あなたのウェブサイトをテストするためのトップ10の無料モバイルエミュレータ
2022年3月7日•提出先:電話スクリーンの録音•実証済みのソリューション
モバイルエミュレーターを使用すると、ユーザーはスマートフォンで表示した場合にWebサイトがどのように表示されるかを垣間見ることができます。1つ、覚えておく必要があるのは、すべてのWebサイトが同じように見えるわけではないということです。多くのウェブサイトはPC/ラップトップ用に設計されており、スマートフォンで表示すると、これらはまったく異なって見えます。フラッシュの欠如は、フリーズした画面に追加されます。したがって、Webサイトを設計するときは、これがスマートフォンでどのように表示されるかを覚えておく必要があります。そのために、モバイルエミュレーターを利用して、さまざまなスマートフォンでWebサイトがどのように表示されるかを感じることができます。モバイルエミュレーターを使用すると、Webサイトをテストして、モバイルでの見栄えに関する情報を得ることができます。また、優れたエミュレーターを使用すると、さまざまなブラウザーでWebサイトをテストできます。
優れたモバイルエミュレータは、モバイルでWebサイトのルックアンドフィールを表示するだけでなく、Webサイトのコンテンツをリアルタイムでチェックし、コードのエラーをチェックし、サイトのパフォーマンスを最適化します。
あなたのウェブサイトをテストするためのトップ10の無料モバイルエミュレーター:
- 1.ネイティブAndroidエミュレータ
- 2.WindowsPhoneエミュレーター
- 3.WindowsPhoneエミュレーター
- 4.ResponsivePX
- 5.ScreenFly
- 6.iPadピーク
- 7.Opera Mini
- 8.ゴメス
- 9.MobiReady
- 10.W3CモバイルOKチェッカー
1.ネイティブAndroidエミュレータ
Android SDKにはネイティブAndroidエミュレーターが付属しており、デバイスがなくても開発者がアプリケーションを実行およびテストするのに役立ちます。また、さまざまな構成が付属しているため、開発者はさまざまなプラットフォームでアプリケーションがどのように表示されるかを確認できます。エミュレータには、開発者がさまざまな方法でテストするのに役立つ一連のナビゲーションキーが用意されています。

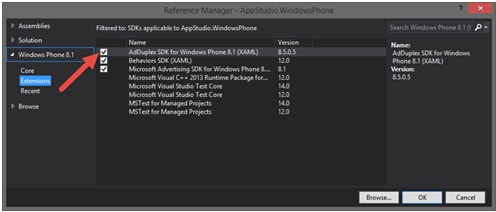
2.WindowsPhoneエミュレーター
Windows Phone SDKには、開発者がテストできるように、デバイス自体にネイティブのWindowsエミュレーターが付属しています。割り当てられるデフォルトのメモリはわずか512kです。これは、メモリの少ない携帯電話用のアプリケーションをテストできることを意味します。さらに、Windows Phone 8用に設計されたエミュレーターを使用することで、Windows7.0以降のアプリケーションをチェックできます。これは大きな利点です。

3.携帯電話エミュレータ
これは、プラットフォーム間で多数のモバイルデバイスをテストするように設計された人気のあるエミュレーターの1つです。iPhone、Blackberry、Samsungなどのテストに使用されます。また、サイトが最もよく表示されるブラウザに関する情報も提供します。

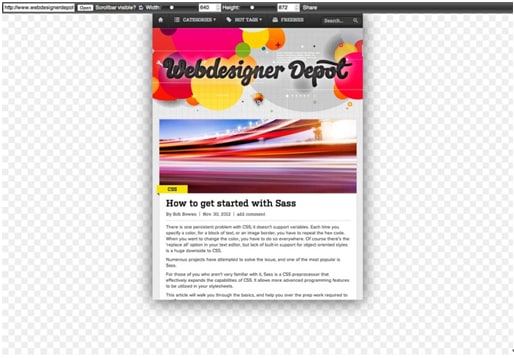
4.ResponsivePX
これは、Webサイトの応答性を確認するのに役立つため、便利なエミュレーターです。また、プラットフォーム間でWebサイトがどのように表示されるかもチェックします。これは、Webサイトがどのように表示され、ユーザーアクションに応答するかを確認するのに役立ちます。また、高さと幅を調整できるようにすることで、さまざまな画面サイズに対応します。ローカルおよびオンラインのWebサイトをチェックします。それはあなたがピクセルごとにウェブサイトをチェックすることを可能にし、それによってあなたがそれをより細かい点に調整することを可能にします。

