10 najboljših brezplačnih mobilnih emulatorjev za testiranje vašega spletnega mesta
7. marec 2022 • Pisano v: Record Phone Screen • Preizkušene rešitve
Mobilni emulator daje uporabniku vpogled v to, kako bi izgledalo spletno mesto, če bi ga pogledali na pametnem telefonu. Ena stvar, ki jo moramo upoštevati, je, da vsa spletna mesta niso videti enaka. Številna spletna mesta so zasnovana za osebni/prenosni računalnik in ko jih gledate na pametnem telefonu, izgledajo povsem drugače. Pomanjkanje bliskavice prispeva k zamrznjenemu zaslonu. Pri oblikovanju spletne strani moramo torej upoštevati, kako bo to videti na pametnem telefonu. Za to lahko uporabimo mobilne emulatorje, ki nam bodo dali občutek, kako bo spletno mesto videti na različnih pametnih telefonih. Mobilni emulator vam bo omogočil testiranje vaše spletne strani in vam dal informacije o tem, kako dobro je videti v mobilnih napravah, dober emulator pa bo preizkusil spletno mesto v različnih brskalnikih.
Dober mobilni emulator ne prikaže le videza in občutka spletnega mesta na mobilnih napravah, temveč tudi v realnem času preveri vsebino spletnega mesta, preveri napake v kodah in tudi optimizira delovanje spletnega mesta.
- 10 najboljših brezplačnih mobilnih emulatorjev za testiranje vašega spletnega mesta
- Kako uporabljati Andriod Emulator
10 najboljših brezplačnih mobilnih emulatorjev za testiranje vašega spletnega mesta:
- 1. Native Android Emulator
- 2. Emulator Windows Phone
- 3. Emulator Windows Phone
- 4.OdzivniPX
- 5.ScreenFly
- 6. iPad Peek
- 7.Opera Mini
- 8.Gomez
- 9.MobiReady
- 10.W3C mobile OK checker
1. Native Android Emulator
SDK za Android je opremljen z domačim emulatorjem za Android, ki razvijalcem pomaga zagnati in preizkusiti aplikacijo tudi brez naprave za to. Na voljo je tudi z različnimi konfiguracijami, tako da lahko razvijalec vidi, kako bo aplikacija izgledala na različnih platformah. Emulator je opremljen z naborom navigacijskih tipk, ki lahko razvijalcu pomagajo pri testiranju na različne načine.

2. Emulator Windows Phone
SDK za Windows Phone je opremljen z domačim emulatorjem sistema Windows na sami napravi, da ga razvijalci preizkusijo. Privzeti dodeljeni pomnilnik je samo 512 k, kar pomeni, da lahko preizkusite aplikacije za mobilne telefone z manj pomnilnika. Poleg tega lahko z uporabo emulatorja, zasnovanega za Windows Phone 8, še vedno preverite aplikacijo za Windows 7.0 in novejše, kar je velika prednost.

3. Emulator mobilnega telefona
To je eden priljubljenih emulator, ki je zasnovan za testiranje velikega števila mobilnih naprav na različnih platformah. Uporablja se za testiranje iPhone, Blackberry, Samsung in drugih. Prav tako vam daje informacije o tem, kateri brskalnik je vaše spletno mesto najbolje videti.

4.OdzivniPX
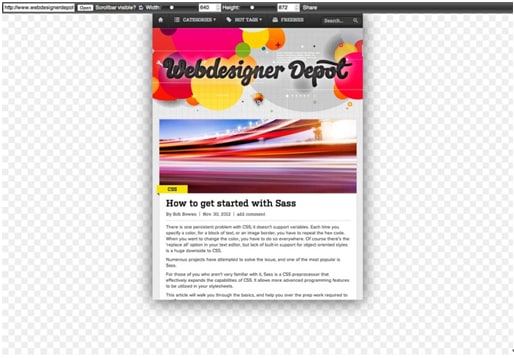
To je uporaben emulator, saj vam pomaga preveriti odzivnost vašega spletnega mesta. Preveri tudi, kako je vaše spletno mesto videti na različnih platformah. To vam pomaga pri preverjanju, kako izgleda vaše spletno mesto in se odziva na dejanja uporabnikov. Poskrbi tudi za različne velikosti zaslona, tako da vam omogoča nastavitev višine in širine. Preverja lokalna in spletna spletna mesta. Omogoča vam preverjanje spletnih mest slikovno piko za slikovno piko, s čimer vam omogoča, da jih prilagodite na natančnejše točke.

