10 найкращих безкоштовних мобільних емуляторів для перевірки вашого веб-сайту
7 березня 2022 р. • Надано: Запис екрану телефону • Перевірені рішення
Мобільний емулятор дає користувачеві уявлення про те, як виглядав би веб-сайт, якщо його переглянути на смартфоні. Одне, ми повинні мати на увазі, що не всі веб-сайти виглядають однаково. Багато веб-сайтів призначені для ПК/ноутбука, а при перегляді на смартфоні вони виглядають зовсім інакше. Відсутність спалаху додає до замороженого екрана. Тому, розробляючи веб-сайт, ми повинні пам’ятати, як це буде виглядати на смартфоні. Для цього ми можемо використовувати мобільні емулятори, які дадуть нам уявлення про те, як веб-сайт буде виглядати на різних смартфонах. Мобільний емулятор дозволить вам перевірити свій веб-сайт і дасть вам інформацію про те, наскільки добре він виглядає на мобільному, а також хороший емулятор перевірить веб-сайт у різних браузерах.
Хороший мобільний емулятор не тільки відображає зовнішній вигляд веб-сайту на мобільному пристрої, але й перевіряє вміст веб-сайту в режимі реального часу, перевіряє наявність помилок у кодах, а також оптимізує роботу сайту.
- 10 найкращих безкоштовних мобільних емуляторів для перевірки вашого веб-сайту
- Як користуватися емулятором Android
10 найкращих безкоштовних мобільних емуляторів для тестування вашого веб-сайту:
- 1. Родний емулятор Android
- 2. Емулятор Windows Phone
- 3. Емулятор Windows Phone
- 4. ResponsivePX
- 5.ScreenFly
- 6. iPad Peek
- 7. Opera Mini
- 8.Гомес
- 9.MobiReady
- 10. W3C mobile OK checker
1. Родний емулятор Android
Android SDK постачається з вбудованим емулятором Android, який допомагає розробникам запускати й тестувати програму, навіть не маючи для цього пристрою. Він також має різні конфігурації, щоб розробник міг побачити, як програма буде виглядати на різних платформах. Емулятор забезпечений набором навігаційних клавіш, які можуть допомогти розробнику тестувати різними способами.

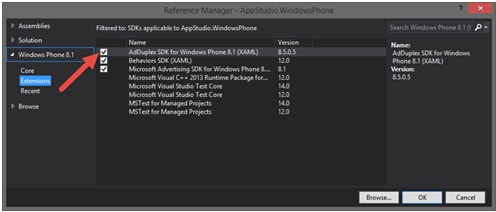
2. Емулятор Windows Phone
Windows Phone SDK постачається з вбудованим емулятором Windows на самому пристрої, щоб дозволити розробникам перевірити його. За замовчуванням виділена пам’ять лише 512 Кб, що означає, що ви можете протестувати програми для мобільних телефонів з меншою пам’яттю. Крім того, використовуючи емулятор, розроблений для Windows Phone 8, ви все ще можете перевірити програму для Windows 7.0 і вище, що є великою перевагою.

3. Емулятор мобільного телефону
Це один популярний емулятор, який призначений для тестування великої кількості мобільних пристроїв на різних платформах. Використовується для тестування iPhone, Blackberry, Samsung тощо. Він також надає вам інформацію про те, який браузер найкраще переглядати ваш сайт.

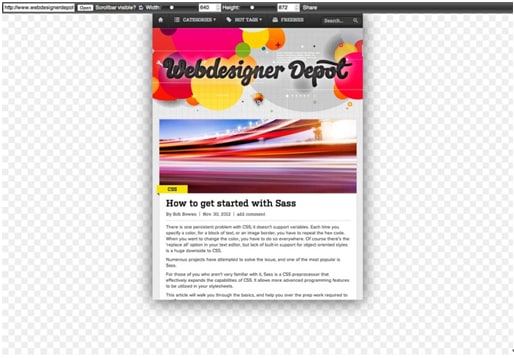
4. ResponsivePX
Це корисний емулятор, оскільки він допомагає вам перевірити реагування вашого веб-сайту. Він також перевіряє, як ваш веб-сайт виглядає на різних платформах. Це допоможе вам перевірити, як виглядає ваш веб-сайт і як реагує на дії користувачів. Він також підтримує різні розміри екрана, дозволяючи регулювати висоту та ширину. Він перевіряє як локальні, так і онлайн-сайти. Він дає змогу перевіряти веб-сайти піксель за пікселем, тим самим дозволяючи налаштувати їх до тонких точок.

