Топ 10 безплатни мобилни емулатори за тестване на вашия уебсайт
07 март 2022 г. • Подадено до: Запис на екрана на телефона • Доказани решения
Мобилният емулатор дава на потребителя представа как би изглеждал уебсайтът, ако се гледа на смартфон. Едно нещо, което трябва да имаме предвид е, че не всички уебсайтове изглеждат еднакво. Много уебсайтове са предназначени за компютър/лаптоп и когато се гледат на смартфон, те изглеждат съвсем различно. Липсата на светкавица добавя към замръзналия екран. Така че, когато проектираме уебсайт, трябва да имаме предвид как ще изглежда това на смартфон. За да направим това, можем да използваме мобилни емулатори, които ще ни дадат усещане за това как ще изглежда уебсайтът на различни смартфони. Мобилният емулатор ще ви позволи да тествате уебсайта си и ще ви даде информация за това колко добре изглежда на мобилни устройства, а също така добър емулатор ще тества уебсайта в различни браузъри.
Добрият мобилен емулатор не само показва външния вид и усещането на уебсайт на мобилни устройства, но също така проверява съдържанието на уебсайт в реално време, проверява за грешки в кодовете и също така оптимизира работата на сайта.
Топ 10 безплатни мобилни емулатори за тестване на вашия уебсайт:
- 1. Роден Android емулатор
- 2. Емулатор на Windows Phone
- 3. Емулатор на Windows Phone
- 4.ResponsivePX
- 5.ScreenFly
- 6. iPad Peek
- 7. Opera Mini
- 8. Гомес
- 9.MobiReady
- 10.W3C mobile OK проверка
1. Роден Android емулатор
Android SDK идва с собствен емулатор на Android, който помага на разработчиците да стартират и тестват приложението, дори без да имат устройство за това. Той също така идва с различни конфигурации, така че разработчикът да може да използва, за да види как ще изглежда приложението на различни платформи. Емулаторът е снабден с набор от клавиши за навигация, които могат да помогнат на разработчика да тества по различни начини.

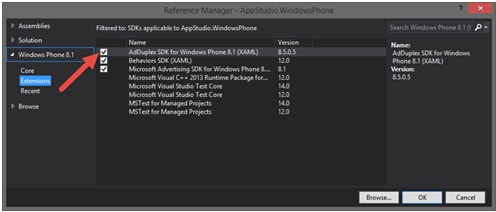
2. Емулатор на Windows Phone
Комплектът за разработване на софтуер (SDK) на Windows Phone идва с вграден емулатор на Windows на самото устройство, за да позволи на разработчиците да го тестват. Разпределената памет по подразбиране е само 512 k, което означава, че можете да тествате приложенията за мобилни телефони с по-малко памет. Освен това, като използвате емулатор, предназначен за Windows Phone 8, все още можете да проверите приложението за Windows 7.0 и по-нови, което е голямо предимство.

3.Емулатор на мобилен телефон
Това е един популярен емулатор, който е предназначен да тества голям брой мобилни устройства на различни платформи. Използва се за тестване за iPhone, Blackberry, Samsung и др. Той също така ви дава информация относно кой браузър е най-добре гледан вашият сайт.

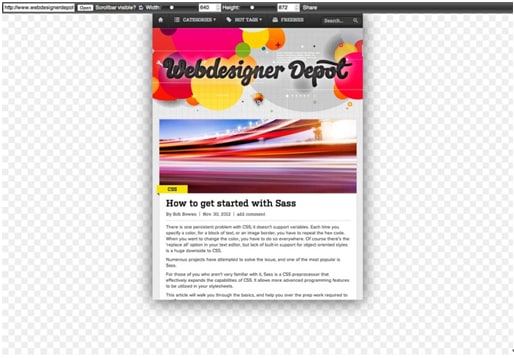
4.ResponsivePX
Това е полезен емулатор, тъй като ви помага да проверите отзивчивостта на вашия уебсайт. Той също така проверява как изглежда уебсайтът ви в различните платформи. Това ви помага да проверите как изглежда уебсайтът ви и как реагира на действията на потребителите. Той също така се грижи за различни размери на екрана, като ви позволява да регулирате височината и ширината. Той проверява както местни, така и онлайн уебсайтове. Той ви позволява да проверявате уебсайтовете пиксел по пиксел, като по този начин ви позволява да го коригирате до по-фините точки.

