Top 10 gratis mobiele emulators om uw website te testen
7 maart 2022 • Gearchiveerd bij: Telefoonscherm opnemen • Bewezen oplossingen
Mobile Emulator geeft de gebruiker een glimp van hoe een website eruit zou zien als deze op een smartphone zou worden bekeken. Eén ding moeten we in gedachten houden: niet alle websites zien er hetzelfde uit. Veel websites zijn ontworpen, voor de pc/laptop en wanneer ze op een smartphone worden bekeken, zien ze er heel anders uit. Gebrek aan flits draagt bij aan het bevroren scherm. Dus bij het ontwerpen van een website moeten we rekening houden met hoe deze eruit zal zien op een smartphone. Om dat te doen kunnen we gebruik maken van mobiele emulators die ons een idee geven van hoe de website eruit zal zien op verschillende smartphones. Met een mobiele emulator kunt u uw website testen en krijgt u informatie over hoe goed deze eruitziet op mobiel. Een goede emulator test de website in verschillende browsers.
Een goede mobiele emulator geeft niet alleen het uiterlijk van een website op mobiel weer, maar controleert ook de inhoud van een website in realtime, controleert op fouten in codes en optimaliseert ook de prestaties van de site.
Top 10 gratis mobiele emulators om uw website te testen:
- 1.Native Android-emulator
- 2.Windows Phone-emulator
- 3.Windows Phone-emulator
- 4.ResponsivePX
- 5.ScreenFly
- 6.iPad Peek
- 7. Opera Mini
- 8.Gomez
- 9.MobiReady
- 10.W3C mobiele OK-checker
1.Native Android-emulator
Android SDK wordt geleverd met een native Android-emulator, waarmee de ontwikkelaars de applicatie kunnen uitvoeren en testen, zelfs zonder een apparaat om dit te doen. Het wordt ook geleverd met verschillende configuraties, zodat de ontwikkelaar kan zien hoe de applicatie eruit zal zien op verschillende platforms. De emulator is voorzien van een set navigatietoetsen die de ontwikkelaar kunnen helpen om op verschillende manieren te testen.

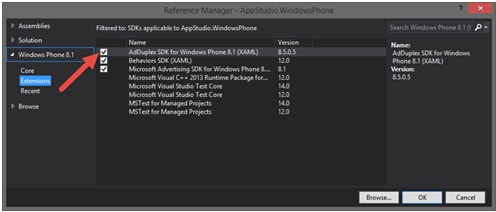
2.Windows Phone-emulator
De Windows Phone SDK wordt geleverd met een native Windows-emulator op het apparaat zelf, zodat de ontwikkelaars het kunnen testen. Het standaard toegewezen geheugen is slechts 512 k, wat betekent dat u de toepassingen kunt testen voor mobiele telefoons met minder geheugen. Bovendien, door een emulator te gebruiken die is ontworpen voor Windows Phone 8, kunt u de applicatie nog steeds controleren voor Windows 7.0 en hoger, wat een groot voordeel is.

3.Mobiele telefoon-emulator
Dit is een populaire emulator die is ontworpen om een groot aantal mobiele apparaten op verschillende platforms te testen. Gebruikt om te testen voor iPhone, Blackberry, Samsung en meer. Het geeft u ook de informatie over welke browser uw site het best wordt bekeken.

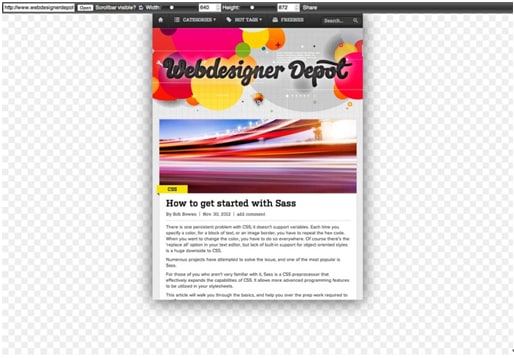
4.ResponsivePX
Dit is een handige emulator omdat het u helpt om de responsiviteit van uw website te controleren. Het controleert ook hoe uw website eruitziet op verschillende platforms. Dit helpt u bij het controleren hoe uw website eruitziet en reageert op de gebruikersacties. Het zorgt ook voor verschillende schermformaten doordat je de hoogte en breedte kunt aanpassen. Het controleert zowel lokale als online websites. Hiermee kunt u de websites pixel voor pixel controleren, waardoor u deze tot in de puntjes kunt aanpassen.