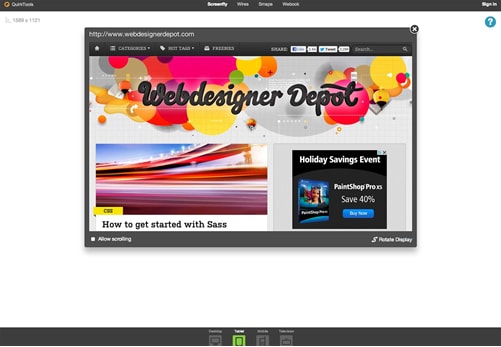
5.ScreenFly
ScreenFly від Quirktools — дуже хороший емулятор у групі. Це дозволяє перевірити, наскільки добре ваш веб-сайт відображається на різних платформах, використовуючи різні роздільної здатності. Це дозволяє перевіряти їх на таких пристроях, як смартфони, планшети та телевізори. Це чудовий інструмент для розробників, щоб ретельно перевіряти веб-сайт і в разі потреби коригувати різні аспекти. ScreenFly використовує просту техніку IFRAME, яка відображає сайт у різних вимірах. Він також розбиває роздільну здатність екрана за пристроєм, щоб ви могли пов’язати роздільну здатність екрана із звичайним пристроєм. Він також працює з рядками запитів, щоб ви могли надіслати URL-адресу сайту своєму клієнту, щоб він точно перевірив, як буде виглядати ваш веб-сайт із певною роздільною здатністю.

6. iPad Peek
щоб перевірити сумісність веб-сайту з iPad, ви можете перевірити його на iPad Peek. Це дозволяє переглядати веб-сайт щодо того, як він виглядатиме на iPad, а також дає вам перевагу вносити зміни, якщо це необхідно.

7. Opera Mini
Для розробки або тестування необхідно запустити Opera mini на своєму комп’ютері. Opera mini користуються мільйонами користувачів по всьому світу. Браузер Opera Mini обмежений у можливостях і має обмежену функціональність сценарію Java. Щоб він був повністю функціональним, вам потрібно мати емулятор Java та Micro для телефонів із підтримкою J2ME.

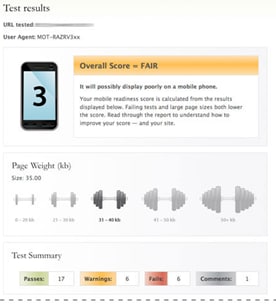
8.Гомес
Готовність Gomez для мобільних пристроїв дає вашому веб-сайту оцінку від 1 до 5, щоб підкреслити готовність вашого веб-сайту. Він аналізує понад 30 перевірених технологій мобільної розробки та стандартних кодів відповідності. Він також дає вам поради щодо того, як зробити ваш веб-сайт більш презентабельним і краще працювати на мобільних пристроях. Він також дає вам пропозиції щодо покращення та вирішення проблем, щоб зробити його більш зручним для користувачів.

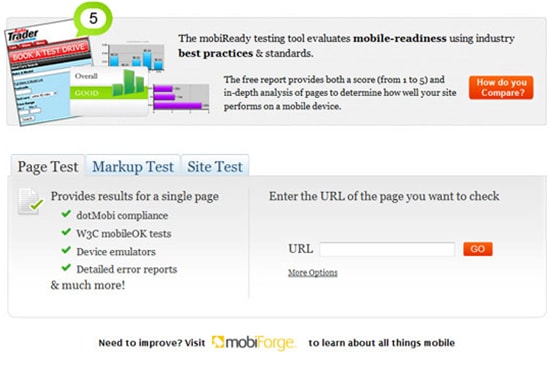
9.MobiReady
Як і Гомес, MobiReady також є безкоштовним веб-сайтом для тестування мобільних пристроїв. Після того, як ви введете URL-адресу веб-сайту, він може отримати оцінку dom=ne за кількома параметрами. Він виконує тест сторінки, тест розмітки, тестування сайту для веб-сторінки. Порівняно з MobiReady, він є більш детальним за своєю природою, дає вичерпний результат тесту, який включає відповідність dotMobi, емулятор пристрою та детальний звіт про помилки.

