A 10 legjobb ingyenes mobil emulátor a webhely teszteléséhez
2022. március 7. • Beküldve: Telefonképernyő rögzítése • Bevált megoldások
A Mobile Emulator segítségével a felhasználó bepillantást enged abba, hogyan nézne ki egy webhely, ha okostelefonon nézné. Egy dolgot szem előtt kell tartanunk, hogy nem minden webhely néz ki egyformán. Sok webhelyet PC-re/laptopra terveztek, és okostelefonon nézve teljesen másképp néznek ki. A vaku hiánya tovább fokozza a lefagyott képernyőt. Tehát egy weboldal tervezésénél szem előtt kell tartanunk, hogy ez hogyan fog kinézni egy okostelefonon. Ehhez mobil emulátorokat használhatunk, amelyekkel átérezhetjük, hogyan fog kinézni a weboldal különböző okostelefonokon. A mobil emulátor segítségével tesztelheti webhelyét, és információt ad arról, hogy milyen jól néz ki a mobilon, valamint egy jó emulátor teszteli a webhelyet különböző böngészőkben.
Egy jó mobil emulátor nem csak a webhely megjelenését és hangulatát jeleníti meg a mobilon, hanem valós időben ellenőrzi a webhely tartalmát, ellenőrzi a kódok hibáit, és optimalizálja a webhely teljesítményét is.
A 10 legjobb ingyenes mobil emulátor a webhely teszteléséhez:
- 1. Natív Android emulátor
- 2. Windows Phone emulátor
- 3. Windows Phone emulátor
- 4. ResponsivePX
- 5.ScreenFly
- 6.iPad Peek
- 7.Opera Mini
- 8.Gomez
- 9.MobiReady
- 10.W3C mobil OK ellenőrző
1. Natív Android emulátor
Az Android SDK natív Android emulátorral érkezik, amely segíti a fejlesztőket az alkalmazás futtatásában és tesztelésében, akár eszköz nélkül is. Különféle konfigurációkkal is rendelkezik, így a fejlesztő láthatja, hogyan fog kinézni az alkalmazás különböző platformokon. Az emulátor egy sor navigációs billentyűt tartalmaz, amelyek segítségével a fejlesztő különféle módokon tesztelhet.

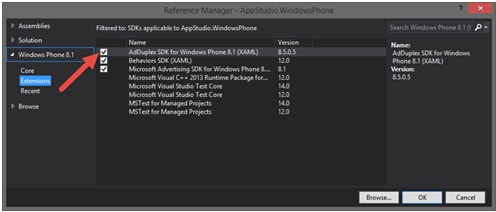
2. Windows Phone emulátor
A Windows Phone SDK natív Windows emulátorral rendelkezik magán az eszközön, hogy a fejlesztők tesztelhessék. Az alapértelmezett lefoglalt memória mindössze 512 k, ami azt jelenti, hogy tesztelheti a kevesebb memóriával rendelkező mobiltelefonok alkalmazásait. Ezenkívül a Windows Phone 8-hoz tervezett emulátor használatával továbbra is ellenőrizheti az alkalmazást a Windows 7.0 és újabb verzióira, ami nagy előny.

3. Mobiltelefon emulátor
Ez az egyik népszerű emulátor, amelyet számos mobileszköz tesztelésére terveztek platformok között. iPhone, Blackberry, Samsung és egyebek tesztelésére szolgál. Arról is információt ad, hogy webhelye melyik böngészője a legjobban megtekinthető.

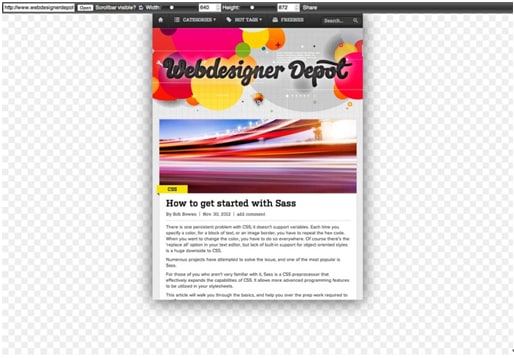
4. ResponsivePX
Ez egy hasznos emulátor, mivel segít ellenőrizni webhelye reagálóképességét. Azt is ellenőrzi, hogy webhelye hogyan néz ki különböző platformokon. Ez segít ellenőrizni, hogyan néz ki webhelye, és hogyan reagál a felhasználói műveletekre. Különböző képernyőméretekről is gondoskodik, lehetővé téve a magasság és a szélesség beállítását. Ellenőrzi a helyi és az online webhelyeket. Lehetővé teszi a webhelyek képpontonkénti ellenőrzését, ezáltal lehetővé teszi a finomabb pontokhoz való igazítását.