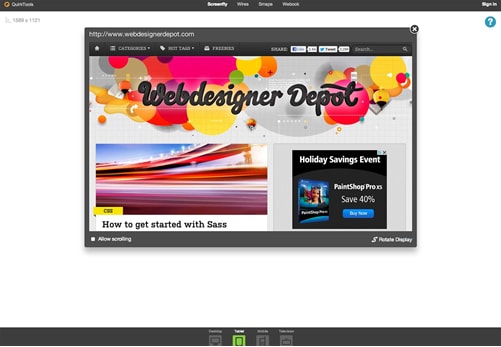
5.ScreenFly
QuirktoolsのScreenFlyは、グループ内で非常に優れたエミュレーターです。さまざまな解像度を使用して、さまざまなプラットフォームでWebサイトがどの程度表示されるかをテストできます。スマートフォン、タブレット、テレビなどのデバイスで確認できます。これは、開発者がWebサイトを徹底的にチェックし、必要に応じてさまざまな側面を調整するための優れたツールです。ScreenFlyは、サイトをさまざまなサイズで表示する単純なIFRAME手法を使用しています。また、画面解像度をデバイスごとに分類して、画面解像度を一般的なデバイスに関連付けることができるようにします。また、クエリ文字列を処理するため、サイトのURLを介してクライアントに送信し、特定の解像度でWebサイトがどのように表示されるかを正確に確認できます。

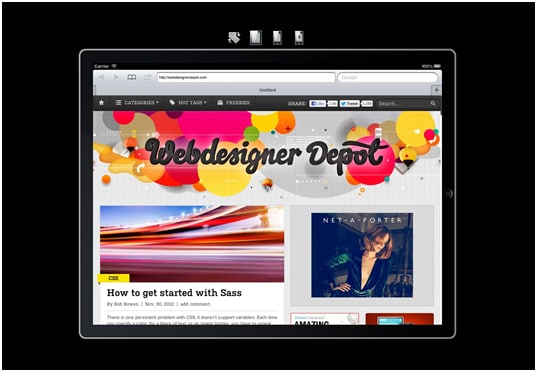
6.iPadピーク
ウェブサイトとiPadの互換性をテストするために、iPadPeekでチェックすることができます。iPadでどのように表示されるかについてWebサイトを表示でき、必要に応じて変更を加えることができるという利点もあります。

7.Opera Mini
開発またはテストの目的で、お使いのコンピューターでOperaminiを実行する必要があります。Opera miniは、世界中の何百万ものユーザーによって使用されています。Opera Miniブラウザは機能が制限されており、Javaスクリプト機能も制限されています。完全に機能させるには、J2ME対応の電話用のJavaおよびMicroエミュレータが必要です。

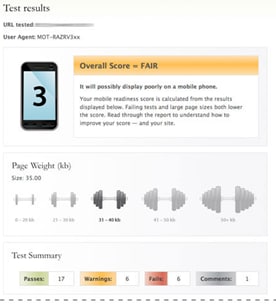
8.ゴメス
Gomez mobile readinessは、Webサイトの準備を強調するために1から5の間の評価をWebサイトに与えます。30を超える実績のあるモバイル開発手法と標準のコンプライアンスコードを分析します。また、ウェブサイトの見栄えを良くし、モバイルでの機能を向上させるためのアドバイスも提供します。また、よりユーザーフレンドリーにするために、改善や問題の修正を行うための提案も提供します。

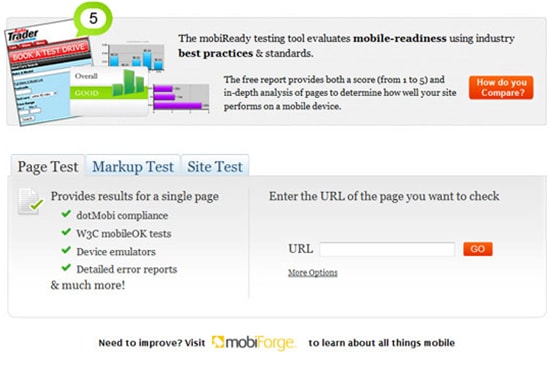
9.MobiReady
Gomezと同様に、MobiReadyも無料のオンラインモバイルテストWebサイトです。WebサイトのURLを入力すると、いくつかのパラメーターで評価dom=neを取得できます。Webページのページテスト、マークアップテスト、サイトテストを行います。dotMobiコンプライアンス、デバイスエミュレーター、および詳細なエラーレポートを含む包括的なテスト結果を提供することにより、MobiReadyと比較して本質的に詳細になっています。

