웹사이트 테스트를 위한 10가지 무료 모바일 에뮬레이터
모바일 에뮬레이터는 사용자에게 스마트폰에서 볼 때 웹사이트가 어떻게 보일지 살짝 보여줍니다. 한 가지 명심해야 할 점은 모든 웹사이트가 똑같이 보이는 것은 아니라는 것입니다. 많은 웹 사이트가 PC/노트북용으로 설계되었으며 스마트폰에서 볼 때 완전히 다르게 보입니다. 플래시 부족은 정지된 화면에 추가됩니다. 따라서 웹 사이트를 디자인할 때 이것이 스마트폰에서 어떻게 보일지 염두에 두어야 합니다. 이를 위해 모바일 에뮬레이터를 사용하여 다양한 스마트폰에서 웹사이트가 어떻게 보일지 알 수 있습니다. 모바일 에뮬레이터를 사용하면 웹사이트를 테스트하고 모바일에서 얼마나 잘 보이는지 정보를 얻을 수 있으며 우수한 에뮬레이터는 다양한 브라우저에서 웹사이트를 테스트할 수 있습니다.
좋은 모바일 에뮬레이터는 웹 사이트의 모양과 느낌을 모바일에 표시할 뿐만 아니라 웹 사이트의 내용을 실시간으로 확인하고 코드 오류를 확인하며 사이트 성능을 최적화합니다.
웹사이트 테스트를 위한 10가지 무료 모바일 에뮬레이터:
- 1.네이티브 안드로이드 에뮬레이터
- 2. 윈도우 폰 에뮬레이터
- 3. 윈도우 폰 에뮬레이터
- 4.반응형PX
- 5.스크린플라이
- 6.아이패드 엿보기
- 7.오페라 미니
- 8.고메즈
- 9.모비레디
- 10.W3C 모바일 OK 검사기
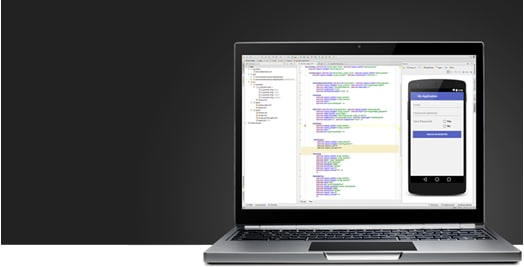
1.네이티브 안드로이드 에뮬레이터
Android SDK에는 기본 Android 에뮬레이터가 포함되어 있어 개발자가 기기 없이도 애플리케이션을 실행하고 테스트할 수 있습니다. 또한 개발자가 응용 프로그램이 다른 플랫폼에서 어떻게 보이는지 확인하는 데 사용할 수 있도록 다양한 구성과 함께 제공됩니다. 에뮬레이터에는 개발자가 다양한 방법으로 테스트하는 데 도움이 되는 탐색 키 세트가 제공됩니다.

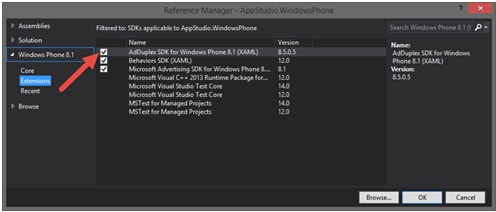
2. 윈도우 폰 에뮬레이터
Windows Phone SDK는 개발자가 테스트할 수 있도록 장치 자체에 기본 Windows 에뮬레이터와 함께 제공됩니다. 할당된 기본 메모리는 512k에 불과하므로 메모리가 적은 휴대폰용 애플리케이션을 테스트할 수 있습니다. 또한 Windows Phone 8용으로 설계된 에뮬레이터를 사용하여 Windows 7.0 이상에서도 응용 프로그램을 확인할 수 있다는 것이 큰 장점입니다.

3.휴대폰 에뮬레이터
이것은 여러 플랫폼에서 수많은 모바일 장치를 테스트하도록 설계된 인기 있는 에뮬레이터 중 하나입니다. iPhone, Blackberry, Samsung 등을 테스트하는 데 사용됩니다. 또한 귀하의 사이트가 가장 잘 보이는 브라우저에 관한 정보도 제공합니다.

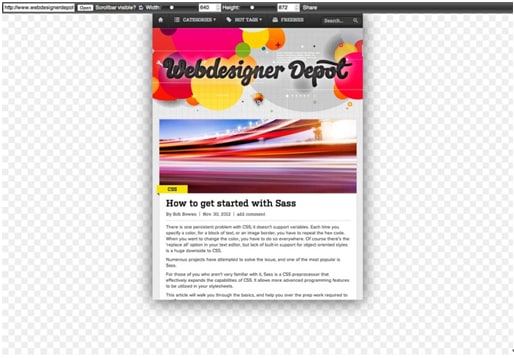
4.반응형PX
이것은 웹사이트의 응답성을 확인하는 데 도움이 되는 유용한 에뮬레이터입니다. 또한 여러 플랫폼에서 웹사이트가 어떻게 보이는지 확인합니다. 이것은 웹사이트가 어떻게 보이고 사용자 행동에 반응하는지 확인하는 데 도움이 됩니다. 또한 높이와 너비를 조정할 수 있도록 하여 다양한 화면 크기를 처리합니다. 로컬 및 온라인 웹사이트를 확인합니다. 웹사이트를 픽셀 단위로 확인할 수 있으므로 미세한 부분까지 조정할 수 있습니다.

