Թոփ 10 անվճար բջջային էմուլյատորներ՝ ձեր կայքը փորձարկելու համար
Մարտ 07, 2022 • Ներկայացվել է՝ ձայնագրել հեռախոսի էկրանը • Ապացուցված լուծումներ
Mobile Emulator-ը օգտվողին հնարավորություն է տալիս պատկերացում կազմել այն մասին, թե ինչ տեսք կունենա վեբ կայքը սմարթֆոնով դիտելու դեպքում: Մի բան, մենք պետք է նկատի ունենանք, որ ոչ բոլոր կայքերն են նույն տեսքը: Շատ կայքեր նախատեսված են համակարգչի/նոութբուքի համար, և երբ դրանք դիտվում են սմարթֆոնով, դրանք բոլորովին այլ տեսք ունեն: Ֆլեշի բացակայությունը ավելացնում է սառեցված էկրանին: Այսպիսով, կայք նախագծելիս մենք պետք է նկատի ունենանք, թե ինչպիսի տեսք կունենա դա սմարթֆոնի վրա: Դա անելու համար մենք կարող ենք օգտվել բջջային էմուլյատորներից, որոնք մեզ հնարավորություն կտան պատկերացնել, թե վեբ կայքը տարբեր սմարթֆոնների վրա ինչպիսի տեսք կունենա: Բջջային էմուլյատորը թույլ կտա ձեզ փորձարկել ձեր կայքը և ձեզ տեղեկատվություն կտրամադրի այն մասին, թե որքան լավ է այն շարժական սարքերում, ինչպես նաև լավ էմուլյատորը կփորձարկի կայքը տարբեր բրաուզերներում:
Բջջային լավ էմուլյատորը ոչ միայն ցուցադրում է վեբ կայքի տեսքն ու զգացողությունը բջջայինով, այլև իրական ժամանակում ստուգում է կայքի բովանդակությունը, ստուգում է կոդերում առկա սխալները և նաև օպտիմալացնում է կայքի աշխատանքը:
- Թոփ 10 անվճար բջջային էմուլյատորներ՝ ձեր կայքը փորձարկելու համար
- Ինչպես օգտագործել Andriod Emulator-ը
Թոփ 10 անվճար բջջային էմուլյատորներ՝ ձեր կայքը փորձարկելու համար.
- 1. Մայրենի Android էմուլյատոր
- 2.Windows Phone Emulator
- 3.Windows Phone Emulator
- 4.ResponsivePX
- 5.ScreenFly
- 6. iPad Peek
- 7.Օպերա մինի
- 8.Գոմես
- 9.MobiReady
- 10.W3C շարժական OK ստուգիչ
1. Մայրենի Android էմուլյատոր
Android SDK-ն ունի Native Android էմուլյատոր, որն օգնում է ծրագրավորողներին գործարկել և փորձարկել հավելվածը նույնիսկ առանց դրա համար սարք ունենալու: Այն նաև գալիս է տարբեր կոնֆիգուրացիաներով, որպեսզի մշակողը կարողանա տեսնել, թե ինչպիսի տեսք կունենա հավելվածը տարբեր հարթակներում: Էմուլյատորին տրամադրվում է նավիգացիոն ստեղների մի շարք, որոնք կարող են օգնել մշակողին փորձարկել տարբեր ձևերով:

2.Windows Phone Emulator
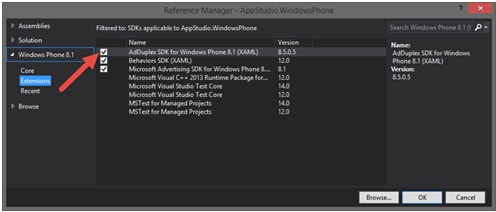
Windows Phone SDK-ն օժտված է հենց սարքի վրա տեղադրված Windows-ի էմուլյատորով, որը թույլ է տալիս ծրագրավորողներին փորձարկել այն: Լռելյայն հատկացված հիշողությունը ընդամենը 512 k է, ինչը նշանակում է, որ դուք կարող եք փորձարկել ավելի քիչ հիշողություն ունեցող բջջային հեռախոսների հավելվածները: Ավելին, օգտագործելով Windows Phone 8-ի համար նախատեսված էմուլյատորը, դուք դեռ կարող եք ստուգել հավելվածը Windows 7.0 և ավելի բարձր տարբերակների համար, ինչը մեծ առավելություն է:

3. Բջջային հեռախոսի էմուլյատոր
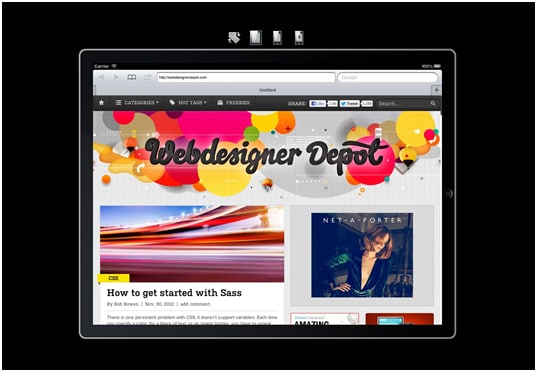
Սա հայտնի էմուլյատորներից մեկն է, որը նախատեսված է մեծ թվով բջջային սարքերի փորձարկման համար տարբեր հարթակներում: Օգտագործվում է iPhone-ի, Blackberry-ի, Samsung-ի և այլնի համար փորձարկելու համար: Այն նաև ձեզ տեղեկատվություն է տալիս այն մասին, թե որ զննարկիչն է ձեր կայքը լավագույնս դիտվում:

4.ResponsivePX
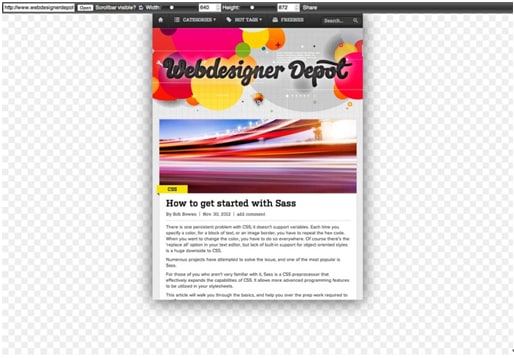
Սա օգտակար էմուլյատոր է, քանի որ այն օգնում է ձեզ ստուգել ձեր կայքի պատասխանունակությունը: Այն նաև ստուգում է, թե ինչպես է ձեր կայքը նայում հարթակներում: Սա օգնում է ձեզ ստուգել, թե ինչպես է ձեր կայքը նայում և արձագանքում օգտվողի գործողություններին: Այն նաև հոգ է տանում էկրանի տարբեր չափերի մասին՝ թույլ տալով կարգավորել բարձրությունը և լայնությունը: Այն ստուգում է տեղական, ինչպես նաև առցանց կայքերը: Այն թույլ է տալիս ստուգել կայքերը պիքսել առ պիքսել՝ դրանով իսկ թույլ տալով հարմարեցնել այն ավելի նուրբ կետերին:

5.ScreenFly
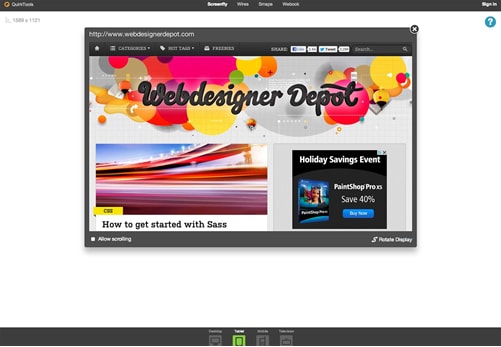
ScreenFly-ն Quirktools-ից շատ լավ էմուլյատոր է խմբում: Այն թույլ է տալիս ստուգել, թե որքան լավ է ձեր կայքը հայտնվում տարբեր հարթակներում՝ օգտագործելով տարբեր լուծումներ: Այն թույլ է տալիս ստուգել դրանք այնպիսի սարքերում, ինչպիսիք են սմարթֆոնները, պլանշետները և հեռուստացույցը: Դա հիանալի գործիք է ծրագրավորողների համար՝ վեբկայքը մանրակրկիտ ստուգելու և անհրաժեշտության դեպքում տարբեր ասպեկտները կարգավորելու համար: ScreenFly-ն օգտագործում է պարզ IFRAME տեխնիկա, որը ցուցադրում է կայքը տարբեր չափերով: Այն նաև բաժանում է էկրանի լուծաչափը ըստ սարքի, որպեսզի կարողանաք կապել էկրանի լուծաչափը ընդհանուր սարքի հետ: Այն նաև աշխատում է հարցումների տողերից, որպեսզի կարողանաք կայքի URL-ով ուղարկել ձեր հաճախորդին, որպեսզի նա ստուգի, թե կոնկրետ ինչ լուծմամբ ձեր կայքը ինչպիսի տեսք կունենա:

6. iPad Peek
Կայքի համատեղելիությունը iPad-ի հետ ստուգելու համար կարող եք ստուգել այն iPad Peek-ով: Այն թույլ է տալիս դիտել կայքը, թե ինչպես այն կհայտնվի iPad-ի վրա, ինչպես նաև հնարավորություն է տալիս անհրաժեշտության դեպքում փոփոխություններ կատարել:

7.Օպերա մինի
Մշակման կամ փորձարկման նպատակով անհրաժեշտ է գործարկել Opera mini-ն ձեր համակարգչի համար: Opera mini-ն օգտագործվում է միլիոնավոր օգտատերերի կողմից ամբողջ աշխարհում: Opera Mini բրաուզերը սահմանափակ կարողություններ ունի և ունի Java script-ի սահմանափակ գործառույթ: Այն լիարժեք գործելու համար դուք պետք է ունենաք Java և Micro էմուլատոր J2ME միացված հեռախոսների համար:

8.Գոմես
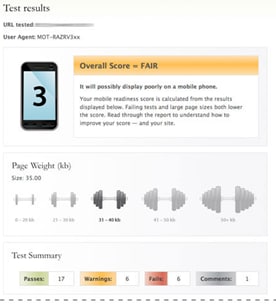
Gomez-ի շարժական պատրաստությունը ձեր կայքին տալիս է վարկանիշ 1-ից 5-ի միջև՝ ընդգծելու ձեր կայքի պատրաստակամությունը: Այն վերլուծում է բջջային կապի մշակման ավելի քան 30 ապացուցված տեխնիկա և ստանդարտ համապատասխանության կոդեր: Այն նաև ձեզ խորհուրդներ է տալիս ձեր վեբկայքն ավելի ներկայանալի տեսք ունենալու և բջջայինով ավելի լավ գործելու համար: Այն նաև տալիս է ձեզ առաջարկներ՝ բարելավումներ անելու և խնդիրները շտկելու համար՝ այն ավելի հարմարավետ դարձնելու համար:

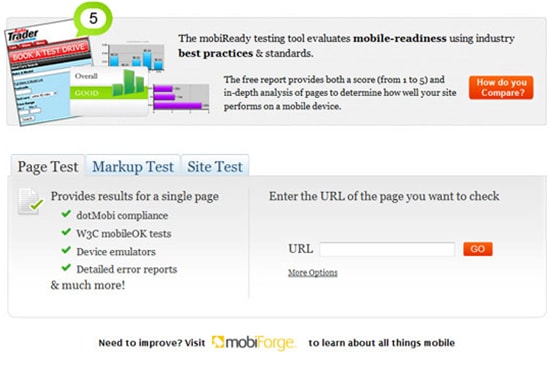
9.MobiReady
Ինչպես Գոմեսը, MobiReady-ն նաև անվճար առցանց բջջային թեստավորման կայք է: Կայքի URL-ը մուտքագրելուց հետո այն կարող է ստանալ գնահատման dom=ne մի քանի պարամետրերով: Այն կատարում է էջի թեստավորում, Mark up Test, կայքի թեստ՝ վեբ էջի համար: Այն իր բնույթով ավելի մանրամասն է՝ համեմատած MobiReady-ի հետ՝ տալով համապարփակ թեստի արդյունք, որը ներառում է dotMobi-ի համապատասխանությունը, սարքի էմուլյատորը և մանրամասն սխալի հաշվետվությունը:

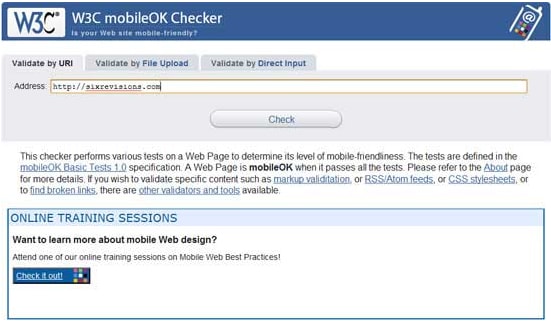
10.W3C շարժական OK ստուգիչ
Սա վեբ վրա հիմնված բջջային ստուգիչ է, որն ավտոմատ կերպով վավերացնում է ձեր կայքը՝ ստուգելով, թե որքանով է հարմար ձեր վեբկայքը շարժական սարքերի համար: Այն ունի մի շարք թեստեր, որոնք վավերացնում են ձեր կայքը տարբեր պարամետրերի հիման վրա և հիմնված են W3C-ի կողմից մշակված MobileOK թեստի բնութագրերի վրա:

Wondershare MirrorGo
Հայելային ձեր Android սարքը ձեր համակարգչի վրա:
- Քաշեք և թողեք ֆայլերը ձեր Համակարգչի և հեռախոսի միջև անմիջապես:
- Ուղարկեք և ստացեք հաղորդագրություններ ՝ օգտագործելով ձեր համակարգչի ստեղնաշարը՝ ներառյալ SMS, WhatsApp, Facebook և այլն:
- Դիտեք մի քանի ծանուցումներ միաժամանակ՝ առանց հեռախոսը վերցնելու:
- Ամբողջ էկրանով աշխատելու համար օգտագործեք android հավելվածներ ձեր համակարգչում:
- Ձայնագրեք ձեր դասական խաղը:
- Էկրանի նկարահանում կարևոր կետերում:
- Կիսվեք գաղտնի քայլերով և սովորեցրեք հաջորդ մակարդակի խաղը
Ինչպես օգտագործել Andriod Emulator-ը
Android-ն ունի հայրենի էմուլյատոր: Այն նաև միջպլատֆորմային էմուլյատոր է: Ահա քայլ առ քայլ հրահանգ, թե ինչպես կարգավորել այն:
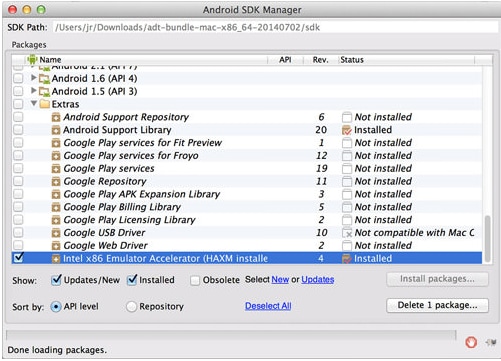
Ներբեռնեք փաթեթը, որը պարունակում է Android Development գործիքը կամ ADT-ը Eclipse-ի և Android Ծրագրաշարի մշակման հավաքածուի համար: Հետևեք Google-ի հրահանգներին՝ SDK-ն տեղադրելու և բոլոր լռելյայն ընտրանքները, ինչպես նաև «Intel x86 Emulator Accelerator»-ը տեղադրելու համար:

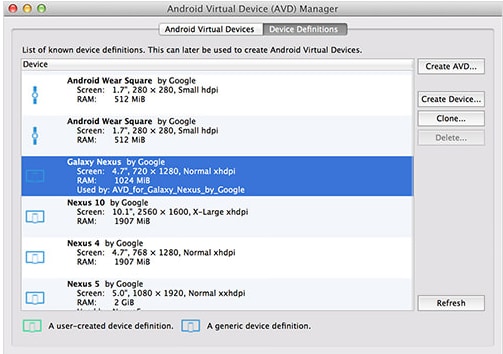
Ստեղծեք Android վիրտուալ սարք այն սարքի համար, որը դուք փորձարկում եք: AVD մենեջերում տրված է նախադրված սարքերի ցանկը, կարող եք ընտրել մեկը և սեղմել «Ստեղծել AVD»:

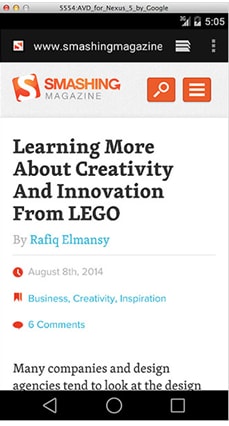
Սահմանեք այն, ինչ ցանկանում եք պրոցեսորի համար և ընտրեք «No Skin» և «Օգտագործեք հյուրընկալող GPU»: Այժմ այն պատրաստ է գործարկել վիրտուալ սարքը և փորձարկել ձեր կայքը ձեզ համար: Ձեր կայքը փորձարկելու համար կարող եք օգտագործել Android-ի բրաուզերը:

Էմուլյատոր
- 1. Էմուլյատոր տարբեր հարթակների համար
- 2. Էմուլյատոր խաղային կոնսուլների համար
- Xbox Emulator
- Sega Dreamcast Emulator
- PS2 էմուլյատոր
- PCSX2 էմուլյատոր
- NES էմուլյատոր
- NEO GEO Էմուլյատոր
- MAME էմուլյատոր
- GBA էմուլյատոր
- GAMECUBE էմուլյատոր
- Nitendo DS Emulator
- Wii Emulator
- 3. Էմուլյատորի ռեսուրսներ






Ջեյմս Դևիս
անձնակազմի խմբագիր