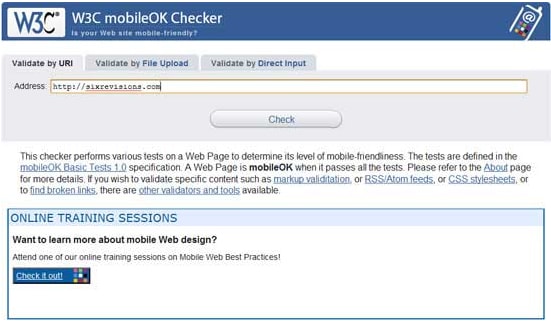
10.W3CモバイルOKチェッカー
これは、Webサイトがモバイルフレンドリーであるかどうかをチェックすることにより、Webサイトを自動的に検証するWebベースのモバイルチェッカーです。さまざまなパラメータに基づいてWebサイトを検証する一連のテストがあり、W3Cによって開発されたMobileOKテスト仕様に基づいています。

Wondershare MirrorGo
あなたのAndroidデバイスをあなたのコンピュータにミラーリングしてください!
- コンピュータと電話の間でファイルを直接ドラッグアンドドロップします。
- SMS、WhatsApp、Facebookなどのコンピューターのキーボードを使用してメッセージを送受信します。
- スマートフォンを手に取らずに、複数の通知を同時に表示します。
- フルスクリーンエクスペリエンスを実現するには、PCでAndroidアプリを使用してください。
- クラシックなゲームプレイを記録します。
- 重要なポイントでのスクリーンキャプチャ。
- 秘密の動きを共有し、次のレベルの遊びを教える
Andriodエミュレータの使用方法
Androidにはネイティブエミュレータがあります。クロスプラットフォームエミュレーターでもあります。設定方法のステップバイステップの説明は次のとおりです。
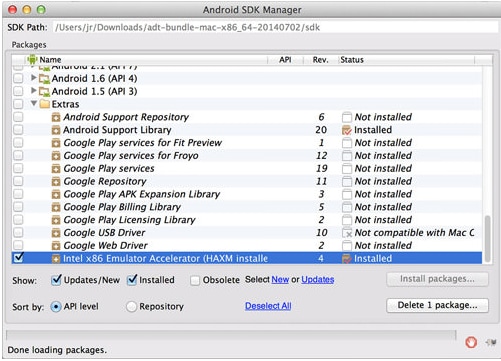
Android開発ツールまたはADTforEclipseおよびAndroidソフトウェア開発キットを含むバンドルをダウンロードします。Googleの指示に従って、SDKをインストールし、すべてのデフォルトの選択と「Intelx86EmulatorAccelerator」をインストールします。

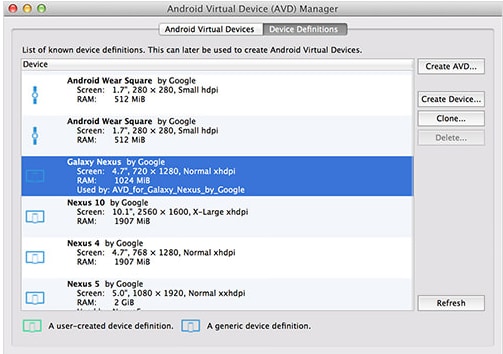
テストするデバイス用のAndroid仮想デバイスを作成します。AVDマネージャーでは、プリセットデバイスのリストが表示されます。1つを選択して[AVDの作成]をクリックできます。

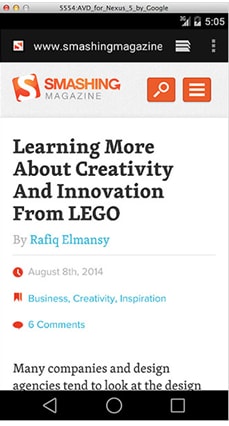
CPUに任意の設定を行い、[スキンなし]と[ホストGPUを使用]を選択します。これで、仮想デバイスを実行してWebサイトをテストする準備が整いました。Androidのブラウザを使用してWebサイトをテストできます。

エミュレータ
- 1.さまざまなプラットフォーム用のエミュレーター
- 2.ゲーム機用エミュレーター
- Xboxエミュレーター
- セガドリームキャストエミュレータ
- PS2エミュレーター
- PCSX2エミュレーター
- NESエミュレータ
- NEOGEOエミュレータ
- MAMEエミュレータ
- GBAエミュレーター
- ゲームキューブエミュレータ
- ニンテンドーDSエミュレータ
- Wiiエミュレーター
- 3.エミュレータのリソース






ジェームズデイビス
スタッフ編集者