10 najlepších bezplatných mobilných emulátorov na testovanie vašich webových stránok
Mar 07, 2022 • Zaradené do: Záznam obrazovky telefónu • Osvedčené riešenia
Mobilný emulátor poskytuje používateľovi pohľad na to, ako by webová stránka vyzerala, keby si ju prezeral na smartfóne. Jedna vec, ktorú musíme mať na pamäti, je, že nie všetky webové stránky vyzerajú rovnako. Mnohé webové stránky sú navrhnuté pre PC/laptop a pri zobrazení na smartfóne vyzerajú úplne inak. Nedostatok blesku prispieva k zamrznutiu obrazovky. Takže pri navrhovaní webovej stránky musíme mať na pamäti, ako to bude vyzerať na smartfóne. Na tento účel môžeme využiť mobilné emulátory, ktoré nám dajú pocit, ako bude web vyzerať na rôznych smartfónoch. Mobilný emulátor vám umožní otestovať váš web a poskytne vám informácie o tom, ako dobre vyzerá na mobile a tiež dobrý emulátor otestuje web v rôznych prehliadačoch.
Dobrý mobilný emulátor zobrazuje nielen vzhľad a dojem z webovej stránky na mobilnom zariadení, ale tiež kontroluje obsah webovej lokality v reálnom čase, kontroluje chyby v kódoch a tiež optimalizuje výkon lokality.
- 10 najlepších bezplatných mobilných emulátorov na testovanie vašich webových stránok
- Ako používať emulátor Andriod
Top 10 bezplatných mobilných emulátorov na testovanie vašich webových stránok:
- 1. Natívny emulátor Android
- 2. Emulátor Windows Phone
- 3. Emulátor Windows Phone
- 4.ResponsivePX
- 5.ScreenFly
- 6.Pohľad na iPad
- 7.Opera Mini
- 8. Gomez
- 9.MobiReady
- 10.W3C mobilná kontrola OK
1. Natívny emulátor Android
Android SDK prichádza s natívnym emulátorom Androidu, ktorý vývojárom pomáha spustiť a testovať aplikáciu aj bez toho, aby na to mali zariadenie. Dodáva sa tiež s rôznymi konfiguráciami, takže vývojár môže použiť na zobrazenie toho, ako bude aplikácia vyzerať na rôznych platformách. Emulátor je vybavený sadou navigačných kláves, ktoré môžu vývojárovi pomôcť testovať rôznymi spôsobmi.

2. Emulátor Windows Phone
Súprava Windows Phone SDK sa dodáva s natívnym emulátorom Windows na samotnom zariadení, aby ho mohli vývojári otestovať. Predvolená pridelená pamäť je len 512 k, čo znamená, že môžete testovať aplikácie pre mobilné telefóny s menšou pamäťou. Navyše pomocou emulátora určeného pre Windows Phone 8 môžete stále kontrolovať aplikáciu pre Windows 7.0 a vyššie, čo je veľká výhoda.

3. Emulátor mobilného telefónu
Toto je jeden populárny emulátor, ktorý je určený na testovanie veľkého počtu mobilných zariadení naprieč platformami. Používa sa na testovanie pre iPhone, Blackberry, Samsung a ďalšie. Poskytuje vám tiež informácie o tom, v ktorom prehliadači je vaša stránka najlepšie zobrazená.

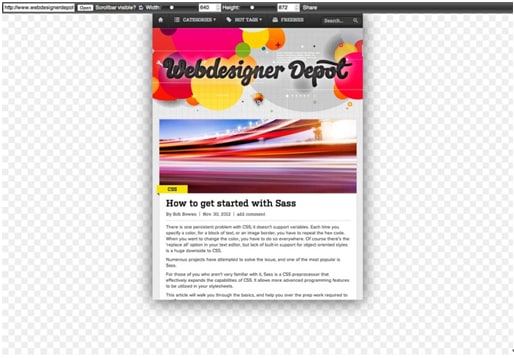
4.ResponsivePX
Toto je užitočný emulátor, pretože vám pomáha kontrolovať odozvu vášho webu. Tiež kontroluje, ako váš web vyzerá na rôznych platformách. Pomôže vám to skontrolovať, ako váš web vyzerá a ako reaguje na akcie používateľa. Postará sa tiež o rôzne veľkosti obrazovky tým, že vám umožní nastaviť výšku a šírku. Kontroluje miestne aj online webové stránky. Umožňuje vám kontrolovať webové stránky pixel po pixeli, čím vám umožňuje upraviť ich na jemnejšie body.

