Top 10 der kostenlosen mobilen Emulatoren zum Testen Ihrer Website
07.03.2022 • Abgelegt unter: Telefonbildschirm aufzeichnen • Bewährte Lösungen
Mobile Emulator gibt dem Benutzer einen Eindruck davon, wie eine Website aussehen würde, wenn sie auf einem Smartphone angezeigt würde. Eine Sache, die wir beachten müssen, ist, dass nicht alle Websites gleich aussehen. Viele Webseiten sind für den PC/Laptop konzipiert und sehen auf dem Smartphone ganz anders aus. Der fehlende Blitz trägt zum eingefrorenen Bildschirm bei. Bei der Gestaltung einer Website müssen wir also berücksichtigen, wie diese auf einem Smartphone aussehen wird. Dazu können wir mobile Emulatoren verwenden, die uns ein Gefühl dafür geben, wie die Website auf verschiedenen Smartphones aussehen wird. Mit einem mobilen Emulator können Sie Ihre Website testen und Informationen darüber erhalten, wie gut sie auf Mobilgeräten aussieht, und ein guter Emulator testet die Website in verschiedenen Browsern.
Ein guter mobiler Emulator zeigt nicht nur das Erscheinungsbild einer Website auf dem Handy an, sondern überprüft auch den Inhalt einer Website in Echtzeit, sucht nach Fehlern in Codes und optimiert auch die Website-Performance.
- Top 10 der kostenlosen mobilen Emulatoren zum Testen Ihrer Website
- So verwenden Sie den Andriod-Emulator
Top 10 der kostenlosen mobilen Emulatoren zum Testen Ihrer Website:
- 1. Nativer Android-Emulator
- 2.Windows Phone-Emulator
- 3.Windows Phone-Emulator
- 4.ResponsivePX
- 5. ScreenFly
- 6.iPad-Blick
- 7. Opera Mini
- 8. Gomez
- 9.MobiReady
- 10. W3C mobiler OK-Checker
1. Nativer Android-Emulator
Das Android SDK wird mit einem nativen Android-Emulator geliefert, der den Entwicklern hilft, die Anwendung auszuführen und zu testen, auch ohne ein Gerät dafür zu haben. Es kommt auch mit verschiedenen Konfigurationen, so dass der Entwickler sehen kann, wie die Anwendung auf verschiedenen Plattformen aussehen wird. Der Emulator ist mit einer Reihe von Navigationstasten ausgestattet, die dem Entwickler beim Testen auf unterschiedliche Weise helfen können.

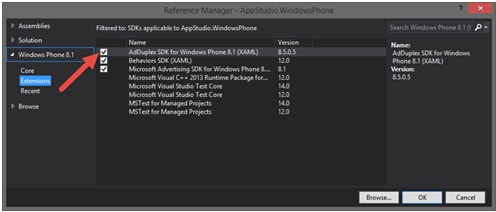
2.Windows Phone-Emulator
Das Windows Phone SDK wird mit einem nativen Windows-Emulator auf dem Gerät selbst geliefert, damit die Entwickler es testen können. Der standardmäßig zugewiesene Speicher beträgt nur 512 k, was bedeutet, dass Sie die Anwendungen für Mobiltelefone mit weniger Speicher testen können. Darüber hinaus können Sie durch die Verwendung eines Emulators, der für Windows Phone 8 entwickelt wurde, die Anwendung immer noch für Windows 7.0 und höher überprüfen, was ein großer Vorteil ist.

3. Handy-Emulator
Dies ist ein beliebter Emulator, der entwickelt wurde, um eine große Anzahl mobiler Geräte plattformübergreifend zu testen. Wird zum Testen für iPhone, Blackberry, Samsung und mehr verwendet. Außerdem erhalten Sie Informationen darüber, mit welchem Browser Ihre Website am besten angezeigt wird.

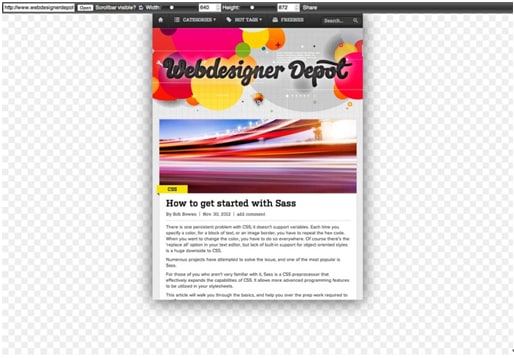
4.ResponsivePX
Dies ist ein nützlicher Emulator, da er Ihnen hilft, die Reaktionsfähigkeit Ihrer Website zu überprüfen. Es überprüft auch, wie Ihre Website plattformübergreifend aussieht. Dies hilft Ihnen dabei, zu überprüfen, wie Ihre Website aussieht und auf Benutzeraktionen reagiert. Es kümmert sich auch um verschiedene Bildschirmgrößen, indem Sie die Höhe und Breite anpassen können. Es überprüft sowohl lokale als auch Online-Websites. Damit können Sie die Websites Pixel für Pixel überprüfen und so an die Feinheiten anpassen.