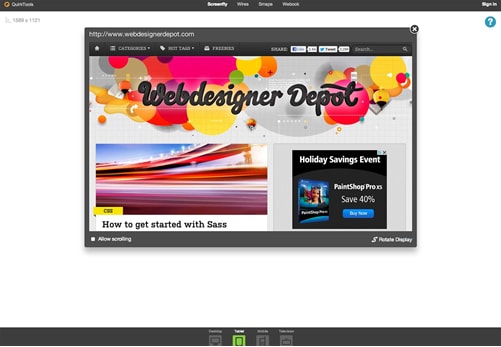
5.ScreenFly
A Quirktools ScreenFly egy nagyon jó emulátor a csoportban. Lehetővé teszi annak tesztelését, hogy webhelye milyen jól jelenik meg a különböző platformokon, különböző felbontásokkal. Lehetővé teszi azok ellenőrzését olyan eszközökön, mint az okostelefonok, táblagépek és tévék. Ez egy nagyszerű eszköz a fejlesztők számára, hogy alaposan ellenőrizzék a webhelyet, és szükség szerint módosítsák a különböző szempontokat. A ScreenFly egy egyszerű IFRAME technikát használ, amely különböző méretekben jeleníti meg a webhelyet. A képernyőfelbontást is eszközökre bontja, így a képernyőfelbontást egy közös eszközhöz társíthatja. A lekérdezési karakterláncokon is működik, így a webhely URL-címén keresztül elküldheti ügyfelének, hogy ellenőrizze, pontosan hogyan fog kinézni a webhely egy adott felbontás mellett.

6.iPad Peek
A webhely iPaddel való kompatibilitásának teszteléséhez az iPad Peek segítségével ellenőrizheti. Lehetővé teszi, hogy megtekintse a webhelyet, hogyan nézne ki iPaden, és azt az előnyt is biztosítja, hogy szükség esetén változtatásokat hajthat végre.

7.Opera Mini
Fejlesztési vagy tesztelési célokra szükség van az Opera mini futtatására a számítógépen. Az Opera minit felhasználók milliói használják szerte a világon. Az Opera Mini böngésző korlátozott képességekkel rendelkezik, és korlátozott a Java script funkciója. Ahhoz, hogy teljesen működőképes legyen, Java és Micro emulátor szükséges a J2ME-kompatibilis telefonokhoz.

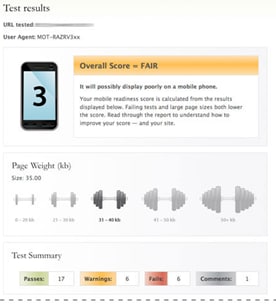
8.Gomez
A Gomez Mobile Readiness 1-től 5-ig terjedő besorolást ad webhelyének, ezzel is hangsúlyozva webhelye felkészültségét. Több mint 30 bevált mobilfejlesztési technikát és szabvány megfelelőségi kódot elemz. Tanácsokat ad arra is, hogy webhelye látványosabb legyen, és jobban működjön mobilon. Javaslatokat is ad a fejlesztésekre és a problémák kijavítására, hogy felhasználóbarátabb legyen.

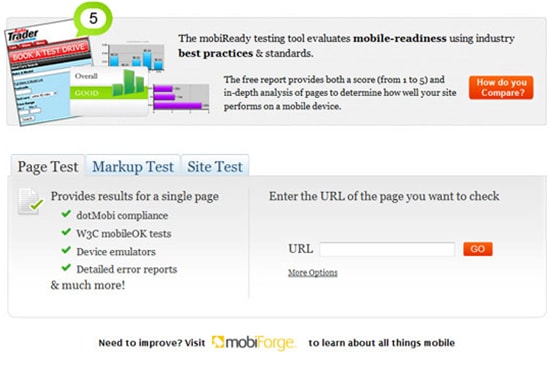
9.MobiReady
Csakúgy, mint a Gomez, a MobiReady is egy ingyenes online mobil tesztelési webhely. Miután megadta a webhely URL-címét, több paraméter esetén megkaphatja a dom=ne értékelést. Oldaltesztet, jelölési tesztet és webhelytesztet végez a weboldalhoz. A MobiReadyhez képest részletesebb, mivel átfogó teszteredményt ad, amely magában foglalja a dotMobi megfelelőséget, az eszközemulátort és a részletes hibajelentést.

