10 شبیه ساز رایگان موبایل برای تست وب سایت شما
07 مارس 2022 • ثبت شده در: ضبط صفحه تلفن • راه حل های اثبات شده
شبیه ساز موبایل به کاربر یک نگاه اجمالی از ظاهر یک وب سایت در صورت مشاهده در گوشی هوشمند می دهد. یک چیز را باید در نظر داشته باشیم این است که همه وب سایت ها یکسان به نظر نمی رسند. بسیاری از وبسایتها برای رایانه شخصی/لپتاپ طراحی شدهاند و وقتی در تلفن هوشمند مشاهده میشوند، کاملاً متفاوت به نظر میرسند. عدم وجود فلاش به صفحه نمایش یخ زده اضافه می کند. بنابراین هنگام طراحی یک وب سایت، باید در نظر داشته باشیم که این مورد در گوشی هوشمند چگونه به نظر می رسد. برای انجام این کار، میتوانیم از شبیهسازهای تلفن همراه استفاده کنیم که به ما این احساس را میدهد که وبسایت در گوشیهای هوشمند مختلف چگونه به نظر میرسد. یک شبیه ساز موبایل به شما امکان می دهد وب سایت خود را آزمایش کنید و به شما اطلاعاتی در مورد ظاهر خوب آن در تلفن همراه می دهد و همچنین یک شبیه ساز خوب وب سایت را در مرورگرهای مختلف آزمایش می کند.
یک شبیه ساز خوب تلفن همراه نه تنها ظاهر و احساس یک وب سایت را در تلفن همراه نمایش می دهد، بلکه محتویات یک وب سایت را در زمان واقعی بررسی می کند، خطاها در کدها را بررسی می کند و همچنین عملکرد سایت را بهینه می کند.
10 شبیه ساز رایگان موبایل برای تست وب سایت شما:
- 1. شبیه ساز اندروید بومی
- 2. شبیه ساز ویندوز فون
- 3. شبیه ساز ویندوز فون
- 4.ResponsivePX
- 5.ScreenFly
- 6. iPad Peek
- 7.اپرا مینی
- 8. گومز
- 9.MobiReady
- 10.W3C موبایل تأیید بررسی
1. شبیه ساز اندروید بومی
Android SDK دارای یک شبیه ساز اندروید بومی است که به توسعه دهندگان کمک می کند تا برنامه را اجرا و آزمایش کنند حتی بدون داشتن دستگاهی برای انجام این کار. همچنین با پیکربندیهای مختلفی ارائه میشود تا توسعهدهنده میتواند از آن استفاده کند تا ببیند برنامه در پلتفرمهای مختلف چگونه خواهد بود. شبیه ساز با مجموعه ای از کلیدهای ناوبری ارائه شده است که می تواند به توسعه دهنده کمک کند تا به روش های مختلف آزمایش کند.

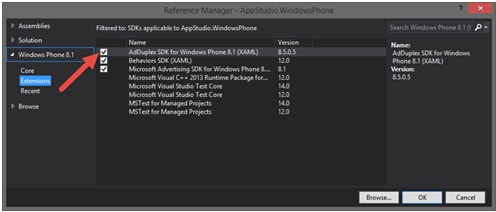
2. شبیه ساز ویندوز فون
Windows Phone SDK دارای یک شبیه ساز ویندوز بومی بر روی خود دستگاه است تا به توسعه دهندگان اجازه آزمایش آن را بدهد. حافظه پیش فرض اختصاص داده شده فقط 512 کیلوبایت است که به این معنی است که می توانید برنامه ها را برای تلفن های همراه با حافظه کمتر تست کنید. علاوه بر این، با استفاده از شبیه ساز طراحی شده برای ویندوز فون 8، همچنان می توانید برنامه را برای ویندوز 7.0 و بالاتر بررسی کنید که یک مزیت بزرگ است.

3. شبیه ساز تلفن همراه
این یک شبیه ساز محبوب است که برای آزمایش تعداد زیادی دستگاه تلفن همراه در سراسر سیستم عامل طراحی شده است. برای تست آیفون، بلک بری، سامسونگ و غیره استفاده می شود. همچنین اطلاعاتی را در مورد اینکه سایت شما بهترین مرورگر را مشاهده می کند به شما می دهد.

