Topp 10 gratis mobilemulatorer för att testa din webbplats
"7 mars 2022 • Arkiverad till: Spela in telefonskärm • Beprövade lösningar
Mobile Emulator ger användaren en glimt av hur en webbplats skulle se ut om den sågs på en smartphone. En sak som vi måste tänka på är att inte alla webbplatser ser likadana ut. Många webbplatser är designade för PC/laptop och när de visas på en smartphone ser de helt annorlunda ut. Brist på blixt ökar den frusna skärmen. Så när vi designar en webbplats måste vi ha i åtanke hur detta kommer att se ut på en smartphone. För att göra det kan vi använda oss av mobila emulatorer som ger oss en känsla av hur webbplatsen kommer att se ut på olika smartphones. En mobilemulator låter dig testa din webbplats och ge dig information om hur bra den ser ut på mobilen och även en bra emulator kommer att testa webbplatsen i olika webbläsare.
En bra mobilemulator visar inte bara utseendet och känslan av en webbplats på mobilen utan kontrollerar också innehållet på en webbplats i realtid, kontrollerar om det finns fel i koder och optimerar även webbplatsens prestanda.
Topp 10 gratis mobilemulatorer för att testa din webbplats:
- 1. Inbyggd Android-emulator
- 2. Windows Phone Emulator
- 3. Windows Phone Emulator
- 4.ResponsivePX
- 5.ScreenFly
- 6. iPad Peek
- 7. Opera Mini
- 8. Gomez
- 9.MobiReady
- 10.W3C mobil OK-kontroll
1. Inbyggd Android-emulator
Android SDK kommer med en Native Android Emulator, som hjälper utvecklarna att köra och testa applikationen även utan att ha en enhet att göra det. Den kommer också med olika konfigurationer så att utvecklaren kan använda för att se hur applikationen kommer att se ut på olika plattformar. Emulatorn är försedd med en uppsättning navigeringsknappar som kan hjälpa utvecklaren att testa på olika sätt.

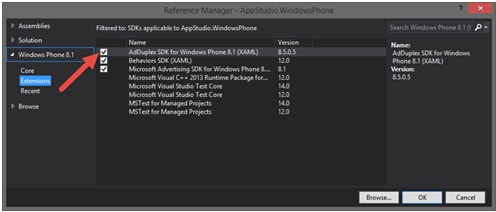
2. Windows Phone Emulator
Windows phone SDK kommer med en inbyggd Windows-emulator på själva enheten för att låta utvecklarna testa den. Standardminnet som allokeras är bara 512 k vilket innebär att du kan testa applikationerna för mobiltelefoner med mindre minne. Dessutom, genom att använda en emulator designad för Windows Phone 8, kan du fortfarande kontrollera applikationen för Windows 7.0 och högre, vilket är en stor fördel.

3. Mobiltelefonemulator
Detta är en populär emulator som är designad för att testa ett stort antal mobila enheter över plattformar. Används för att testa för iPhone, Blackberry, Samsung och mer. Den ger dig också information om vilken webbläsare din webbplats är bäst visad.

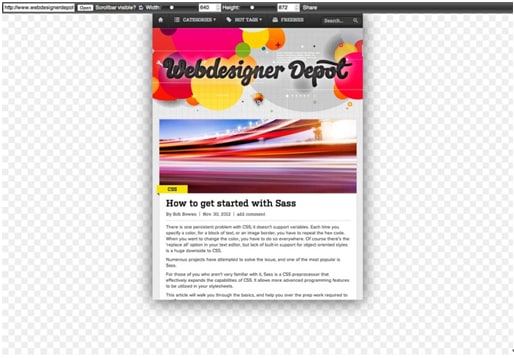
4.ResponsivePX
Detta är en användbar emulator eftersom den hjälper dig att kontrollera responsen på din webbplats. Den kontrollerar också hur din webbplats ser ut på olika plattformar. Detta hjälper dig att kontrollera hur din webbplats ser ut och reagerar på användarnas åtgärder. Den tar även hand om olika skärmstorlekar genom att du kan justera höjd och bredd. Den kontrollerar lokala webbplatser såväl som online. Det låter dig kontrollera webbplatsen pixel för pixel, vilket gör att du kan justera den till de finare punkterna.