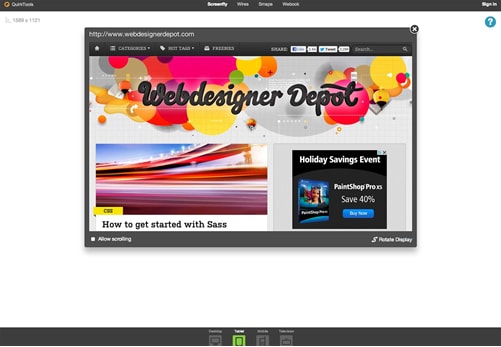
5.ScreenFly
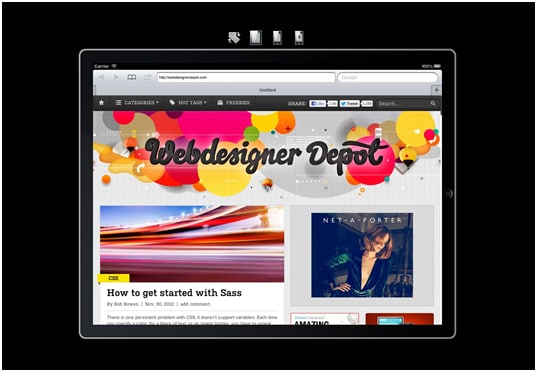
ScreenFly van Quirktools is een zeer goede emulator in de groep. Hiermee kunt u testen hoe goed uw website wordt weergegeven op verschillende platforms met verschillende resoluties. Hiermee kunt u ze controleren op apparaten zoals smartphones, tablets en tv. Het is een geweldig hulpmiddel voor ontwikkelaars om een website grondig te controleren en waar nodig verschillende aspecten aan te passen. ScreenFly gebruikt een eenvoudige IFRAME-techniek die de site in verschillende dimensies weergeeft. Het verdeelt ook de schermresolutie per apparaat, zodat u de schermresolutie kunt associëren met een gewoon apparaat. Het werkt ook met queryreeksen, zodat u de URL van de site naar uw klant kunt sturen zodat hij precies kan controleren hoe uw website eruit zal zien met een specifieke resolutie.

6.iPad Peek
om de compatibiliteit van de website met de iPad te testen, kunt u deze laten controleren op iPad Peek. Hiermee kunt u de website bekijken hoe deze eruit zou zien op een iPad en heeft u ook het voordeel om indien nodig wijzigingen aan te brengen.

7. Opera Mini
Voor ontwikkelings- of testdoeleinden is het noodzakelijk om Opera mini voor uw computer uit te voeren. Opera mini wordt door miljoenen gebruikers over de hele wereld gebruikt. De Opera Mini-browser is beperkt in mogelijkheden en heeft beperkte Java-scriptfunctionaliteit. Om het volledig functioneel te krijgen, moet u een Java- en Micro-emulator voor J2ME-telefoons hebben.

8.Gomez
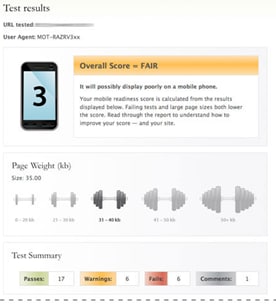
De mobiele gereedheid van Gomez geeft uw website een beoordeling tussen 1 en 5 om de gereedheid van uw website te benadrukken. Het analyseert meer dan 30 bewezen mobiele ontwikkelingstechnieken en standaard nalevingscodes. Het geeft u ook advies om uw website er beter uit te laten zien en beter te laten functioneren op mobiel. Het geeft u ook suggesties om verbeteringen aan te brengen en problemen op te lossen om het gebruiksvriendelijker te maken.

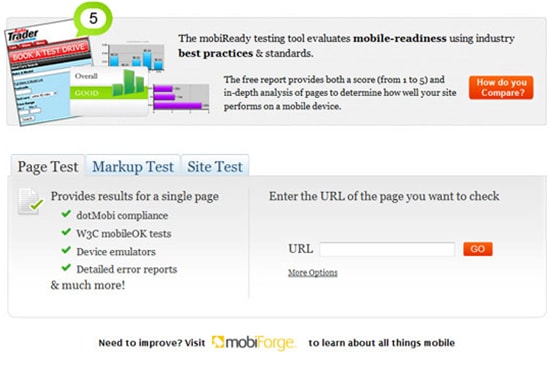
9.MobiReady
Net als Gomez is MobiReady ook een gratis online mobiele testwebsite. Zodra u de URL van de website invoert, kan deze de evaluatie dom=ne op verschillende parameters krijgen. Het doet paginatest, opmaaktest, sitetest voor de webpagina. Het is gedetailleerder van aard in vergelijking met MobiReady door een uitgebreid testresultaat te geven, inclusief dotMobi-compliance, apparaatemulator en gedetailleerd foutenrapport.