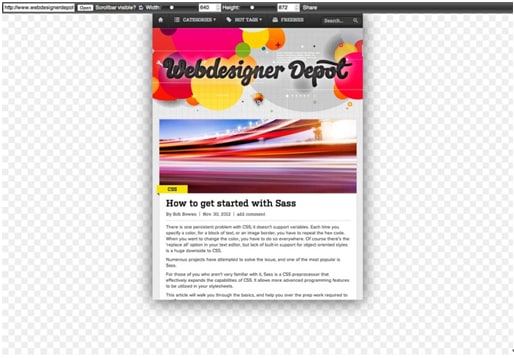
4.ResponsivePX
این یک شبیه ساز مفید است زیرا به شما کمک می کند تا پاسخگویی وب سایت خود را بررسی کنید. همچنین بررسی می کند که وب سایت شما در همه پلتفرم ها چگونه به نظر می رسد. این به شما کمک می کند تا بررسی کنید که وب سایت شما چگونه به نظر می رسد و به اقدامات کاربر پاسخ می دهد. همچنین با امکان تنظیم ارتفاع و عرض از اندازه های مختلف صفحه مراقبت می کند. وب سایت های محلی و آنلاین را بررسی می کند. این به شما امکان میدهد وبسایتها را پیکسل به پیکسل بررسی کنید، در نتیجه به شما امکان میدهد آن را به نقاط ظریف تنظیم کنید.

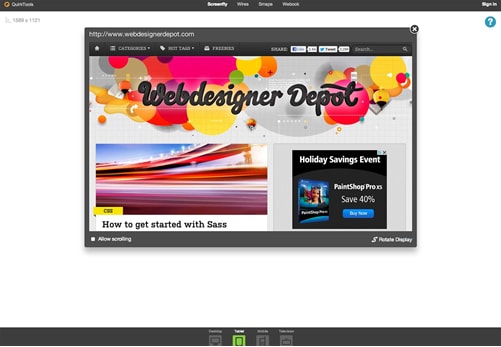
5.ScreenFly
ScreenFly از Quirktools یک شبیه ساز بسیار خوب در گروه است. این به شما امکان می دهد با استفاده از رزولوشن های مختلف بررسی کنید که چگونه وب سایت شما در پلتفرم های مختلف ظاهر می شود. این به شما امکان می دهد آنها را در دستگاه هایی مانند تلفن های هوشمند، تبلت ها و تلویزیون بررسی کنید. این یک ابزار عالی برای توسعه دهندگان است تا یک وب سایت را به طور کامل بررسی کنند و جنبه های مختلف را در صورت لزوم و در صورت لزوم تنظیم کنند. ScreenFly از یک تکنیک ساده IFRAME استفاده می کند که سایت را در ابعاد مختلف نمایش می دهد. همچنین وضوح صفحه نمایش را بر اساس دستگاه تجزیه می کند تا بتوانید وضوح صفحه را با یک دستگاه معمولی مرتبط کنید. همچنین با استفاده از رشتههای پرس و جو کار میکند، به طوری که میتوانید URL سایت را برای مشتری خود ارسال کنید تا بررسی کند که وبسایت شما با وضوح خاص چگونه خواهد بود.

6. iPad Peek
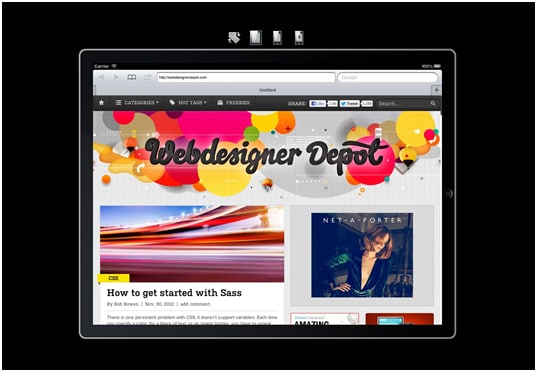
برای تست سازگاری وب سایت با iPad، می توانید آن را در iPad Peek بررسی کنید. این به شما امکان می دهد وب سایت را در مورد ظاهر آن در iPad مشاهده کنید و همچنین به شما این مزیت را می دهد که در صورت لزوم تغییراتی ایجاد کنید.

