Топ 10 бесплатни мобилни емулатори за тестирање на вашата веб-страница
7 март 2022 година • Поднесено на: Снимање на екранот на телефонот • Докажани решенија
Мобилен емулатор му дава на корисникот увид како би изгледала веб-локацијата доколку се гледа на паметен телефон. Една работа, мора да имаме на ум е дека не сите веб-локации изгледаат исто. Многу веб-локации се дизајнирани за компјутер/лаптоп и кога се гледаат на паметен телефон, тие изгледаат сосема поинаку. Недостатокот на блиц додава на замрзнатиот екран. Значи, кога дизајнираме веб-локација, треба да имаме на ум како ова ќе изгледа на паметен телефон. За да го направиме тоа, можеме да користиме мобилни емулатори кои ќе ни дадат чувство за тоа како ќе изгледа веб-страницата на различни паметни телефони. Мобилен емулатор ќе ви овозможи да ја тестирате вашата веб-локација и да ви даде информации за тоа колку добро изгледа на мобилен телефон, а исто така добар емулатор ќе ја тестира веб-страницата во различни прелистувачи.
Добриот мобилен емулатор не само што го прикажува изгледот и чувството на веб-локација на мобилен, туку и ја проверува содржината на веб-локацијата во реално време, проверува дали има грешки во кодовите и исто така ја оптимизира работата на страницата.
- Топ 10 бесплатни мобилни емулатори за тестирање на вашата веб-страница
- Како да се користи Andriod емулатор
Топ 10 бесплатни мобилни емулатори за тестирање на вашата веб-страница:
- 1. Мајчин Андроид емулатор
- 2. Емулатор за телефон на Windows
- 3. Емулатор за телефон на Windows
- 4.ResponsivePX
- 5.ScreenFly
- 6.iPad Peek
- 7.Опера мини
- 8.Гомез
- 9.MobiReady
- 10.W3C мобилен OK проверувач
1. Мајчин Андроид емулатор
Android SDK доаѓа со Native Android Emulator, кој им помага на програмерите да ја стартуваат и тестираат апликацијата дури и без да имаат уред за тоа. Доаѓа и со различни конфигурации, така што развивачот може да го користи за да види како ќе изгледа апликацијата на различни платформи. Емулаторот е обезбеден со збир на копчиња за навигација кои можат да му помогнат на развивачот да тестира на различни начини.

2. Емулатор за телефон на Windows
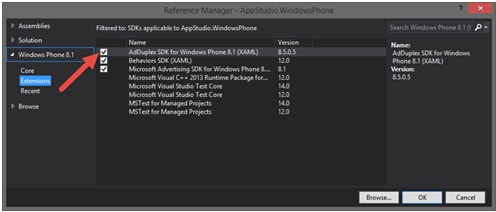
Windows phone SDK доаѓа со мајчин емулатор за Windows на самиот уред за да им дозволи на програмерите да го тестираат. Стандардната доделена меморија е само 512 k, што значи дека можете да ги тестирате апликациите за мобилни телефони со помала меморија. Покрај тоа, со користење на емулатор дизајниран за Windows Phone 8, сè уште можете да ја проверите апликацијата за Windows 7.0 и погоре, што е голема предност.

3.Емулатор за мобилни телефони
Ова е еден популарен емулатор кој е дизајниран да тестира голем број мобилни уреди низ платформи. Се користи за тестирање за iPhone, Blackberry, Samsung и многу повеќе. Исто така, ви дава информации за тоа кој прелистувач најдобро се гледа на вашата страница.

4.ResponsivePX
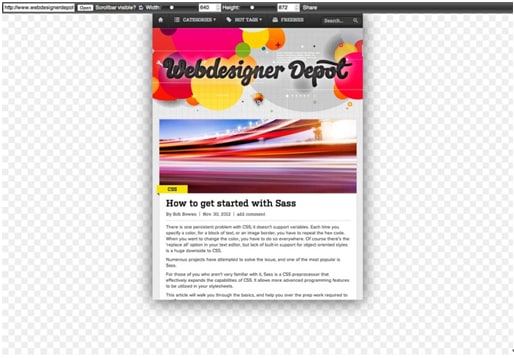
Ова е корисен емулатор бидејќи ви помага да ја проверите одговорноста на вашата веб-страница. Исто така, проверува како изгледа вашата веб-страница на платформите. Ова ви помага да проверите како изгледа вашата веб-страница и како реагира на дејствата на корисникот. Исто така, се грижи за различни големини на екранот со тоа што ви овозможува да ја прилагодите висината и ширината. Ги проверува локалните, како и онлајн веб-локациите. Ви овозможува да ги проверувате веб-локациите пиксел по пиксел, а со тоа ви овозможува да ги прилагодите на пофините точки.