5.ScreenFly
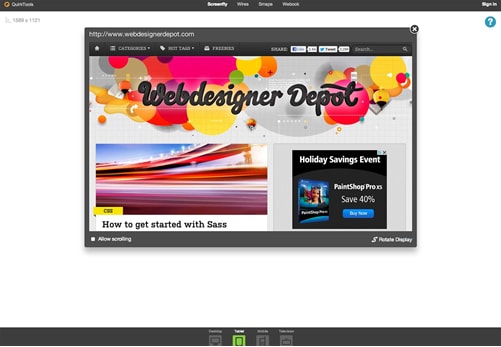
ScreenFly iz Quirktools je zelo dober emulator v skupini. Omogoča vam, da z različnimi ločljivostmi preizkusite, kako dobro se vaše spletno mesto prikaže na različnih platformah. Omogoča vam, da jih preverite na napravah, kot so pametni telefoni, tablični računalniki in TV. Je odlično orodje za razvijalce, da temeljito preverijo spletno mesto in po potrebi prilagodijo različne vidike. ScreenFly uporablja preprosto tehniko IFRAME, ki prikazuje spletno mesto v različnih dimenzijah. Prav tako razčleni ločljivost zaslona po napravi, tako da lahko ločljivost zaslona povežete s skupno napravo. Deluje tudi na nizih poizvedb, tako da lahko pošljete prek URL-ja spletnega mesta svoji stranki, da preveri, kako bo vaše spletno mesto izgledalo z določeno ločljivostjo.

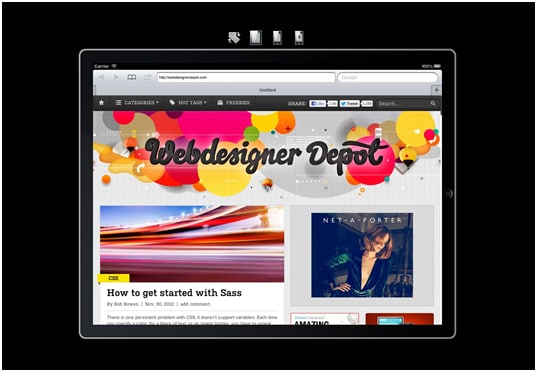
6. iPad Peek
če želite preizkusiti združljivost spletnega mesta z iPadom, ga lahko preverite na iPad Peek. Omogoča vam, da si spletno mesto ogledate, kako bi izgledalo na iPadu, in vam daje prednost pri spreminjanju, če je potrebno.

7.Opera Mini
Za namene razvoja ali testiranja morate zagnati Opera mini na vašem računalniku. Opera mini uporablja na milijone uporabnikov po vsem svetu. Brskalnik Opera Mini ima omejene zmogljivosti in omejeno funkcionalnost skripta Java. Za popolno delovanje morate imeti Java in Micro emulator za telefone, ki podpirajo J2ME.

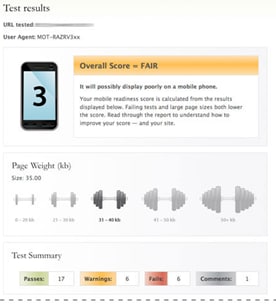
8.Gomez
Gomezova pripravljenost za mobilne naprave daje vašemu spletnemu mestu oceno od 1 do 5, da poudarite pripravljenost vašega spletnega mesta. Analizira več kot 30 preizkušenih mobilnih razvojnih tehnik in standardnih kod za skladnost. Prav tako vam daje nasvete, kako narediti vaše spletno mesto videti bolj predstavljivo in bolje delovati v mobilnih napravah. Prav tako vam daje predloge za izboljšave in odpravljanje težav, da bo uporabniku prijaznejši.

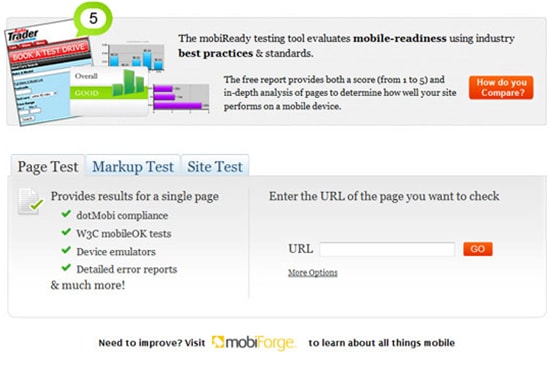
9.MobiReady
Tako kot Gomez je tudi MobiReady brezplačno spletno mesto za testiranje mobilnih naprav. Ko vnesete URL spletnega mesta, lahko dobi oceno dom=ne za več parametrov. Opravlja preizkus strani, preizkus označevanja, preizkus spletnega mesta za spletno stran. V primerjavi z MobiReady je bolj podrobna, saj daje izčrpen rezultat testa, ki vključuje skladnost z dotMobi, emulator naprave in podrobno poročilo o napakah.