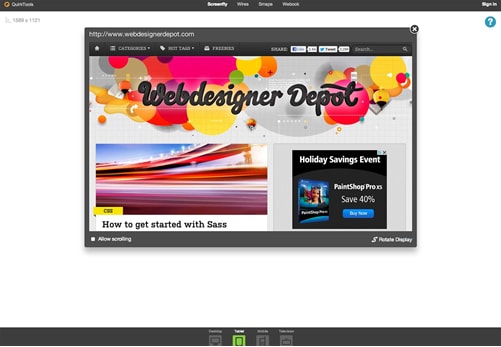
5.ScreenFly
ScreenFly от Quirktools е много добър емулатор в групата. Позволява ви да тествате колко добре се показва вашият уебсайт на различни платформи, като използвате различни резолюции. Позволява ви да ги проверявате на устройства като смартфони, таблети и телевизори. Това е чудесен инструмент за разработчиците да проверяват задълбочено уебсайт и да коригират различни аспекти, когато и когато е необходимо. ScreenFly използва проста техника IFRAME, която показва сайта в различни измерения. Той също така разбива разделителната способност на екрана по устройство, така че да можете да свържете разделителната способност на екрана с общо устройство. Той също така работи с низове на заявка, така че можете да изпратите през URL адреса на сайта до вашия клиент, за да провери как точно ще изглежда уебсайтът ви с конкретна резолюция.

6. iPad Peek
за да тествате съвместимостта на уебсайта с iPad, можете да го проверите на iPad Peek. Позволява ви да преглеждате уебсайта как би изглеждал на iPad и също така ви дава предимството да правите промени, ако е необходимо.

7. Opera Mini
За целите на разработка или тестване е необходимо да стартирате Opera mini за вашия компютър. Opera mini се използва от милиони потребители по целия свят. Браузърът Opera Mini е с ограничени възможности и има ограничена функционалност на Java скрипт. За да бъде напълно функционален, трябва да имате Java и Micro емулатор за телефони с поддръжка на J2ME.

8. Гомес
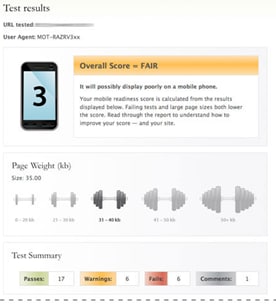
Готовността на Gomez за мобилни устройства дава на вашия уебсайт оценка от 1 до 5, за да подчертае готовността на вашия уебсайт. Той анализира над 30 доказани техники за разработка на мобилни устройства и стандартни кодове за съответствие. Също така ви дава съвети как да направите уебсайта си да изглежда по-представителен и да функционира по-добре на мобилни устройства. Той също така ви дава предложения да направите подобрения и да коригирате проблеми, за да го направите по-удобен за потребителя.

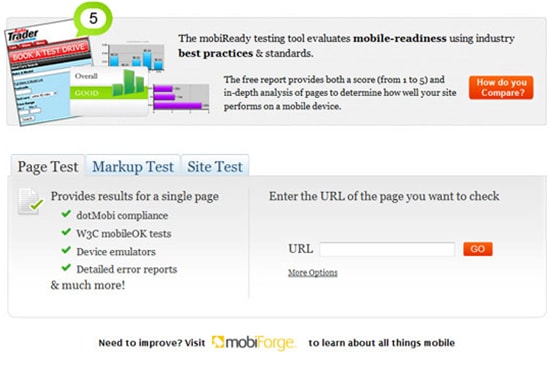
9.MobiReady
Точно като Гомес, MobiReady също е безплатен онлайн уебсайт за мобилно тестване. След като въведете URL адреса на уебсайта, той може да получи оценката dom=ne на няколко параметъра. Прави тест на страница, тест за маркиране, тест на сайта за уеб страницата. Той е по-подробен в сравнение с MobiReady, като дава изчерпателен резултат от теста, който включва съответствие с dotMobi, емулатор на устройство и подробен доклад за грешка.