5.ScreenFly
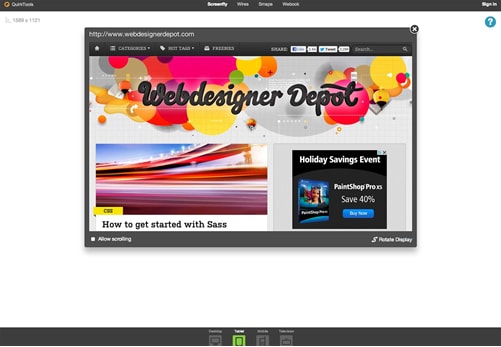
ScreenFly од Quirktools е многу добар емулатор во групата. Тоа ви овозможува да тестирате колку добро вашата веб-страница се појавува на различни платформи користејќи различни резолуции. Ви овозможува да ги проверите на уреди како паметни телефони, таблети и ТВ. Тоа е одлична алатка за програмерите темелно да ја проверат веб-локацијата и да ги приспособат различните аспекти кога и кога е потребно. ScreenFly користи едноставна техника IFRAME која ја прикажува страницата во различни димензии. Исто така, ја разложува резолуцијата на екранот по уред за да можете да ја поврзете резолуцијата на екранот со заеднички уред. Таа, исто така работи надвор од низите за пребарување, така што можете да испратите низ URL-то на страницата до вашиот клиент за тој да провери како точно ќе изгледа вашата веб-страница со одредена резолуција.

6.iPad Peek
за да ја тестирате компатибилноста на веб-локацијата со iPad, можете да ја проверите на iPad Peek. Тоа ви овозможува да ја видите веб-локацијата за тоа како би изгледала на iPad и исто така ви дава предност да правите промени доколку е потребно.

7.Опера мини
За развојни цели или цели за тестирање, неопходно е да се вклучи Opera mini за вашиот компјутер. Opera mini го користат милиони корисници ширум светот. Прелистувачот Opera Mini има ограничена способност и има ограничена функционалност на Java скрипта. За да го добиете целосно функционален, треба да имате Java и Micro емулатор за телефони со вклучен J2ME.

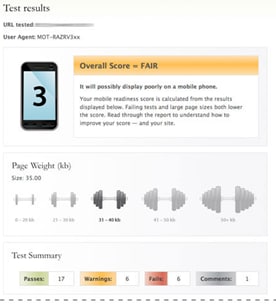
8.Гомез
Подготвеноста за мобилни телефони на Гомез му дава на вашата веб-страница оценка помеѓу 1 и 5 за да ја нагласи подготвеноста на вашата веб-страница. Анализира над 30 докажани техники за развој на мобилни телефони и стандардни кодови за усогласеност. Исто така, ви дава совети да направите вашата веб-страница да изгледа попристапна и подобро да функционира на мобилниот телефон. Исто така, ви дава предлози да направите подобрувања и да ги поправате проблемите за да го направите попријателски за корисниците.

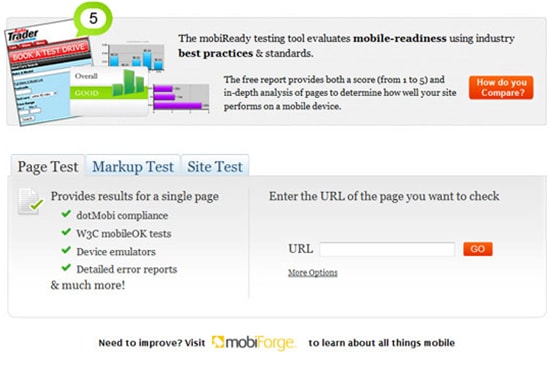
9.MobiReady
Исто како Гомез, MobiReady е исто така бесплатна веб-страница за тестирање преку Интернет. Откако ќе го внесете URL-то на веб-локацијата, таа може да ја добие евалуацијата dom=ne на неколку параметри. Прави тест за страница, тест за обележување, тест за веб-страница. Тој е подетален по природа во споредба со MobiReady со тоа што дава сеопфатен резултат од тестот кој вклучува усогласеност со dotMobi, емулатор на уредот и детален извештај за грешка.

