Top 10 gratis mobile emulatorer til at teste dit websted
07. marts 2022 • Arkiveret til: Optag telefonskærm • Gennemprøvede løsninger
Mobile Emulator giver brugeren et glimt af, hvordan en hjemmeside ville se ud, hvis den blev set på en smartphone. En ting, vi skal huske på er, at ikke alle hjemmesider ser ens ud. Mange hjemmesider er designet til pc'en/bærbaren, og når de ses på en smartphone, ser de helt anderledes ud. Mangel på blitz tilføjer til den frosne skærm. Så når vi designer en hjemmeside, skal vi huske på, hvordan dette vil se ud på en smartphone. For at gøre det kan vi gøre brug af mobile emulatorer, som vil give os en fornemmelse af, hvordan hjemmesiden vil se ud på tværs af forskellige smartphones. En mobil emulator vil lade dig teste dit websted og give dig information om, hvor godt det ser ud på mobilen, og også en god emulator vil teste webstedet i forskellige browsere.
En god mobilemulator viser ikke kun udseendet og fornemmelsen af et websted på mobilen, men kontrollerer også indholdet af et websted i realtid, kontrollerer for fejl i koder og optimerer også webstedets ydeevne.
Top 10 gratis mobile emulatorer til at teste dit websted:
- 1.Native Android Emulator
- 2. Windows Phone Emulator
- 3. Windows Phone Emulator
- 4. ResponsivePX
- 5.ScreenFly
- 6. iPad Peek
- 7. Opera Mini
- 8. Gomez
- 9.MobiKlar
- 10.W3C mobil OK-tjek
1.Native Android Emulator
Android SDK kommer med en Native Android Emulator, som hjælper udviklerne med at køre og teste applikationen, selv uden at have en enhed til at gøre det. Den kommer også med forskellige konfigurationer, så udvikleren kan bruge til at se, hvordan applikationen vil se ud på forskellige platforme. Emulatoren er forsynet med et sæt navigationstaster, som kan hjælpe udvikleren med at teste på forskellige måder.

2. Windows Phone Emulator
Windows phone SDK kommer med en indbygget Windows-emulator på selve enheden for at lade udviklerne teste den. Den tildelte standardhukommelse er kun 512 k, hvilket betyder, at du kan teste applikationerne til mobiltelefoner med mindre hukommelse. Desuden, ved at bruge en emulator designet til Windows Phone 8, kan du stadig tjekke applikationen til Windows 7.0 og nyere, hvilket er en stor fordel.

3. Mobiltelefonemulator
Dette er en populær emulator, som er designet til at teste et stort antal mobile enheder på tværs af platforme. Bruges til at teste for iPhone, Blackberry, Samsung og mere. Det giver dig også information om, hvilken browser dit websted ses bedst.

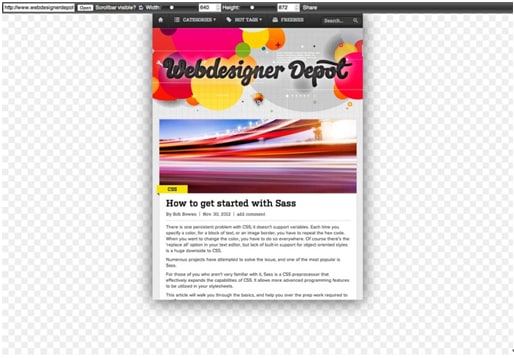
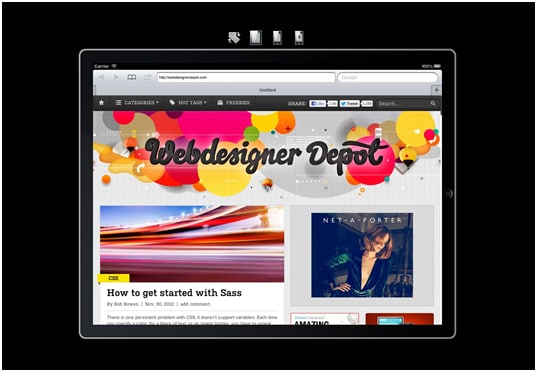
4. ResponsivePX
Dette er en nyttig emulator, da den hjælper dig med at kontrollere responsen på dit websted. Det tjekker også, hvordan din hjemmeside ser ud på tværs af platforme. Dette hjælper dig med at kontrollere, hvordan din hjemmeside ser ud og reagerer på brugernes handlinger. Den tager sig også af forskellige skærmstørrelser ved at give dig mulighed for at justere højden og bredden. Det tjekker lokale såvel som online websteder. Det giver dig mulighed for at tjekke webstedet pixel for pixel, og derved kan du justere det til de finere punkter.