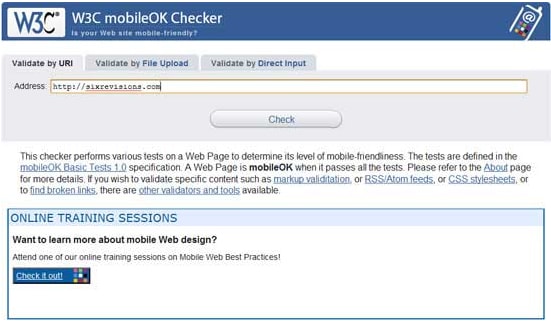
10.W3C mobiele OK-checker
Dit is een webgebaseerde mobiele checker die uw website automatisch valideert door te controleren hoe mobielvriendelijk uw website is. Het heeft een reeks tests die uw website valideren op basis van verschillende parameters en is gebaseerd op MobileOK-testspecificaties die zijn ontwikkeld door W3C.

Wondershare MirrorGo
Spiegel je Android-apparaat naar je computer!
- Sleep bestanden rechtstreeks tussen uw computer en telefoon.
- Verzend en ontvang berichten met het toetsenbord van uw computer, inclusief sms, WhatsApp, Facebook, enz.
- Bekijk meerdere meldingen tegelijk zonder je telefoon op te pakken.
- Gebruik Android-apps op uw pc voor een ervaring op volledig scherm.
- Neem je klassieke gameplay op.
- Schermopname op cruciale punten.
- Deel geheime bewegingen en leer het volgende niveau spelen
Andriod-emulator gebruiken
Android heeft een native emulator. Het is ook een platformonafhankelijke emulator. Hier is een stapsgewijze instructie voor het instellen.
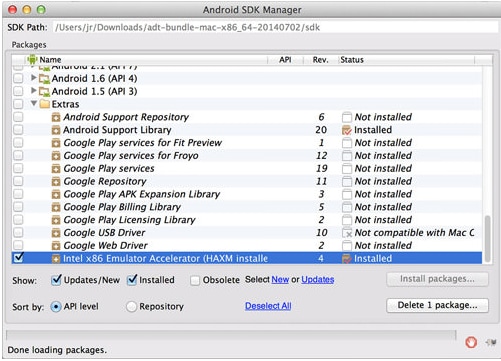
Download de bundel met de Android Development-tool of ADT voor Eclipse en Android Software Development Kit. Volg de instructies van Google om SDK te installeren en installeer alle standaardselecties, evenals "Intel x86 Emulator Accelerator".

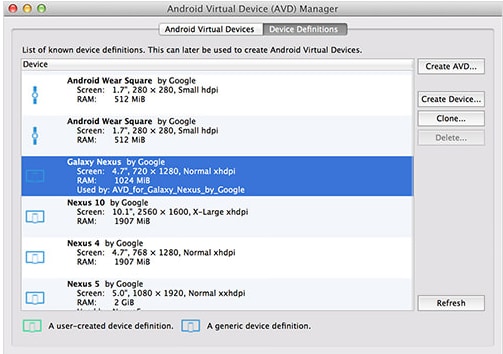
Maak een virtueel Android-apparaat voor het apparaat dat u aan het testen bent. In de AVD-manager wordt een lijst met vooraf ingestelde apparaten gegeven, u kunt er een kiezen en op "AVD maken" klikken.

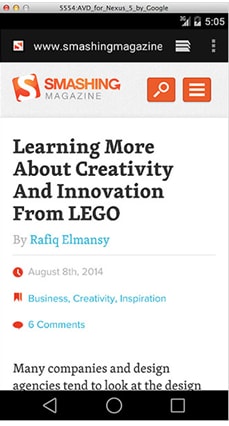
Stel in wat je maar wilt voor de CPU en selecteer "Geen skin" en "Gebruik Host GPU". Nu is het klaar om het virtuele apparaat uit te voeren en uw website voor u te testen. U kunt de browser van Android gebruiken om uw website te testen.

emulator
- 1. Emulator voor verschillende platforms
- 2. Emulator voor gameconsoles
- Xbox-emulator
- Sega Dreamcast-emulator
- PS2-emulator
- PCSX2-emulator
- NES-emulator
- NEO GEO-emulator
- MAME-emulator
- GBA-emulator
- GAMECUBE-emulator
- Nitendo DS-emulator
- Wii-emulator
- 3. Bronnen voor emulator






James Davis
personeelsredacteur