10 האמולטורים הניידים המובילים בחינם לבדיקת האתר שלך
07 במרץ 2022 • מתויק אל: הקלטת מסך טלפון • פתרונות מוכחים
אמולטור נייד נותן למשתמש הצצה לאיך ייראה אתר אינטרנט אם יצפה בסמארטפון. דבר אחד שעלינו לזכור הוא שלא כל האתרים נראים אותו הדבר. אתרי אינטרנט רבים מיועדים למחשב/מחשב נייד ובצפייה בסמארטפון הם נראים אחרת לגמרי. חוסר פלאש מוסיף למסך הקפוא. אז כשמעצבים אתר, אנחנו צריכים לזכור איך זה ייראה בסמארטפון. לשם כך נוכל להשתמש באמולטורים ניידים שיתנו לנו תחושה של איך האתר ייראה בסמארטפונים שונים. אמולטור סלולרי יאפשר לך לבדוק את האתר שלך וייתן לך את המידע עד כמה הוא נראה טוב במובייל וגם אמולטור טוב יבדוק את האתר בדפדפנים שונים.
אמולטור סלולרי טוב לא רק מציג את המראה והתחושה של אתר במובייל אלא גם בודק את תוכן האתר בזמן אמת, בודקים שגיאות בקודים וגם מייעל את ביצועי האתר.
10 האמולטורים הניידים המובילים בחינם לבדיקת האתר שלך:
- 1. אמולטור אנדרואיד מקורי
- 2. אמולטור של Windows Phone
- 3. אמולטור Windows Phone
- 4.ResponsivePX
- 5.ScreenFly
- 6.הצצה אייפד
- 7.אופרה מיני
- 8.גומז
- 9.MobiReady
- בודק אישור נייד 10.W3C
1. אמולטור אנדרואיד מקורי
Android SDK מגיע עם אמולטור אנדרואיד מקורי, שעוזר למפתחים להפעיל ולבדוק את האפליקציה גם בלי שיהיה להם מכשיר לעשות זאת. זה גם מגיע עם תצורות שונות כך שהמפתח יכול להשתמש כדי לראות איך האפליקציה תיראה בפלטפורמות שונות. האמולטור מסופק עם קבוצה של מקשי ניווט שיכולים לעזור למפתח לבדוק בדרכים שונות.

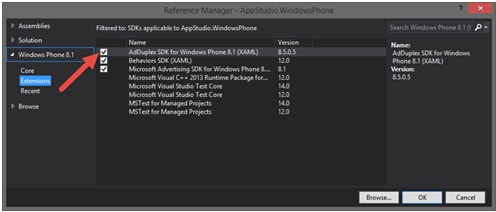
2. אמולטור של Windows Phone
Windows Phone SDK מגיע עם אמולטור Windows מקורי במכשיר עצמו כדי לאפשר למפתחים לבדוק אותו. זיכרון ברירת המחדל שהוקצה הוא רק 512 k מה שאומר שאתה יכול לבדוק את היישומים עבור טלפונים ניידים עם פחות זיכרון. יתרה מכך, על ידי שימוש באמולטור המיועד עבור Windows Phone 8, אתה עדיין יכול לבדוק את האפליקציה עבור Windows 7.0 ומעלה וזה יתרון גדול.

3. אמולטור טלפון נייד
זהו אמולטור פופולרי אחד שנועד לבדוק מספר רב של מכשירים ניידים על פני פלטפורמות. משמש לבדיקת אייפון, בלקברי, סמסונג ועוד. זה גם נותן לך את המידע לגבי הדפדפן שהאתר שלך מוצג בצורה הטובה ביותר.

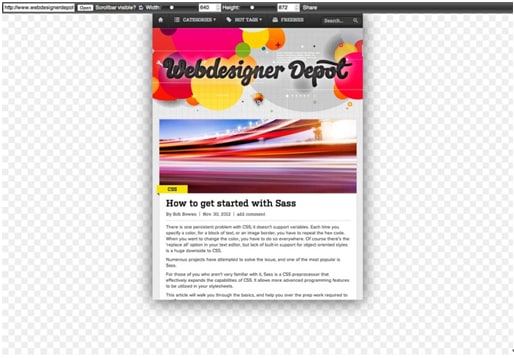
4.ResponsivePX
זהו אמולטור שימושי מכיוון שהוא עוזר לך לבדוק את היענות האתר שלך. זה גם בודק איך האתר שלך נראה על פני פלטפורמות. זה עוזר לך לבדוק איך האתר שלך נראה ומגיב לפעולות המשתמש. זה גם דואג לגדלי מסך שונים בכך שהוא מאפשר לך להתאים את הגובה והרוחב. זה בודק אתרים מקומיים וגם מקוונים. זה מאפשר לך לבדוק את האתרים פיקסל אחר פיקסל, ובכך מאפשר לך להתאים אותו לנקודות העדינות.