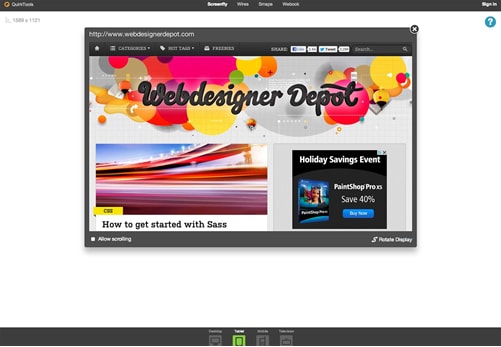
5.ScreenFly
ScreenFly från Quirktools är en mycket bra emulator i gruppen. Det låter dig testa hur väl din webbplats visas på olika plattformar med olika upplösningar. Det låter dig kontrollera dem på enheter som smartphones, surfplattor och TV. Det är ett bra verktyg för utvecklare att kontrollera en webbplats noggrant och justera olika aspekter när och när det behövs. ScreenFly använder en enkel IFRAME-teknik som visar webbplatsen i olika dimensioner. Det bryter också ner skärmupplösningen per enhet så att du kan associera skärmupplösningen med en gemensam enhet. Det fungerar också från frågesträngar så att du kan skicka över webbadressen till webbplatsen till din klient så att han kan kontrollera exakt hur din webbplats kommer att se ut med en specifik upplösning.

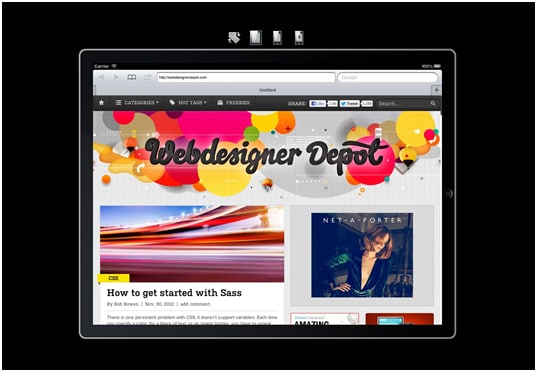
6. iPad Peek
för att testa webbplatsens kompatibilitet med iPad kan du få den kontrollerad på iPad Peek. Det låter dig se webbplatsen om hur den skulle se ut på en iPad och ger dig också fördelen att göra ändringar om det behövs.

7. Opera Mini
För utvecklings- eller teständamål är det nödvändigt att få köra Opera mini för din dator. Opera mini används av miljontals användare över hela världen. Opera Mini-webbläsaren är begränsad i kapacitet och har begränsad Javascript-funktionalitet. För att få det fullt fungerande måste du ha Java och Micro emulator för J2ME-aktiverade telefoner.

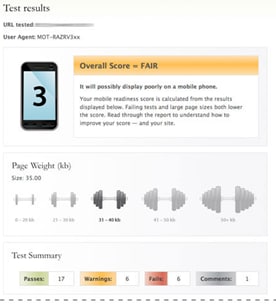
8. Gomez
Gomez mobilberedskap ger din webbplats ett betyg mellan 1 till 5 för att betona beredskapen på din webbplats. Den analyserar över 30 beprövade mobilutvecklingstekniker och standardkoder för efterlevnad. Den ger dig också råd om hur din webbplats ser mer presentabel ut och fungerar bättre på mobilen. Det ger dig också förslag på hur du kan göra förbättringar och åtgärda problem för att göra det mer användarvänligt.

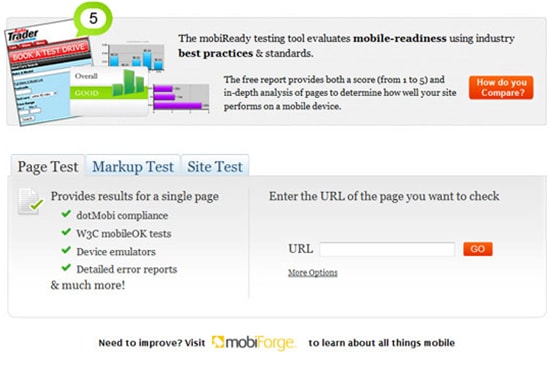
9.MobiReady
Precis som Gomez är MobiReady också en gratis webbsida för mobiltestning. När du väl anger webbadressen till webbplatsen kan den få utvärderingen dom=ne på flera parametrar. Det gör sidtest, uppmärkningstest, webbplatstest för webbsidan. Den är mer detaljerad till sin natur jämfört med MobiReady genom att ge ett omfattande testresultat som inkluderar dotMobi-efterlevnad, enhetsemulator och detaljerad felrapport.