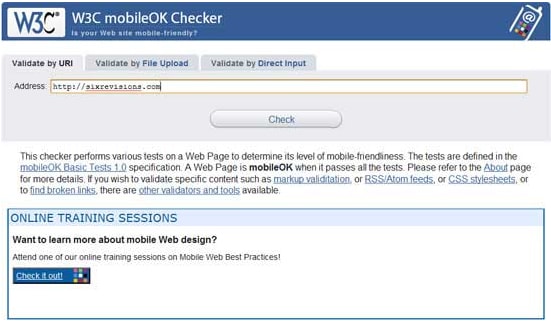
10.W3C mobile OK checker
To je spletni pregledovalnik za mobilne naprave, ki samodejno preveri vaše spletno mesto s preverjanjem, kako prijazno je vaše spletno mesto mobilnim napravam. Ima vrsto testov, ki potrjujejo vaše spletno mesto na podlagi različnih parametrov in temeljijo na testnih specifikacijah MobileOK, ki jih je razvil W3C.

Wondershare MirrorGo
Zrcaljenje naprave Android v računalnik!
- Povlecite in spustite datoteke neposredno med računalnikom in telefonom.
- Pošiljajte in prejemajte sporočila s tipkovnico vašega računalnika, vključno s sporočili SMS, WhatsApp, Facebook itd.
- Oglejte si več obvestil hkrati, ne da bi dvignili telefon.
- Uporabite aplikacije za Android v računalniku za celozaslonsko izkušnjo.
- Posnemite svoje klasično igranje.
- Zajem zaslona na ključnih točkah.
- Delite skrivne poteze in se naučite igre na naslednji stopnji
Kako uporabljati Andriod Emulator
Android ima domači emulator. Je tudi večplatformski emulator. Tukaj je navodila po korakih, kako ga nastaviti.
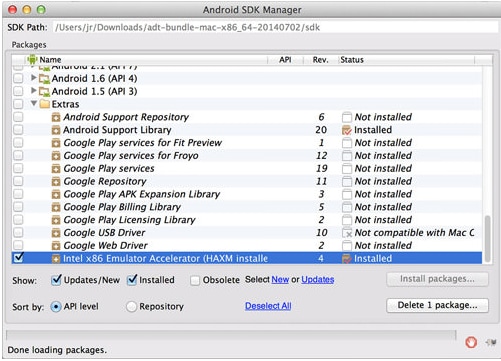
Prenesite paket, ki vsebuje orodje za razvoj Android ali ADT za Eclipse in komplet za razvoj programske opreme Android. Sledite Googlovim navodilom za namestitev SDK in namestitev vseh privzetih izbir ter "Intel x86 Emulator Accelerator".

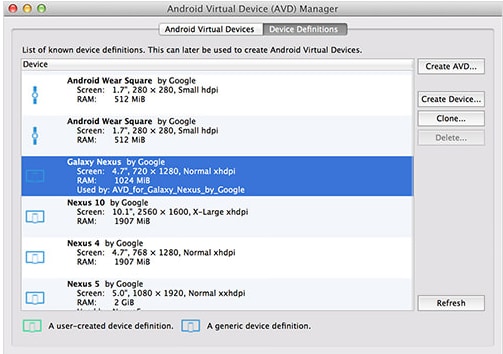
Ustvarite navidezno napravo Android za napravo, ki jo preizkušate. V upravitelju AVD je podan seznam prednastavljenih naprav, lahko izberete eno in kliknete "Ustvari AVD".

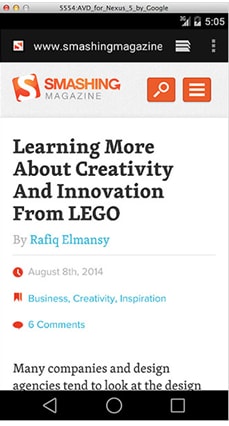
Nastavite kar želite za CPU in izberite "Brez kože" in "Uporabi gostiteljski GPU". Zdaj je pripravljen za zagon virtualne naprave in testiranje vaše spletne strani namesto vas. Za testiranje svojega spletnega mesta lahko uporabite brskalnik Android.

Emulator
- 1. Emulator za različne platforme
- 2. Emulator za igralne konzole
- Emulator Xbox
- Sega Dreamcast Emulator
- Emulator PS2
- Emulator PCSX2
- Emulator NES
- NEO GEO emulator
- Emulator MAME
- Emulator GBA
- Emulator GAMECUBE
- Nitendo DS emulator
- Emulator Wii
- 3. Viri za emulator






James Davis
osebni urednik