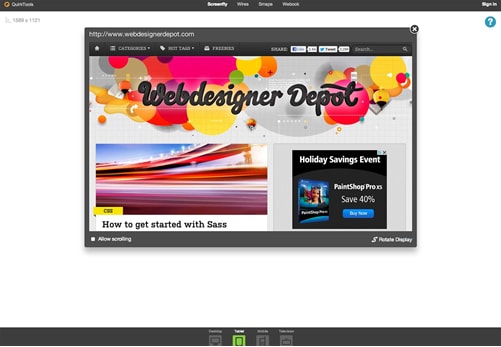
5.ScreenFly
ScreenFly od Quirktools je veľmi dobrý emulátor v skupine. Umožňuje vám otestovať, ako dobre sa váš web zobrazuje na rôznych platformách s rôznymi rozlíšeniami. Umožňuje vám ich skontrolovať na zariadeniach, ako sú smartfóny, tablety a televízory. Je to skvelý nástroj pre vývojárov na dôkladnú kontrolu webovej stránky a úpravu rôznych aspektov podľa potreby. ScreenFly používa jednoduchú techniku IFRAME, ktorá zobrazuje web v rôznych rozmeroch. Rozdeľuje tiež rozlíšenie obrazovky podľa zariadenia, takže rozlíšenie obrazovky môžete priradiť k bežnému zariadeniu. Funguje to aj na základe reťazcov dopytov, takže môžete poslať cez adresu URL stránky svojmu klientovi, aby skontroloval, ako presne bude váš web vyzerať so špecifickým rozlíšením.

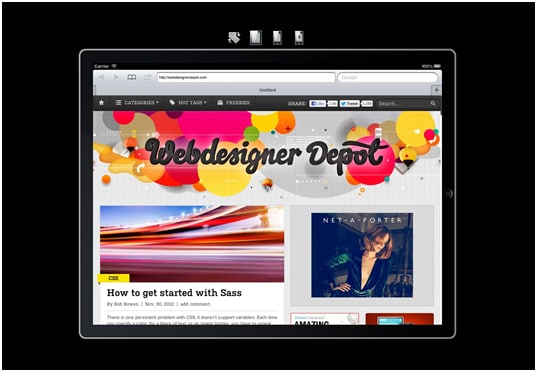
6.Pohľad na iPad
Ak chcete otestovať kompatibilitu webovej stránky s iPadom, môžete si ju nechať skontrolovať na iPad Peek. Umožňuje vám zobraziť webovú stránku, ako by vyzerala na iPade, a tiež vám dáva výhodu v prípade potreby vykonať zmeny.

7.Opera Mini
Pre účely vývoja alebo testovania je potrebné spustiť Operu mini na vašom počítači. Operu mini používajú milióny používateľov po celom svete. Prehliadač Opera Mini má obmedzené možnosti a má obmedzenú funkčnosť skriptov Java. Aby bola plne funkčná, potrebujete mať Java a Micro emulátor pre telefóny s podporou J2ME.

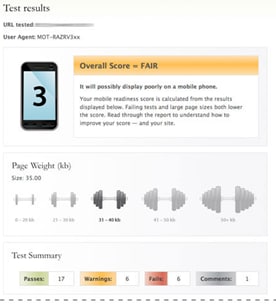
8. Gomez
Mobilná pripravenosť Gomez dáva vášmu webu hodnotenie od 1 do 5, aby sa zdôraznila pripravenosť vášho webu. Analyzuje viac ako 30 osvedčených techník mobilného vývoja a štandardné kódy zhody. Poskytuje vám tiež rady, ako dosiahnuť, aby vaša webová stránka vyzerala reprezentatívnejšie a fungovala lepšie na mobilných zariadeniach. Poskytuje vám tiež návrhy na vylepšenia a opravy problémov, aby bol používateľsky prívetivejší.

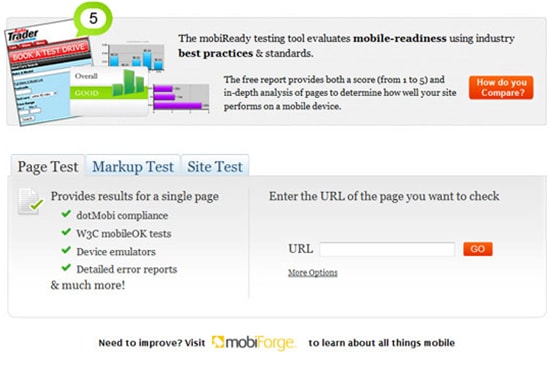
9.MobiReady
Rovnako ako Gomez, aj MobiReady je bezplatná internetová stránka na testovanie mobilných zariadení. Po zadaní URL webovej stránky môže získať hodnotenie dom=ne na niekoľkých parametroch. Vykonáva test stránky, test značiek, test lokality pre webovú stránku. V porovnaní s MobiReady je vo svojej podstate podrobnejší tým, že poskytuje komplexný výsledok testu, ktorý zahŕňa súlad s dotMobi, emulátor zariadenia a podrobnú správu o chybe.