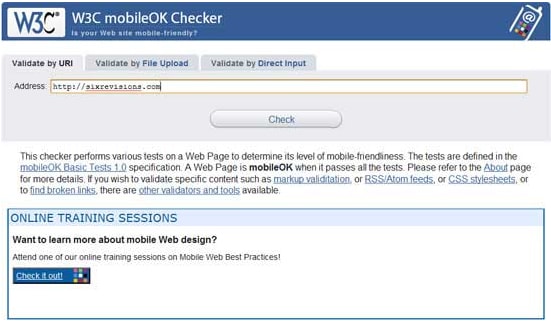
10.W3C мобилен OK проверувач
Ова е веб-базиран мобилен проверувач кој автоматски ја потврдува вашата веб-локација проверувајќи колку вашата веб-локација е погодна за мобилни телефони. Има серија тестови кои ја потврдуваат вашата веб-страница врз основа на различни параметри и се засноваат на спецификациите за тестирање MobileOK развиени од W3C.

Wondershare MirrorGo
Прегледајте го вашиот уред со Android на вашиот компјутер!
- Повлечете и испуштајте ги датотеките директно помеѓу вашиот компјутер и телефонот.
- Испраќајте и примајте пораки користејќи ја тастатурата на вашиот компјутер, вклучувајќи СМС, WhatsApp, Facebook итн.
- Гледајте повеќе известувања истовремено без да го кревате телефонот.
- Користете андроид апликации на вашиот компјутер за искуство на цел екран.
- Снимете ја вашата класична игра.
- Снимање на екранот во клучните точки.
- Споделете тајни потези и научете играње на следното ниво
Како да се користи Andriod емулатор
Андроид има мајчин емулатор. Тоа е исто така емулатор на повеќе платформи. Еве чекор-по-чекор инструкција за тоа како да го поставите.
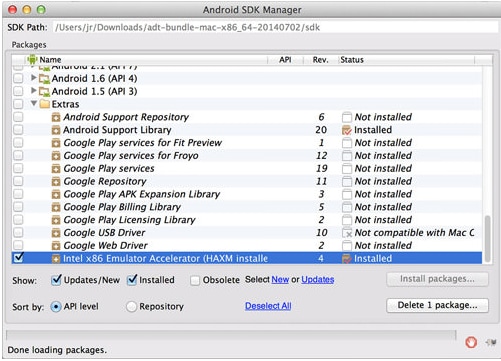
Преземете го пакетот што ја содржи алатката за развој на Android или ADT за Eclipse и Комплет за развој на софтвер за Android. Следете ги упатствата на Google за да инсталирате SDK и да ги инсталирате сите стандардни избори, како и „Intel x86 Emulator Accelerator“.

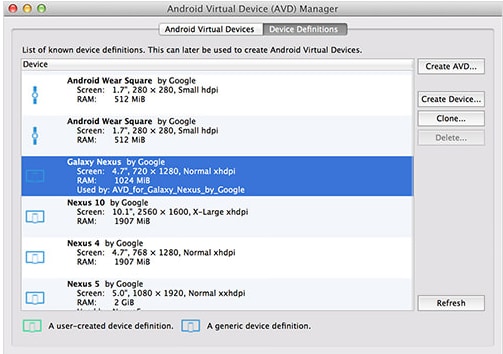
Создадете виртуелен уред со Android за уредот што го тестирате. Во менаџерот AVD, даден е список на претходно поставени уреди, можете да изберете еден и да кликнете на „Креирај AVD“.

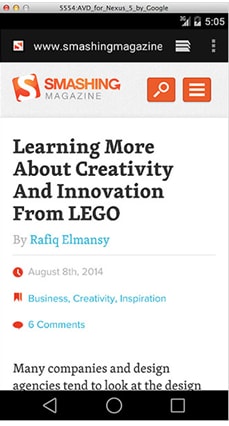
Поставете што сакате за процесорот и изберете „No Skin“ и „ Use Host GPU“. Сега е подготвен да го стартува виртуелниот уред и да ја тестира вашата веб-страница за вас. Можете да го користите прелистувачот на Android за да ја тестирате вашата веб-страница.

Емулатор
- 1. Емулатор за различни платформи
- 2. Емулатор за конзоли за игри
- Емулатор на Xbox
- Sega Dreamcast емулатор
- Емулатор за PS2
- Емулатор PCSX2
- Емулатор NES
- Емулатор NEO GEO
- Емулатор MAME
- GBA емулатор
- Емулатор на GAMECUBE
- Емулатор на Nitendo DS
- Wii емулатор
- 3. Ресурси за емулатор






Џејмс Дејвис
персонал Уредник