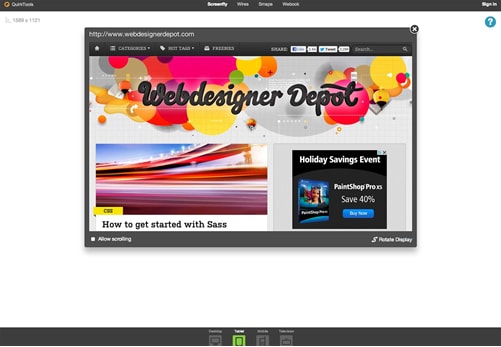
5.ScreenFly
ScreenFly מ-Quirktools הוא אמולטור טוב מאוד בקבוצה. זה מאפשר לך לבדוק עד כמה האתר שלך מופיע בפלטפורמות שונות באמצעות רזולוציות שונות. זה מאפשר לך לבדוק אותם במכשירים כמו סמארטפונים, טאבלטים וטלוויזיה. זהו כלי נהדר למפתחים לבדוק אתר ביסודיות ולהתאים היבטים שונים לפי הצורך. ScreenFly משתמש בטכניקת IFRAME פשוטה המציגה את האתר במידות שונות. זה גם מפרק את רזולוציית המסך לפי מכשיר כך שתוכל לשייך את רזולוציית המסך למכשיר נפוץ. זה גם פועל מחוץ למחרוזות שאילתות כך שתוכל לשלוח את כתובת האתר של האתר ללקוח שלך כדי שיבדוק בדיוק איך האתר שלך ייראה ברזולוציה ספציפית.

6.הצצה אייפד
כדי לבדוק את תאימות האתר לאייפד, אתה יכול לבדוק אותו ב-iPad Peek. זה מאפשר לך לראות את האתר כיצד הוא ייראה באייפד וגם נותן לך את היתרון של ביצוע שינויים במידת הצורך.

7.אופרה מיני
למטרות פיתוח או בדיקה, יש צורך להגיע להפעיל את Opera mini עבור המחשב שלך. Opera mini נמצא בשימוש על ידי מיליוני משתמשים ברחבי העולם. דפדפן Opera Mini מוגבל ביכולתו ויש לו פונקציונליות מוגבלת של סקריפט Java. כדי לקבל את זה פונקציונלי מלא, אתה צריך להשתמש ב-Java ו-Micro emulator עבור טלפונים התומכים ב-J2ME.

8.גומז
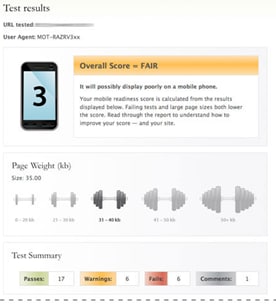
מוכנות Gomez לנייד מעניקה לאתר שלך דירוג בין 1 ל-5 כדי להדגיש את מוכנות האתר שלך. הוא מנתח למעלה מ-30 טכניקות מוכחות של פיתוח נייד וקודי תאימות סטנדרטיים. זה גם נותן לך עצות כיצד לגרום לאתר שלך להיראות ייצוגי יותר ולתפקד טוב יותר בנייד. זה גם נותן לך הצעות לביצוע שיפורים ותיקון בעיות כדי להפוך אותו ליותר ידידותי למשתמש.

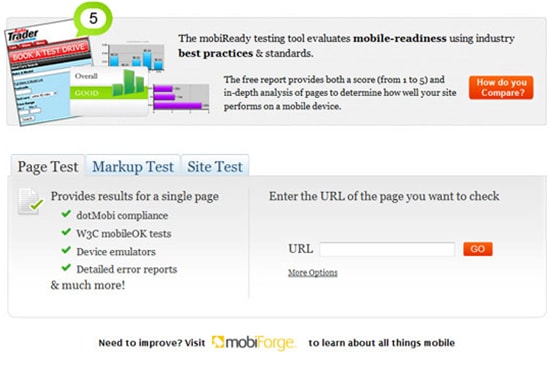
9.MobiReady
בדיוק כמו גומז, MobiReady הוא גם אתר אינטרנט בחינם לבדיקות ניידים. לאחר שתזין את כתובת האתר של האתר, הוא יכול לקבל את ההערכה dom=ne במספר פרמטרים. זה עושה בדיקת דף, בדיקת סימון, בדיקת אתר עבור דף האינטרנט. הוא מפורט יותר באופיו בהשוואה ל-MobiReady על ידי מתן תוצאת בדיקה מקיפה הכוללת תאימות ל-dotMobi, אמולטור מכשירים ודוח שגיאות מפורט.