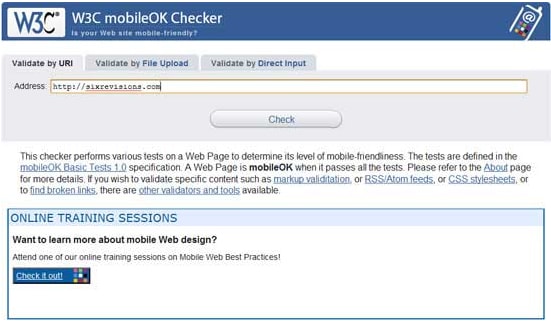
10.W3C mobilná kontrola OK
Ide o webovú mobilnú kontrolu, ktorá automaticky overí vašu webovú stránku tým, že skontroluje, do akej miery je váš web vhodný pre mobilné zariadenia. Má sériu testov, ktoré overujú vašu webovú stránku na základe rôznych parametrov a je založená na špecifikáciách testu MobileOK vyvinutých organizáciou W3C.

Wondershare MirrorGo
Zrkadlite svoje zariadenie Android do počítača!
- Presuňte súbory priamo medzi počítač a telefón.
- Odosielajte a prijímajte správy pomocou klávesnice počítača vrátane SMS, WhatsApp, Facebook atď.
- Zobrazte si viacero upozornení súčasne bez toho, aby ste museli zdvihnúť telefón.
- Použite aplikácie pre Android vo svojom počítači a zažite zážitok na celej obrazovke.
- Zaznamenajte si svoju klasickú hru.
- Snímanie obrazovky v kľúčových bodoch.
- Zdieľajte tajné pohyby a učte hru ďalšej úrovne
Ako používať emulátor Andriod
Android má natívny emulátor. Je to tiež multiplatformový emulátor. Tu je krok za krokom návod, ako ho nastaviť.
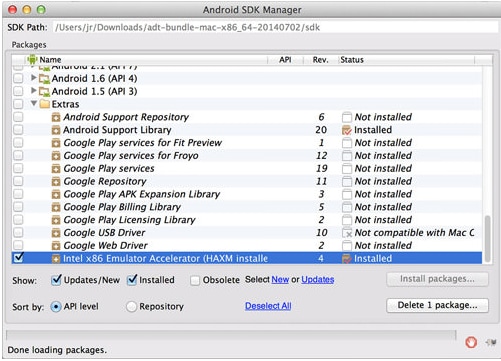
Stiahnite si balík, ktorý obsahuje nástroj Android Development Tool alebo ADT pre Eclipse a súpravu na vývoj softvéru Android. Podľa pokynov Google nainštalujte SDK a nainštalujte všetky predvolené výbery, ako aj „Intel x86 Emulator Accelerator“.

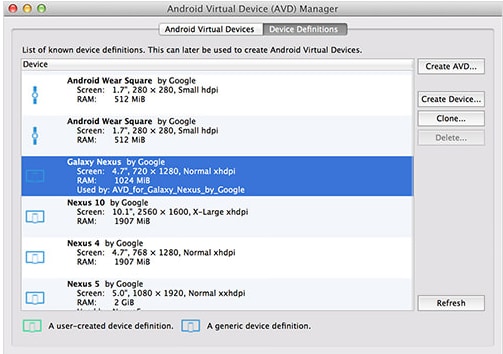
Vytvorte virtuálne zariadenie Android pre zariadenie, ktoré testujete. V správcovi AVD je uvedený zoznam prednastavených zariadení, môžete si vybrať jedno a kliknúť na „Vytvoriť AVD“.

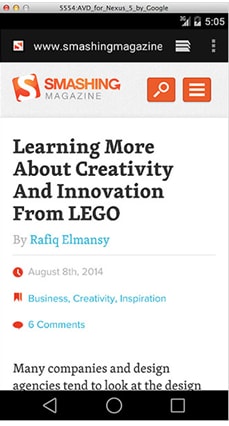
Nastavte, čo chcete pre CPU, a vyberte „No Skin“ a „Use Host GPU“. Teraz je pripravený spustiť virtuálne zariadenie a otestovať váš web za vás. Na otestovanie svojich webových stránok môžete použiť prehliadač Android.

Emulátor
- 1. Emulátor pre rôzne platformy
- 2. Emulátor pre herné konzoly
- Xbox emulátor
- Emulátor Sega Dreamcast
- Emulátor PS2
- Emulátor PCSX2
- Emulátor NES
- Emulátor NEO GEO
- Emulátor MAME
- Emulátor GBA
- Emulátor GAMECUBE
- Emulátor Nitendo DS
- Emulátor Wii
- 3. Zdroje pre emulátor






James Davis
štábny redaktor