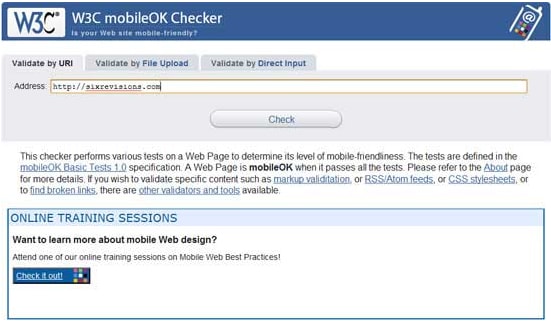
10. W3C mobile OK checker
Це веб-перевірка для мобільних пристроїв, яка автоматично перевіряє ваш веб-сайт, перевіряючи, наскільки ваш веб-сайт зручний для мобільних пристроїв. Він містить серію тестів, які підтверджують ваш веб-сайт на основі різних параметрів і заснований на специфікаціях тестів MobileOK, розроблених W3C.

Wondershare MirrorGo
Перенесіть свій пристрій Android на комп’ютер!
- Перетягуйте файли між комп’ютером і телефоном безпосередньо.
- Надсилайте та отримуйте повідомлення за допомогою клавіатури комп’ютера, включаючи SMS, WhatsApp, Facebook тощо.
- Переглядайте кілька сповіщень одночасно, не піднімаючи телефон.
- Використовуйте програми для Android на комп’ютері для повноекранного перегляду.
- Запишіть свій класичний ігровий процес.
- Знімок екрана в найважливіших моментах.
- Діліться секретними ходами та навчайте гри наступного рівня
Як користуватися емулятором Android
Android має вбудований емулятор. Це також кросплатформний емулятор. Ось покрокова інструкція, як її налаштувати.
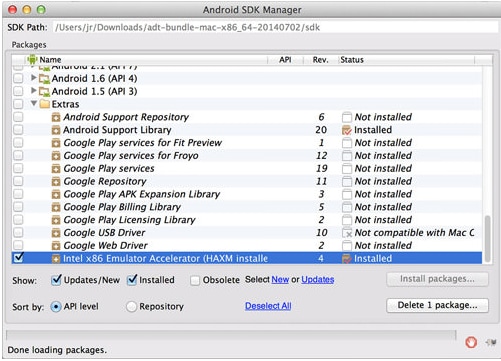
Завантажте пакет, який містить інструмент розробки Android або ADT для Eclipse і комплект програмного забезпечення для Android. Дотримуйтесь інструкцій Google, щоб встановити SDK та встановити всі параметри за замовчуванням, а також «Прискорювач емулятора Intel x86».

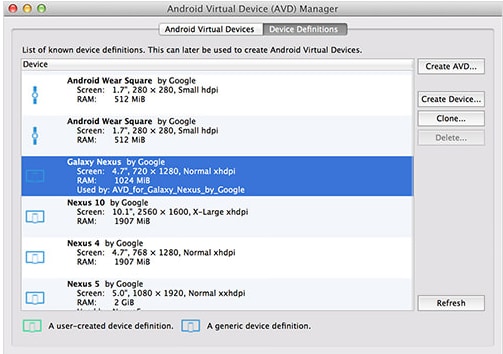
Створіть віртуальний пристрій Android для пристрою, який ви тестуєте. У диспетчері AVD наведено список попередньо встановлених пристроїв, ви можете вибрати один і натиснути «Створити AVD».

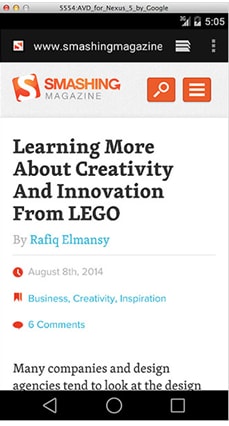
Встановіть усе, що вам подобається, для ЦП і виберіть «Без скіна» та «Використовувати графічний процесор хоста». Тепер він готовий запустити віртуальний пристрій і перевірити ваш веб-сайт для вас. Ви можете використовувати браузер Android, щоб перевірити свій веб-сайт.

Емулятор
- 1. Емулятор для різних платформ
- 2. Емулятор для ігрових консолей
- Емулятор Xbox
- Емулятор Sega Dreamcast
- Емулятор PS2
- Емулятор PCSX2
- Емулятор NES
- Емулятор NEO GEO
- Емулятор MAME
- Емулятор GBA
- Емулятор GAMECUBE
- Емулятор Nitendo DS
- Емулятор Wii
- 3. Ресурси для емулятора






Джеймс Девіс
штатний редактор