7.اپرا مینی
برای اهداف توسعه یا آزمایش، لازم است Opera mini را برای رایانه خود اجرا کنید. اپرا مینی توسط میلیون ها کاربر در سراسر جهان استفاده می شود. مرورگر Opera Mini از نظر قابلیت محدود است و عملکرد اسکریپت جاوا محدودی دارد. برای اینکه آن را به طور کامل کاربردی کنید، باید شبیه ساز جاوا و میکرو برای گوشی های دارای J2ME فعال داشته باشید.

8. گومز
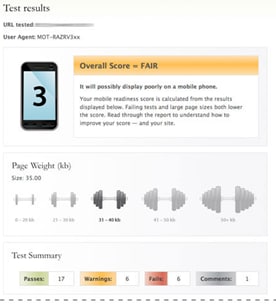
آمادگی موبایل گومز به وب سایت شما امتیازی بین 1 تا 5 می دهد تا بر آمادگی وب سایت شما تاکید کند. بیش از 30 تکنیک توسعه موبایل و کدهای استاندارد انطباق را تجزیه و تحلیل می کند. همچنین به شما توصیه میکند که وبسایتتان را در تلفن همراه بهتر نشان دهید و عملکرد بهتری داشته باشد. همچنین به شما پیشنهادهایی برای بهبود و رفع مشکلات برای کاربرپسندتر کردن آن می دهد.

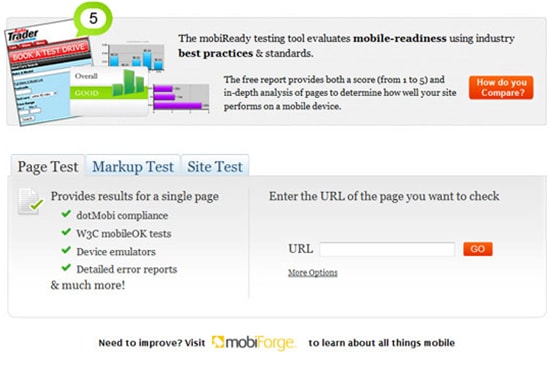
9.MobiReady
درست مانند گومز، MobiReady نیز یک وب سایت آنلاین رایگان تست موبایل است. هنگامی که آدرس وب سایت را وارد می کنید، می تواند ارزیابی dom=ne را در چندین پارامتر دریافت کند. تست صفحه، تست علامت گذاری، تست سایت برای صفحه وب را انجام می دهد. ماهیت آن در مقایسه با MobiReady با ارائه یک نتیجه آزمایش جامع که شامل انطباق dotMobi، شبیه ساز دستگاه و گزارش خطای دقیق است، جزئیات بیشتری دارد.

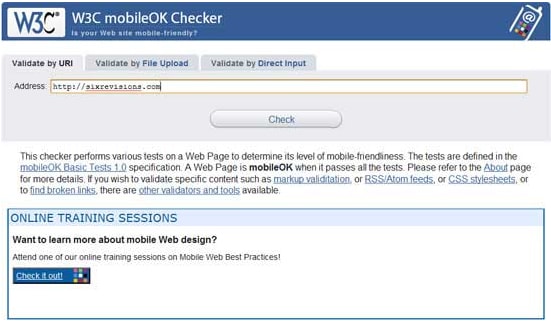
10.W3C موبایل تأیید بررسی
این یک بررسی کننده موبایل مبتنی بر وب است که به طور خودکار وب سایت شما را با بررسی میزان سازگاری وب سایت شما برای تلفن همراه تأیید می کند. این یک سری آزمایش دارد که وب سایت شما را بر اساس پارامترهای مختلف تأیید می کند و بر اساس مشخصات تست MobileOK توسعه یافته توسط W3C است.