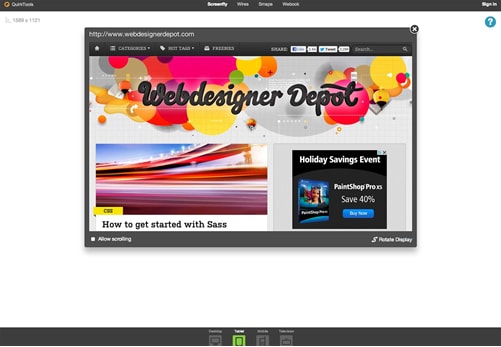
5.스크린플라이
Quirktools의 ScreenFly는 그룹에서 매우 우수한 에뮬레이터입니다. 다양한 해상도를 사용하여 다양한 플랫폼에서 웹사이트가 얼마나 잘 나타나는지 테스트할 수 있습니다. 스마트 폰, 태블릿 및 TV와 같은 장치에서 확인할 수 있습니다. 개발자가 웹 사이트를 철저히 확인하고 필요에 따라 다양한 측면을 조정할 수 있는 훌륭한 도구입니다. ScreenFly는 사이트를 다른 차원으로 표시하는 간단한 IFRAME 기술을 사용합니다. 또한 화면 해상도를 일반 장치와 연결할 수 있도록 장치별로 화면 해상도를 분류합니다. 또한 쿼리 문자열에서 작동하므로 특정 해상도에서 웹사이트가 어떻게 보이는지 정확히 확인할 수 있도록 사이트의 URL을 통해 클라이언트에게 보낼 수 있습니다.

6.아이패드 엿보기
웹 사이트의 iPad와의 호환성을 테스트하려면 iPad Peek에서 확인할 수 있습니다. iPad에서 웹 사이트가 어떻게 보일지 볼 수 있으며 필요한 경우 변경할 수 있는 이점도 있습니다.

7.오페라 미니
개발 또는 테스트 목적으로 컴퓨터에서 Opera mini를 실행해야 합니다. Opera mini는 전 세계 수백만 명의 사용자가 사용하고 있습니다. Opera Mini 브라우저는 기능이 제한되고 Java 스크립트 기능이 제한됩니다. 완전히 작동하려면 J2ME 지원 전화기용 Java 및 Micro 에뮬레이터가 있어야 합니다.

8.고메즈
Gomez 모바일 준비 상태는 웹사이트의 준비 상태를 강조하기 위해 웹사이트에 1에서 5 사이의 등급을 부여합니다. 30개 이상의 입증된 모바일 개발 기술과 표준 준수 코드를 분석합니다. 또한 웹 사이트를 모바일에서 더 보기 쉽게 표시하고 기능을 개선하는 방법에 대한 조언을 제공합니다. 또한 개선 사항을 제안하고 문제를 수정하여 보다 사용자 친화적으로 만들 수 있습니다.

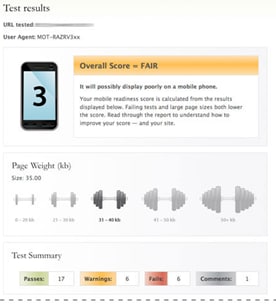
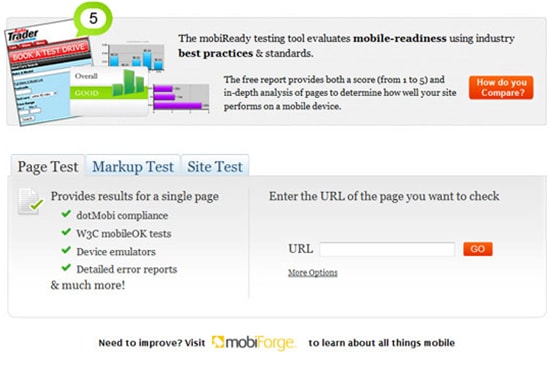
9.모비레디
Gomez와 마찬가지로 MobiReady도 무료 온라인 모바일 테스트 웹사이트입니다. 웹사이트의 URL을 입력하면 여러 매개변수에 대한 평가 dom=ne을 얻을 수 있습니다. 웹 페이지에 대한 페이지 테스트, 마크업 테스트, 사이트 테스트를 수행합니다. dotMobi 규정 준수, 장치 에뮬레이터 및 자세한 오류 보고서를 포함하는 포괄적인 테스트 결과를 제공하여 MobiReady에 비해 본질적으로 더 상세합니다.