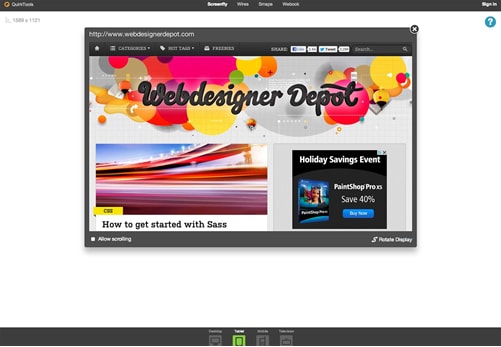
5.ScreenFly
ScreenFly fra Quirktools er en meget god emulator i gruppen. Det lader dig teste, hvor godt dit websted vises på forskellige platforme ved hjælp af forskellige opløsninger. Det lader dig tjekke dem på enheder som smartphones, tablets og tv. Det er et fantastisk værktøj for udviklere til at tjekke en hjemmeside grundigt og justere forskellige aspekter, når og når det er nødvendigt. ScreenFly bruger en simpel IFRAME-teknik, der viser webstedet i forskellige dimensioner. Det nedbryder også skærmopløsningen efter enhed, så du kan knytte skærmopløsningen til en fælles enhed. Det virker også fra forespørgselsstrenge, så du kan sende på tværs af webstedets URL til din klient, så han kan tjekke præcis, hvordan dit websted vil se ud med en bestemt opløsning.

6. iPad Peek
for at teste hjemmesidens kompatibilitet med iPad, kan du få det tjekket på iPad Peek. Det giver dig mulighed for at se webstedet, hvordan det ville se ud på en iPad og giver dig også fordelen ved at foretage ændringer, hvis det er nødvendigt.

7. Opera Mini
Til udviklings- eller testformål er det nødvendigt at komme til at køre Opera mini til din computer. Opera mini bruges af millioner af brugere over hele verden. Opera Mini-browseren er begrænset i kapacitet og har begrænset Java-script-funktionalitet. For at få det fuldt funktionelt skal du have Java og Micro emulator til J2ME-aktiverede telefoner.

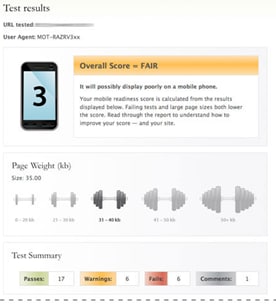
8. Gomez
Gomez mobile parathed giver din hjemmeside en vurdering mellem 1 til 5 for at understrege klarheden af din hjemmeside. Den analyserer over 30 gennemprøvede mobiludviklingsteknikker og standardoverholdelseskoder. Det giver dig også råd om at få din hjemmeside til at se mere præsentabel ud og fungere bedre på mobilen. Det giver dig også forslag til forbedringer og løsning af problemer for at gøre det mere brugervenligt.

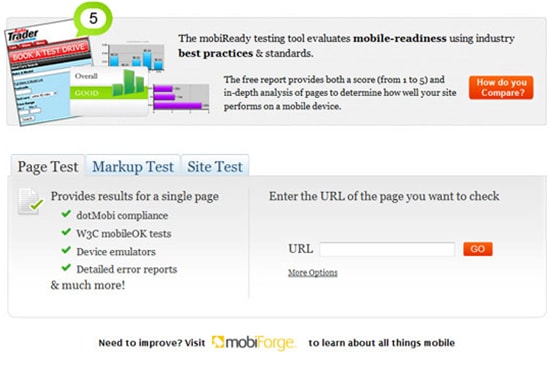
9.MobiKlar
Ligesom Gomez er MobiReady også et gratis online mobiltestwebsted. Når du indtaster webadressen på hjemmesiden, kan den få evalueringen dom=ne på flere parametre. Det udfører Sidetest, Markup Test, Site Test for websiden. Den er mere detaljeret sammenlignet med MobiReady ved at give et omfattende testresultat, som inkluderer dotMobi-overholdelse, enhedsemulator og detaljeret fejlrapport.