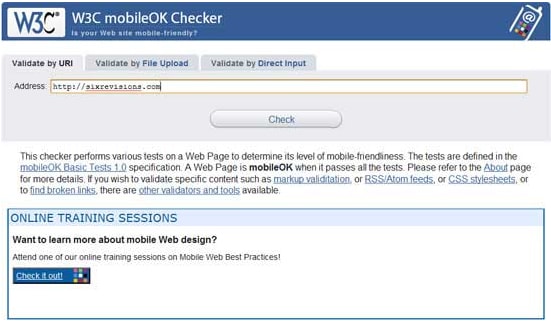
10.W3C mobil OK ellenőrző
Ez egy webalapú mobilellenőrző, amely automatikusan ellenőrzi a webhelyet azáltal, hogy ellenőrzi, mennyire mobilbarát. Egy sor teszttel rendelkezik, amelyek különböző paraméterek alapján validálják webhelyét, és a W3C által kifejlesztett MobileOK tesztspecifikációkon alapul.

Wondershare MirrorGo
Tükrözze Android készülékét számítógépére!
- Húzza át a fájlokat közvetlenül a számítógép és a telefon között.
- Üzeneteket küldhet és fogadhat számítógépe billentyűzetével, beleértve az SMS-t, a WhatsApp-ot, a Facebookot stb.
- Egyszerre több értesítés megtekintése anélkül, hogy felvenné a telefont.
- Használjon androidos alkalmazásokat számítógépén a teljes képernyős élmény érdekében.
- Rögzítse klasszikus játékmenetét.
- Képernyőfelvétel a döntő pontokon.
- Oszd meg a titkos mozdulatokat, és taníts következő szintű játékot
Az Andriod emulátor használata
Az Android natív emulátorral rendelkezik. Ez egyben többplatformos emulátor is. Itt van egy lépésről lépésre szóló utasítás a beállításához.
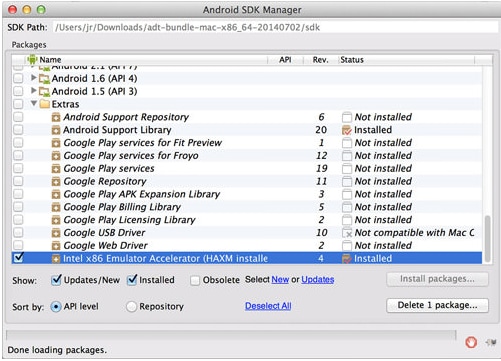
Töltse le az Android fejlesztői eszközt vagy az ADT for Eclipse-hez és az Android szoftverfejlesztői készletet tartalmazó csomagot. Kövesse a Google utasításait az SDK telepítéséhez és az összes alapértelmezett beállítás, valamint az „Intel x86 Emulator Accelerator” telepítéséhez.

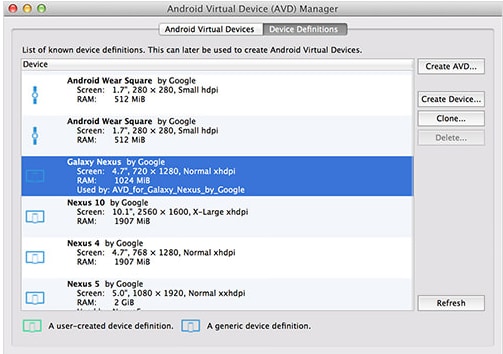
Hozzon létre egy Android virtuális eszközt a tesztelt eszközhöz. Az AVD-kezelőben megjelenik az előre beállított eszközök listája, kiválaszthat egyet, és kattintson az "AVD létrehozása" gombra.

Állítson be bármit a CPU-hoz, és válassza a "Nincs bőr" és a "Host GPU használata" lehetőséget. Most már készen áll a virtuális eszköz futtatására és a webhely tesztelésére. Az Android böngészője segítségével tesztelheti webhelyét.

Emulátor
- 1. Emulátor különböző platformokhoz
- 2. Emulátor játékkonzolokhoz
- Xbox emulátor
- Sega Dreamcast emulátor
- PS2 emulátor
- PCSX2 emulátor
- NES emulátor
- NEO GEO emulátor
- MAME emulátor
- GBA emulátor
- GAMECUBE emulátor
- Nitendo DS emulátor
- Wii emulátor
- 3. Erőforrások az emulátorhoz






James Davis
személyzeti szerkesztő