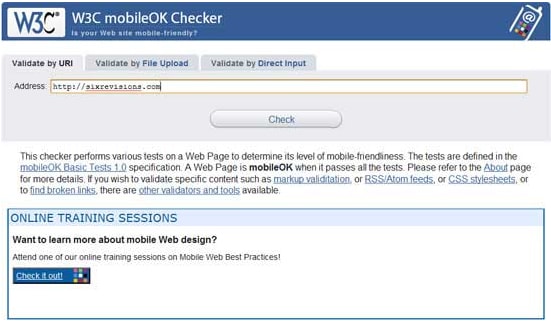
10.W3C 모바일 OK 검사기
웹사이트가 얼마나 모바일 친화적인지 확인하여 웹사이트를 자동으로 검증하는 웹 기반 모바일 검사기입니다. 다양한 매개변수를 기반으로 웹사이트를 검증하는 일련의 테스트가 있으며 W3C에서 개발한 MobileOK 테스트 사양을 기반으로 합니다.

Wondershare MirrorGo
안드로이드 기기를 컴퓨터에 미러링하세요!
- 컴퓨터와 휴대폰 간에 파일을 직접 끌어다 놓습니다 .
- SMS, WhatsApp, Facebook 등 컴퓨터의 키보드를 사용하여 메시지 를 보내고 받습니다 .
- 휴대폰을 들지 않고도 여러 알림 을 동시에 볼 수 있습니다.
- 전체 화면 경험을 위해 PC에서 Android 앱 을 사용하십시오 .
- 고전 게임 플레이를 기록 하십시오.
- 중요한 지점에서 화면 캡처 .
- 비밀 동작을 공유 하고 다음 레벨 플레이를 가르칩니다.
Andriod 에뮬레이터 사용 방법
Android에는 기본 에뮬레이터가 있습니다. 또한 크로스 플랫폼 에뮬레이터입니다. 다음은 설정 방법에 대한 단계별 지침입니다.
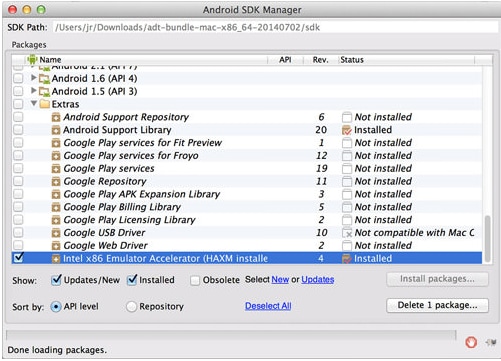
Android 개발 도구 또는 Eclipse용 ADT 및 Android 소프트웨어 개발 키트가 포함된 번들을 다운로드하십시오. Google의 지침에 따라 SDK를 설치하고 모든 기본 선택 항목과 "Intel x86 Emulator Accelerator"를 설치합니다.

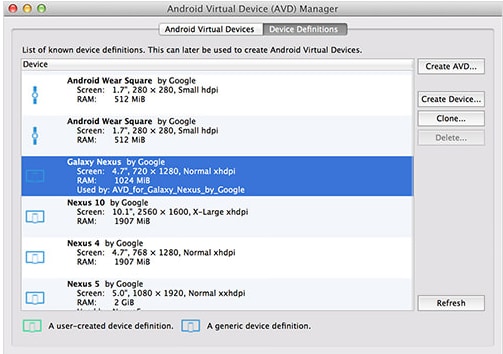
테스트 중인 장치에 대한 Android 가상 장치를 만듭니다. AVD 관리자에서 사전 설정 장치 목록이 제공되며 하나를 선택하고 "AVD 생성"을 클릭할 수 있습니다.

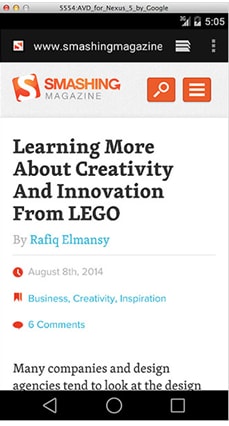
CPU에 대해 원하는 대로 설정하고 "스킨 없음" 및 "호스트 GPU 사용"을 선택합니다. 이제 가상 장치를 실행하고 웹사이트를 테스트할 준비가 되었습니다. Android 브라우저를 사용하여 웹사이트를 테스트할 수 있습니다.

에뮬레이터
- 1. 다양한 플랫폼용 에뮬레이터
- 2. 게임 콘솔용 에뮬레이터
- Xbox 에뮬레이터
- 세가 드림캐스트 에뮬레이터
- PS2 에뮬레이터
- PCSX2 에뮬레이터
- NES 에뮬레이터
- NEO GEO 에뮬레이터
- MAME 에뮬레이터
- GBA 에뮬레이터
- 게임큐브 에뮬레이터
- 니텐도 DS 에뮬레이터
- Wii 에뮬레이터
- 3. 에뮬레이터를 위한 리소스






제임스 데이비스
직원 편집자