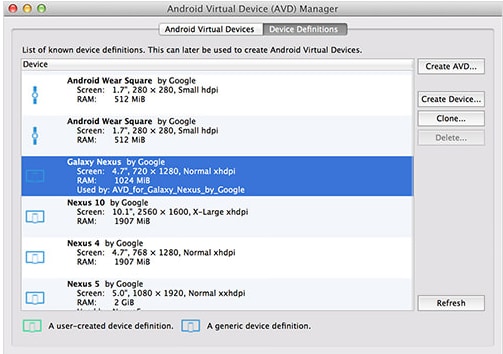
Kreirajte virtuelni Android uređaj za uređaj koji testirate. U AVD menadžeru je data lista unapred podešenih uređaja, možete odabrati jedan i kliknuti na "Kreiraj AVD".

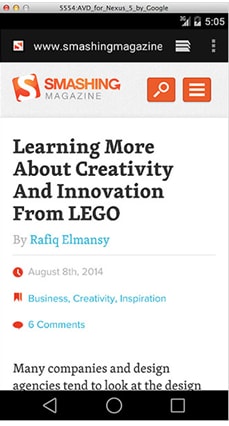
Postavite šta god želite za CPU i odaberite "Bez kože" i "Koristi Host GPU". Sada je spreman za pokretanje virtualnog uređaja i testiranje vaše web stranice za vas. Možete koristiti Android pretraživač da testirate svoju web stranicu.

Emulator
- 1. Emulator za različite platforme
- 2. Emulator za igraće konzole
- Xbox Emulator
- Sega Dreamcast emulator
- PS2 emulator
- PCSX2 emulator
- NES emulator
- NEO GEO emulator
- MAME Emulator
- GBA emulator
- GAMECUBE Emulator
- Nitendo DS emulator
- Wii emulator
- 3. Resursi za emulator






James Davis
urednik osoblja