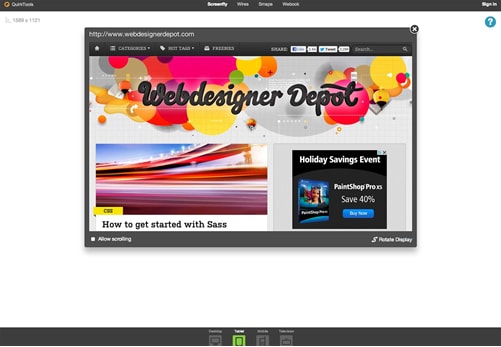
5. ScreenFly
ScreenFly von Quirktools ist ein sehr guter Emulator in der Gruppe. Damit können Sie testen, wie gut Ihre Website auf verschiedenen Plattformen mit verschiedenen Auflösungen angezeigt wird. Damit können Sie sie auf Geräten wie Smartphones, Tablets und Fernsehern überprüfen. Es ist ein großartiges Werkzeug für Entwickler, um eine Website gründlich zu überprüfen und verschiedene Aspekte bei Bedarf anzupassen. ScreenFly verwendet eine einfache IFRAME-Technik, die die Website in verschiedenen Dimensionen anzeigt. Außerdem wird die Bildschirmauflösung nach Gerät aufgeschlüsselt, sodass Sie die Bildschirmauflösung einem gemeinsamen Gerät zuordnen können. Es arbeitet auch mit Abfragezeichenfolgen, sodass Sie die URL der Website an Ihren Kunden senden können, damit er genau überprüft, wie Ihre Website mit einer bestimmten Auflösung aussehen wird.

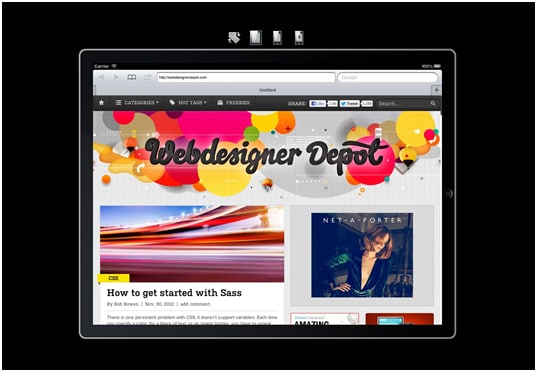
6.iPad-Blick
Um die Kompatibilität der Website mit dem iPad zu testen, können Sie sie auf iPad Peek überprüfen lassen. Sie können damit die Website so anzeigen, wie sie auf einem iPad aussehen würde, und haben außerdem den Vorteil, bei Bedarf Änderungen vorzunehmen.

7. Opera Mini
Für Entwicklungs- oder Testzwecke ist es erforderlich, Opera mini für Ihren Computer auszuführen. Opera mini wird von Millionen von Benutzern auf der ganzen Welt verwendet. Der Opera Mini-Browser ist in seiner Leistungsfähigkeit eingeschränkt und hat eine eingeschränkte Java-Script-Funktionalität. Um es voll funktionsfähig zu machen, benötigen Sie einen Java- und Micro-Emulator für J2ME-fähige Telefone.

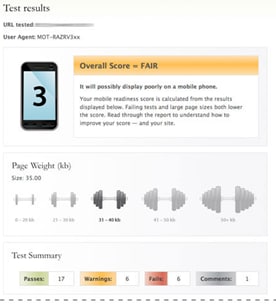
8. Gomez
Gomez Mobile Readiness gibt Ihrer Website eine Bewertung zwischen 1 und 5, um die Bereitschaft Ihrer Website zu betonen. Es analysiert über 30 bewährte mobile Entwicklungstechniken und Standard-Compliance-Codes. Es gibt Ihnen auch Ratschläge, wie Sie Ihre Website ansprechender aussehen lassen und auf Mobilgeräten besser funktionieren. Es gibt Ihnen auch Vorschläge, um Verbesserungen vorzunehmen und Probleme zu beheben, um es benutzerfreundlicher zu machen.

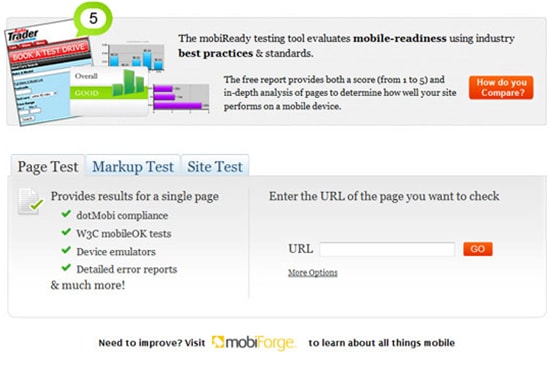
9.MobiReady
Genau wie Gomez ist auch MobiReady eine kostenlose Online-Website für mobile Tests. Sobald Sie die URL der Website eingeben, kann diese die Bewertung dom=ne für mehrere Parameter erhalten. Es macht Seitentest, Markup-Test, Site-Test für die Webseite. Es ist im Vergleich zu MobiReady detaillierter, da es ein umfassendes Testergebnis liefert, das die dotMobi-Konformität, den Geräteemulator und einen detaillierten Fehlerbericht enthält.