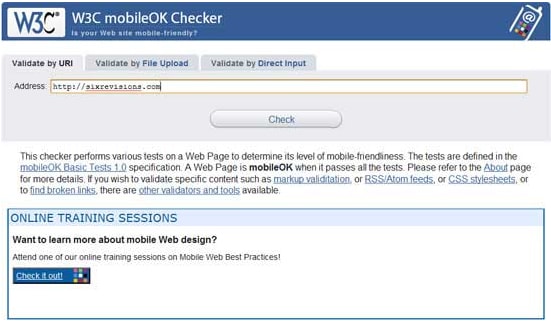
10.W3C mobil OK-tjek
Dette er en webbaseret mobilkontrol, der automatisk validerer din hjemmeside ved at tjekke, hvor mobilvenlig din hjemmeside er. Den har en række tests, der validerer din hjemmeside baseret på forskellige parametre og er baseret på MobileOK testspecifikationer udviklet af W3C.

Wondershare MirrorGo
Spejl din Android-enhed til din computer!
- Træk og slip filer direkte mellem din computer og telefon.
- Send og modtag beskeder ved hjælp af din computers tastatur inklusive SMS, WhatsApp, Facebook osv.
- Se flere meddelelser samtidigt uden at tage din telefon.
- Brug Android-apps på din pc for at få en fuldskærmsoplevelse.
- Optag dit klassiske gameplay.
- Screen Capture på afgørende punkter.
- Del hemmelige træk og lær næste niveau i spil
Sådan bruges Andriod Emulator
Android har en indbygget emulator. Det er også en cross-platform emulator. Her er en trin-for-trin vejledning i, hvordan du sætter den op.
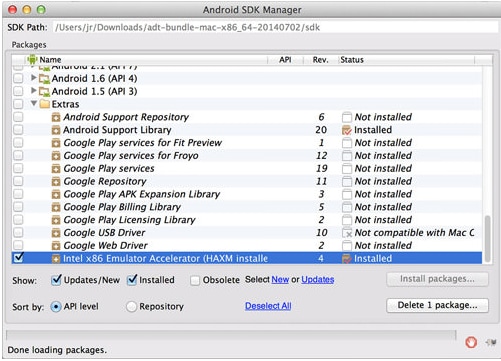
Download pakken, der indeholder Android Development Tool eller ADT for Eclipse og Android Software Development Kit. Følg Googles instruktioner for at installere SDK og installere alle standardvalg samt "Intel x86 Emulator Accelerator".

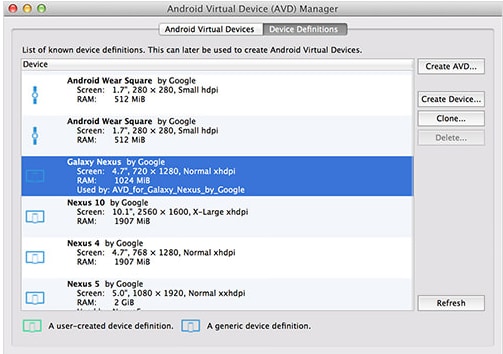
Opret en virtuel Android-enhed til den enhed, du tester. I AVD-manageren vises en liste over forudindstillede enheder, du kan vælge en og klikke på "Opret AVD".

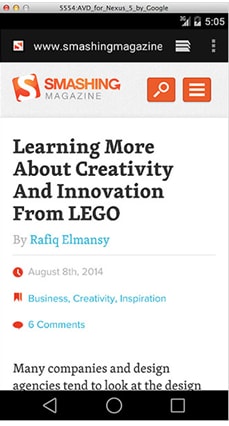
Indstil hvad du vil for CPU'en og vælg "Ingen hud" og "Brug værts-GPU". Nu er den klar til at køre den virtuelle enhed og teste din hjemmeside for dig. Du kan bruge Androids browser til at teste din hjemmeside.

Emulator
- 1. Emulator til forskellige platforme
- 2. Emulator til spilkonsoller
- Xbox emulator
- Sega Dreamcast Emulator
- PS2 emulator
- PCSX2 emulator
- NES emulator
- NEO GEO emulator
- MAME emulator
- GBA emulator
- GAMECUBE emulator
- Nitendo DS Emulator
- Wii emulator
- 3. Ressourcer til emulator






James Davis
medarbejder redaktør