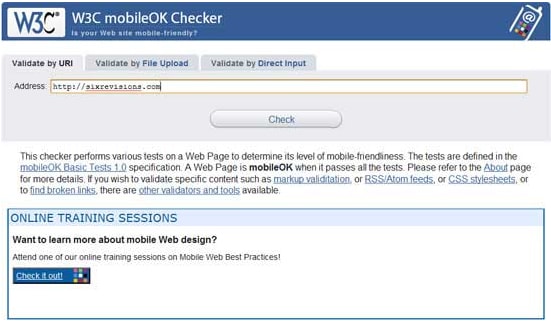
10.W3C mobil OK-kontroll
Detta är en webbaserad mobilcheckare som automatiskt validerar din webbplats genom att kontrollera hur mobilvänlig din webbplats är. Den har en serie tester som validerar din webbplats baserat på olika parametrar och är baserad på MobileOK-testspecifikationer utvecklade av W3C.

Wondershare MirrorGo
Spegla din Android-enhet till din dator!
- Dra och släpp filer mellan din dator och telefonen direkt.
- Skicka och ta emot meddelanden med din dators tangentbord inklusive SMS, WhatsApp, Facebook, etc.
- Visa flera aviseringar samtidigt utan att ta upp telefonen.
- Använd Android-appar på din PC för en helskärmsupplevelse.
- Spela in ditt klassiska spel.
- Screen Capture på avgörande punkter.
- Dela hemliga drag och lär dig att spela nästa nivå
Hur man använder Andriod Emulator
Android har en inbyggd emulator. Det är också en plattformsoberoende emulator. Här är en steg-för-steg-instruktion om hur du ställer in den.
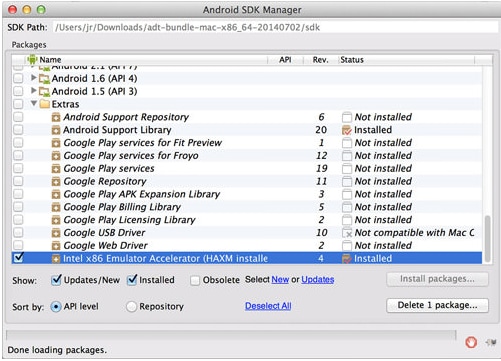
Ladda ner paketet som innehåller Android Development Tool eller ADT for Eclipse och Android Software Development Kit. Följ Googles instruktioner för att installera SDK och installera alla standardval samt "Intel x86 Emulator Accelerator".

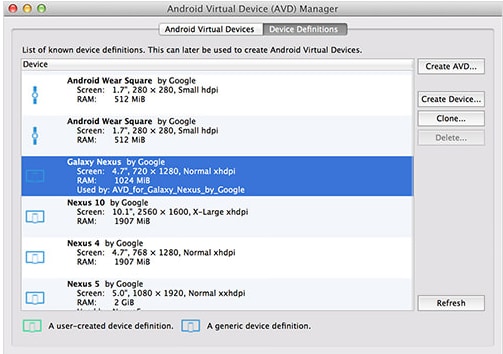
Skapa en virtuell Android-enhet för enheten du testar. I AVD-hanteraren ges en lista över förinställda enheter, du kan välja en och klicka på "Skapa AVD".

Ställ in vad du vill för CPU:n och välj "No Skin" och " Use Host GPU". Nu är den redo att köra den virtuella enheten och testa din webbplats åt dig. Du kan använda Androids webbläsare för att testa din webbplats.

Emulator
- 1. Emulator för olika plattformar
- 2. Emulator för spelkonsoler
- Xbox Emulator
- Sega Dreamcast Emulator
- PS2-emulator
- PCSX2 emulator
- NES emulator
- NEO GEO Emulator
- MAME-emulator
- GBA-emulator
- GAMECUBE Emulator
- Nitendo DS Emulator
- Wii-emulator
- 3. Resurser för emulator






James Davis
personalredaktör