Wondershare MirrorGo
دستگاه اندرویدی خود را به رایانه خود منعکس کنید!
- فایل ها را مستقیما بین رایانه و تلفن خود بکشید و رها کنید.
- با استفاده از صفحه کلید رایانه خود از جمله پیامک، واتساپ، فیس بوک و غیره پیام ارسال و دریافت کنید.
- چندین اعلان را به طور همزمان بدون برداشتن گوشی خود مشاهده کنید.
- از برنامه های اندروید در رایانه شخصی خود برای تجربه تمام صفحه استفاده کنید.
- گیم پلی کلاسیک خود را ضبط کنید.
- تصویربرداری از صفحه در نقاط مهم
- حرکات مخفی را به اشتراک بگذارید و بازی سطح بعدی را آموزش دهید
نحوه استفاده از شبیه ساز اندروید
اندروید یک شبیه ساز بومی دارد. همچنین یک شبیه ساز بین پلتفرمی است. در اینجا یک دستورالعمل گام به گام در مورد نحوه تنظیم آن است.
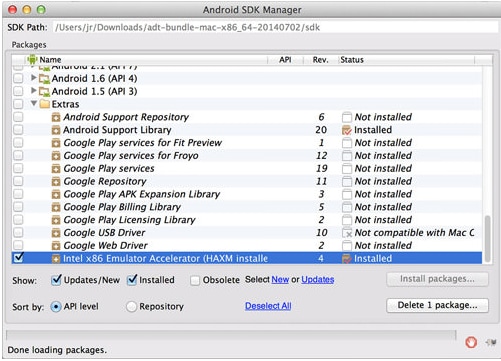
بستهای را دانلود کنید که حاوی ابزار توسعه Android یا ADT for Eclipse و کیت توسعه نرمافزار Android است. دستورالعملهای Google را برای نصب SDK دنبال کنید و تمام انتخابهای پیشفرض و همچنین «Intel x86 Emulator Accelerator» را نصب کنید.

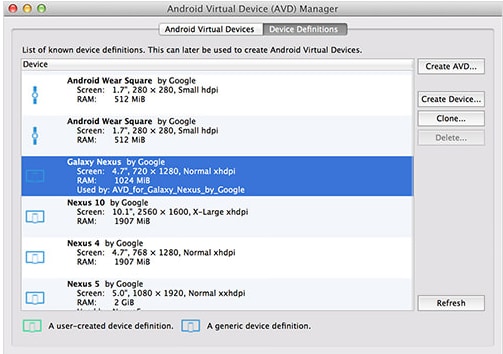
یک دستگاه مجازی اندروید برای دستگاهی که در حال آزمایش هستید ایجاد کنید. در مدیر AVD، لیستی از دستگاه های از پیش تعیین شده داده شده است، می توانید یکی را انتخاب کنید و روی "ایجاد AVD" کلیک کنید.

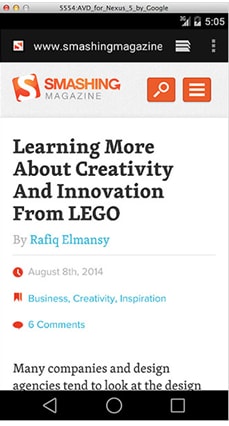
هر چیزی را که دوست دارید برای CPU تنظیم کنید و "No Skin" و "Use Host GPU" را انتخاب کنید. اکنون آماده است تا دستگاه مجازی را اجرا کرده و وب سایت شما را برای شما آزمایش کند. برای تست وب سایت خود می توانید از مرورگر اندروید استفاده کنید.

شبیه ساز
- 1. شبیه ساز برای پلتفرم های مختلف
- 2. شبیه ساز برای کنسول های بازی
- شبیه ساز ایکس باکس
- شبیه ساز سگا Dreamcast
- شبیه ساز PS2
- شبیه ساز PCSX2
- شبیه ساز NES
- شبیه ساز NEO GEO
- شبیه ساز MAME
- شبیه ساز GBA
- شبیه ساز GAMECUBE
- شبیه ساز Nitendo DS
- شبیه ساز Wii
- 3. منابع برای شبیه ساز






جیمز دیویس
ویرایشگر کارکنان