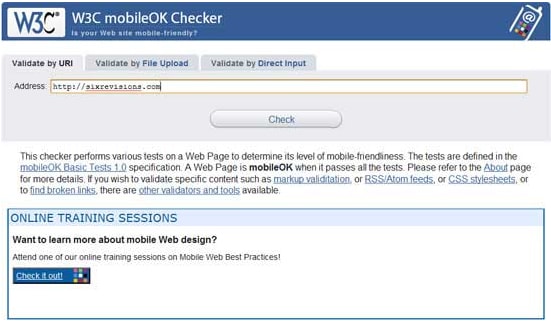
10. W3C mobiler OK-Checker
Dies ist ein webbasierter mobiler Checker, der Ihre Website automatisch validiert, indem er überprüft, wie mobilfreundlich Ihre Website ist. Es verfügt über eine Reihe von Tests, die Ihre Website anhand verschiedener Parameter validieren, und basiert auf den vom W3C entwickelten MobileOK-Testspezifikationen.

Wondershare MirrorGo
Spiegeln Sie Ihr Android-Gerät auf Ihren Computer!
- Ziehen Sie Dateien direkt zwischen Ihrem Computer und Ihrem Telefon und legen Sie sie dort ab.
- Senden und empfangen Sie Nachrichten über die Tastatur Ihres Computers, einschließlich SMS, WhatsApp, Facebook usw.
- Zeigen Sie mehrere Benachrichtigungen gleichzeitig an, ohne Ihr Telefon in die Hand zu nehmen.
- Verwenden Sie Android-Apps auf Ihrem PC für ein Vollbilderlebnis.
- Nehmen Sie Ihr klassisches Gameplay auf.
- Bildschirmaufnahme an entscheidenden Stellen.
- Teilen Sie geheime Züge und lehren Sie das Spiel der nächsten Stufe
So verwenden Sie den Andriod-Emulator
Android hat einen nativen Emulator. Es ist auch ein plattformübergreifender Emulator. Hier ist eine Schritt-für-Schritt-Anleitung zur Einrichtung.
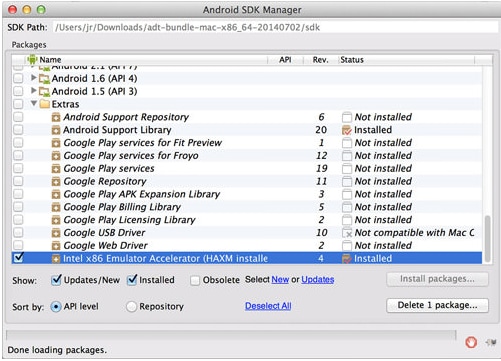
Laden Sie das Paket herunter, das das Android-Entwicklungstool oder ADT für Eclipse und das Android Software Development Kit enthält. Befolgen Sie die Anweisungen von Google, um das SDK zu installieren, und installieren Sie alle Standardauswahlen sowie "Intel x86 Emulator Accelerator".

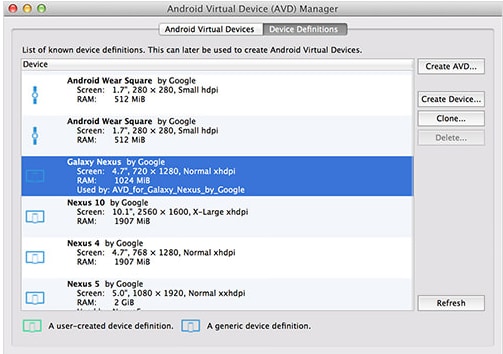
Erstellen Sie ein virtuelles Android-Gerät für das zu testende Gerät. Im AVD-Manager wird eine Liste mit voreingestellten Geräten angezeigt, Sie können eines auswählen und auf „AVD erstellen“ klicken.

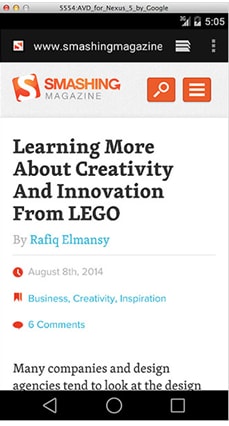
Stellen Sie für die CPU ein, was Sie möchten, und wählen Sie "No Skin" und "Use Host GPU". Jetzt ist es bereit, das virtuelle Gerät auszuführen und Ihre Website für Sie zu testen. Sie können den Browser von Android verwenden, um Ihre Website zu testen.

Emulator
- 1. Emulator für verschiedene Plattformen
- 2. Emulator für Spielkonsolen
- Xbox-Emulator
- Sega Dreamcast-Emulator
- PS2-Emulator
- PCSX2-Emulator
- NES-Emulator
- NEO GEO-Emulator
- MAME-Emulator
- GBA-Emulator
- GAMECUBE-Emulator
- Nitendo DS-Emulator
- Wii-Emulator
- 3. Ressourcen für Emulator






James Davis
Mitarbeiter Redakteur