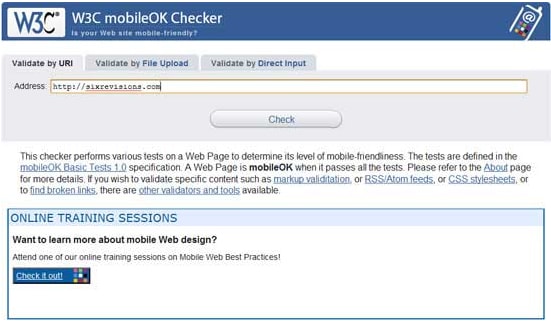
בודק אישור נייד 10.W3C
זהו בודק סלולרי מבוסס אינטרנט המאמת אוטומטית את האתר שלך על ידי בדיקת עד כמה האתר שלך ידידותי לנייד. יש לו סדרה של בדיקות שמאמתות את האתר שלך על סמך פרמטרים שונים ומבוססת על מפרטי בדיקות MobileOK שפותחו על ידי W3C.

Wondershare MirrorGo
שיקוף את מכשיר האנדרואיד שלך למחשב שלך!
- גרור ושחרר קבצים ישירות בין המחשב לטלפון.
- שלח וקבל הודעות באמצעות מקלדת המחשב שלך כולל SMS, WhatsApp, Facebook וכו'.
- הצג הודעות מרובות בו זמנית מבלי להרים את הטלפון שלך.
- השתמש באפליקציות אנדרואיד במחשב שלך לחוויה של מסך מלא.
- הקלט את המשחק הקלאסי שלך.
- צילום מסך בנקודות קריטיות.
- שתף מהלכים סודיים ולמד משחק ברמה הבאה
כיצד להשתמש באמולטור Andriod
לאנדרואיד יש אמולטור מקורי. זה גם אמולטור חוצה פלטפורמות. להלן הוראות שלב אחר שלב כיצד להגדיר אותו.
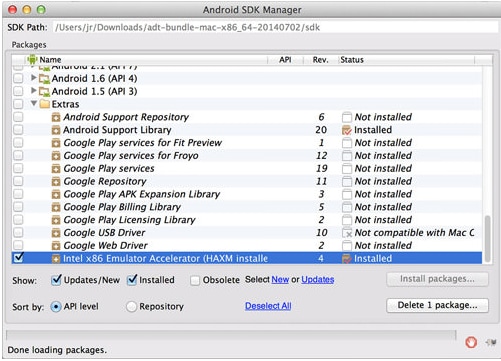
הורד את החבילה שמכילה את כלי הפיתוח של אנדרואיד או ADT עבור Eclipse וערכת פיתוח תוכנת אנדרואיד. עקוב אחר ההוראות של Google כדי להתקין SDK ולהתקין את כל אפשרויות ברירת המחדל, כמו גם את "Intel x86 Emulator Accelerator".

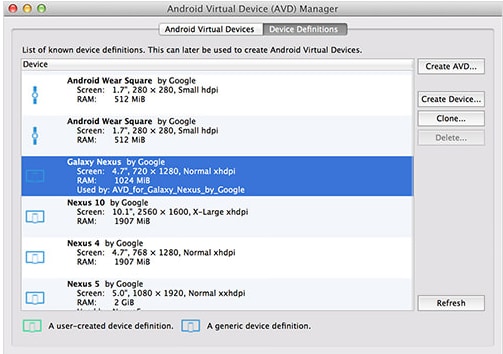
צור מכשיר וירטואלי לאנדרואיד עבור המכשיר שאתה בודק. במנהל ה-AVD ניתנת רשימה של התקנים מוגדרים מראש, אתה יכול לבחור אחד וללחוץ על "צור AVD".

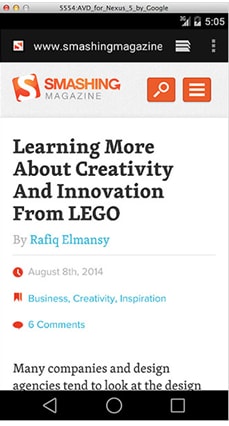
הגדר מה שאתה רוצה עבור ה-CPU ובחר "No Skin" ו-" Use Host GPU". כעת הוא מוכן להפעיל את המכשיר הוירטואלי ולבדוק עבורך את האתר שלך. אתה יכול להשתמש בדפדפן של אנדרואיד כדי לבדוק את האתר שלך.

אמולטור
- 1. אמולטור לפלטפורמות שונות
- 2. אמולטור לקונסולות משחק
- אמולטור Xbox
- אמולטור דרימקאסט של סגה
- אמולטור PS2
- אמולטור PCSX2
- אמולטור NES
- אמולטור NEO GEO
- אמולטור MAME
- אמולטור GBA
- אמולטור GAMECUBE
- אמולטור Nitendo DS
- אמולטור Wii
- 3. משאבים לאמולטור






ג'יימס דייויס
עורך צוות