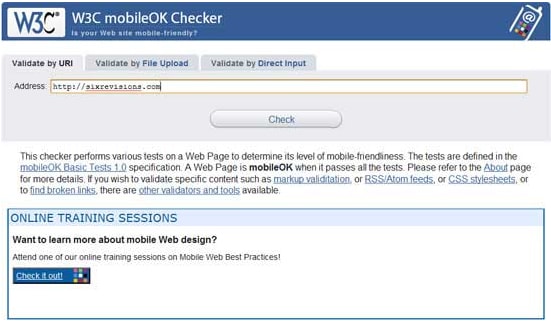
10.W3C mobile OK проверка
Това е уеб-базиран мобилен инструмент за проверка, който автоматично потвърждава вашия уебсайт, като проверява доколко е удобен за мобилни устройства. Той има серия от тестове, които потвърждават вашия уебсайт въз основа на различни параметри и се основава на тестовите спецификации на MobileOK, разработени от W3C.

Wondershare MirrorGo
Огледайте вашето устройство с Android на вашия компютър!
- Плъзнете и пуснете файлове директно между вашия компютър и телефон.
- Изпращайте и получавате съобщения с помощта на клавиатурата на вашия компютър, включително SMS, WhatsApp, Facebook и др.
- Преглеждайте няколко известия едновременно, без да вдигате телефона си.
- Използвайте приложения за Android на вашия компютър за изживяване на цял екран.
- Запишете своя класически геймплей.
- Заснемане на екрана в решаващи точки.
- Споделете тайни ходове и научете игра на следващо ниво
Как да използвате Андроид емулатор
Android има собствен емулатор. Освен това е и кросплатформен емулатор. Ето инструкция стъпка по стъпка как да го настроите.
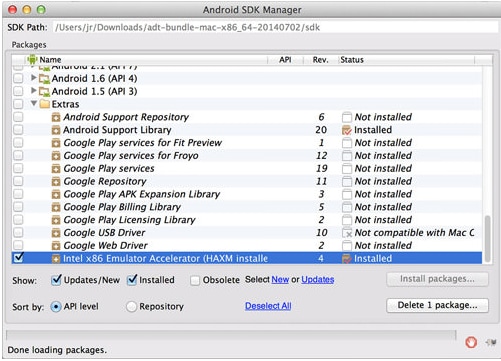
Изтеглете пакета, който съдържа инструмента за разработка на Android или ADT за Eclipse и комплекта за разработка на софтуер за Android. Следвайте инструкциите на Google, за да инсталирате SDK и да инсталирате всички селекции по подразбиране, както и „Intel x86 Emulator Accelerator“.

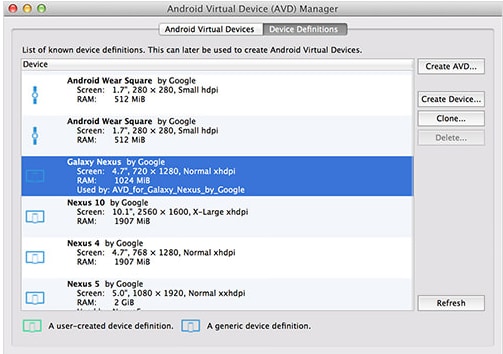
Създайте виртуално устройство с Android за устройството, което тествате. В AVD мениджъра е даден списък с предварително зададени устройства, можете да изберете едно и да кликнете върху „Създаване на AVD“.

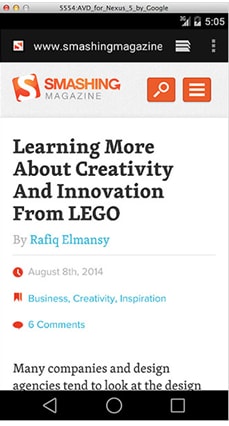
Задайте каквото искате за процесора и изберете „Без кожа“ и „Използване на Host GPU“. Сега е готов да стартирате виртуалното устройство и да тествате вашия уебсайт вместо вас. Можете да използвате браузъра на Android, за да тествате уебсайта си.

Съперник
- 1. Емулатор за различни платформи
- 2. Емулатор за игрови конзоли
- Емулатор на Xbox
- Емулатор на Sega Dreamcast
- PS2 емулатор
- PCSX2 емулатор
- NES емулатор
- NEO GEO емулатор
- Емулатор на MAME
- GBA емулатор
- Емулатор на GAMECUBE
- Nitendo DS емулатор
- Wii емулатор
- 3. Ресурси за емулатор






Джеймс Дейвис
щатен редактор